ブログをクリックする前に、画面に広がる特集画像が目に入ってくることがあります。そして、その画像がブログの記事を読むかどうかの決め手になるでしょう。
特集画像は、コンテンツがどのように認識され、最終的に理解されるかに重要な役割を果たします。さらに、優れた特集画像は、エンゲージメントを大幅に向上させることができます。
しかし、適切な画像を選択し、コンテンツとの関連性を評価することなど、完璧な特集画像を作成するためには、多くの作業が必要です。それでは、このプロセスのニュアンスを一緒に探っていきましょう。
ブログ記事の特集画像を際立たせる要素とは?
優れた特集画像を特徴づける要素の1つは、その独自性です。これは当たり前のことのように思えるかもしれませんが、ブログの本質や伝えたいコンテンツを表現する、鮮明で視覚的に魅力的な画像を使用することが重要です。
そのためには、一般的なストック写真を使用するのではなく、独自の画像を作成することが必要です。ストック写真を使用する必要がある場合は、有料のものを選ぶことで、よりユニークで高品質な画像を入手することができます。もう1つの選択肢は、ストック画像をカスタマイズすることです。これについては後で説明します。
さらに、画像のタイポグラフィも考慮する必要があります。目を引き、読みやすいフォントを使用したいものです。

タイポグラフィに密接に関連しているのが、色の使い方です。色は画像に意味と命を与えてくれるので、視覚的に魅力的な色を選ぶべきです。一貫した色を使用することで、ブランドアイデンティティを構築し、コンテンツを差別化することができます。
以上のことを踏まえると、1つの重要な疑問が残ります。この画像を潜在的な読者に与えたい影響は何でしょうか?あなたの答えが、使用するまたは作成する特集画像の種類のトーンを決めることになります。
素晴らしい特集ブログ記事の画像を作成するための手順から始めましょう。
1. ストック画像を使用する
ストック画像は、カスタムの特集画像を作成する時間やグラフィックの知識がない場合に、非常に有用です。
ブログ用の画像をダウンロードできる高解像度のストック画像サイトはたくさんあります。その多くは無料ですが、有料のものもあります。ストック画像は使い古されており、他のブログや広告にも登場することが多いですが、少し探せばユニークな画像を見つけることができます。
ストック写真を目立たせるために、個人的なタッチを加えることもできます。テキスト、色、グラフィック、またはブランドロゴを追加することができます。また、よりユニークなものが必要な場合は、有料のストック写真を選ぶのもよいでしょう。Unsplash、Pixabay、Shutterstockなどのサイトでは、特集画像として使用できる幅広いストック写真を提供しています。
2. グラフィックデザインツールを活用する
完璧な特集画像を取得するもう1つの方法は、グラフィックデザインツールを使用して自分で作成することです。選択できるグラフィックデザインツールは数多くあります。日常的な使用には、Canvaのような直感的なツールが適しています。しかし、他にも検討する価値のある無料のグラフィックデザインツールがあります。
ここでは、Canvaを使用してブログ記事のシンプルな特集画像を作成する方法を紹介します。Canvaの使い方を知っていれば、特にグラフィックデザインのスキルは必要ありませんし、すぐに素晴らしい画像を作成することができます。
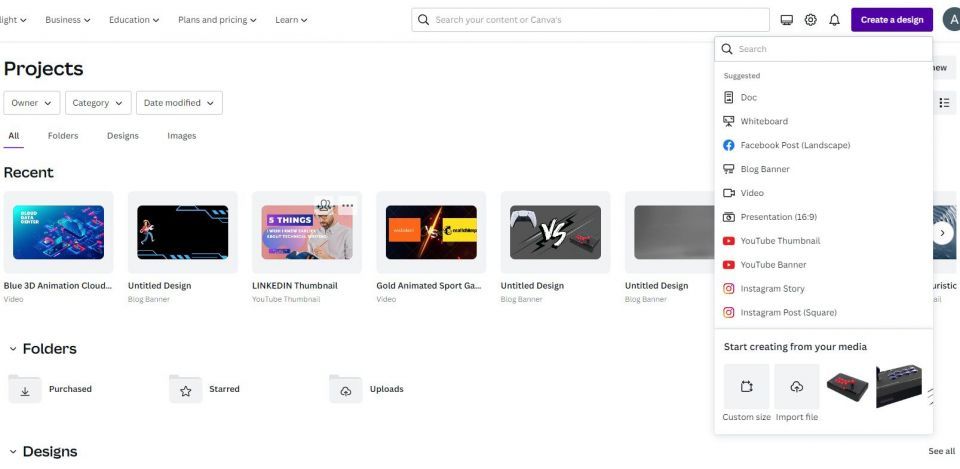
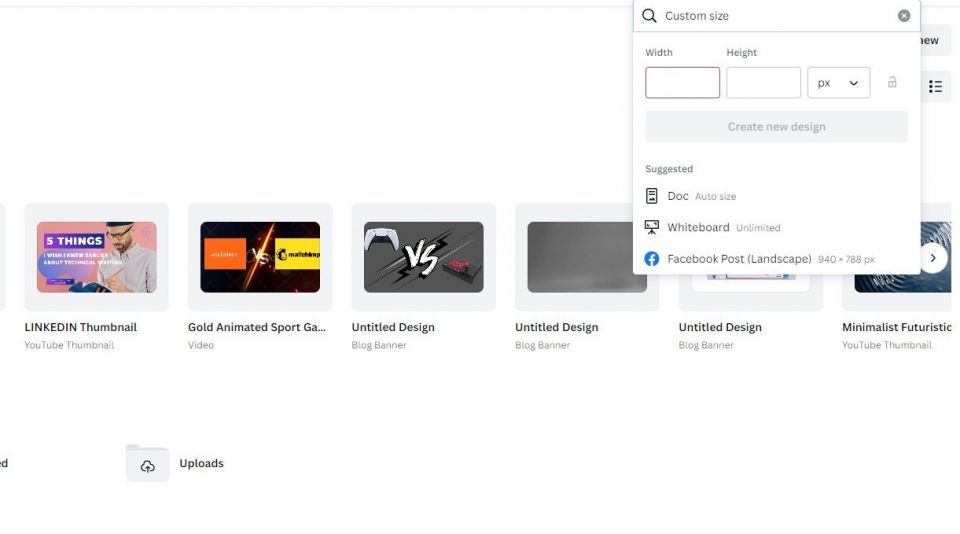
まず、デバイスでCanvaを開きます。次に、ページの右上にあるデザインを作成アイコンをクリックします。次に、新規作成メニューの下にあるカスタムサイズをクリックします。これにより、提案されたデザインではなく、独自のカスタムデザインを作成することができます。

用意されたボックスに寸法を入力します。ユーザーエクスペリエンスを向上させるために、長方形の特集画像を使用することをお勧めします。これを実現するには、アスペクト比を2:1程度にする必要があります。
例えば、WordPressの推奨サイズは1200 x 628ピクセルです。これは、ほとんどのテーマでうまく機能し、さまざまな画面サイズに適応できるためです。また、他のプラットフォームで共有しても見栄えがします。

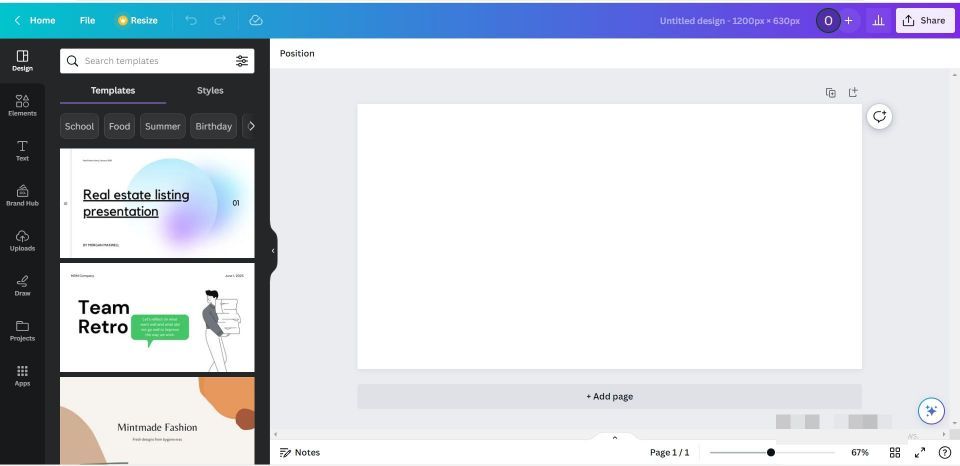
寸法を選択したら、新しいデザインを作成をクリックします。これにより、作業用の空白のキャンバスが開きます。

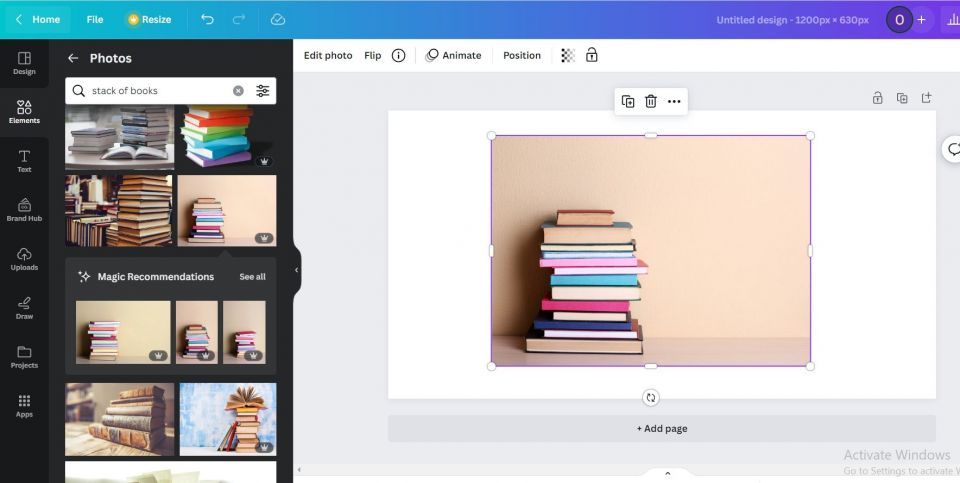
左側には、テンプレートやスタイルを選択することができます。テキスト、グラフィック、または図面を挿入することもできます。しかし、まずは適切な背景を選びましょう。左側のサイドバーに移動し、エレメントをクリックします。ここでは、写真までスクロールして、検索バーを使って写真を見つけることができます。
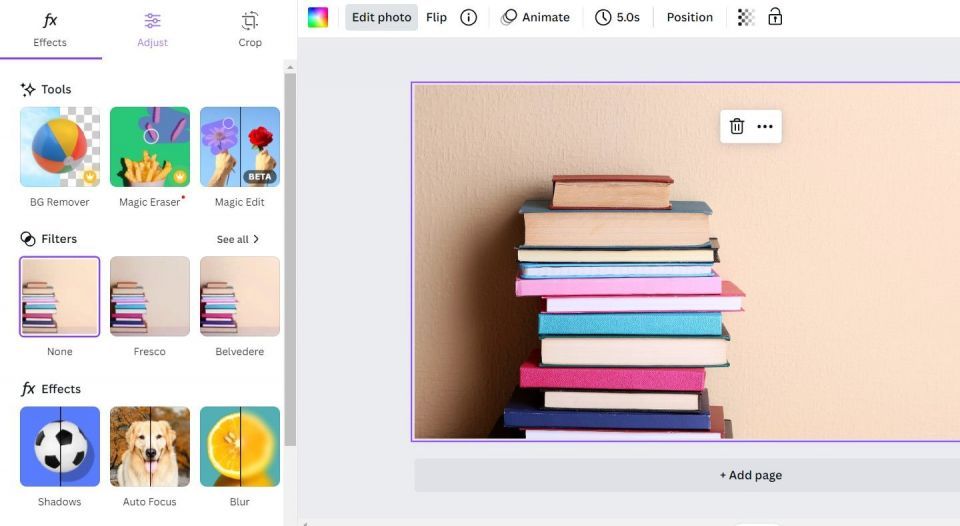
例えば、本の山が写っている画像を探している場合は、「本の山」というキーワードを入力します。適切な画像が見つかったら、クリックするか、キャンバスにドラッグして選択することができます。次に、画像を右クリックして画像を背景に設定を選択します。

画像を編集するにはいくつかの方法があります。上部にある写真を編集をクリックすると、利用可能なオプションが表示されます。共感できるオプションを選択し、作成しようとしている画像の種類を反映させます。

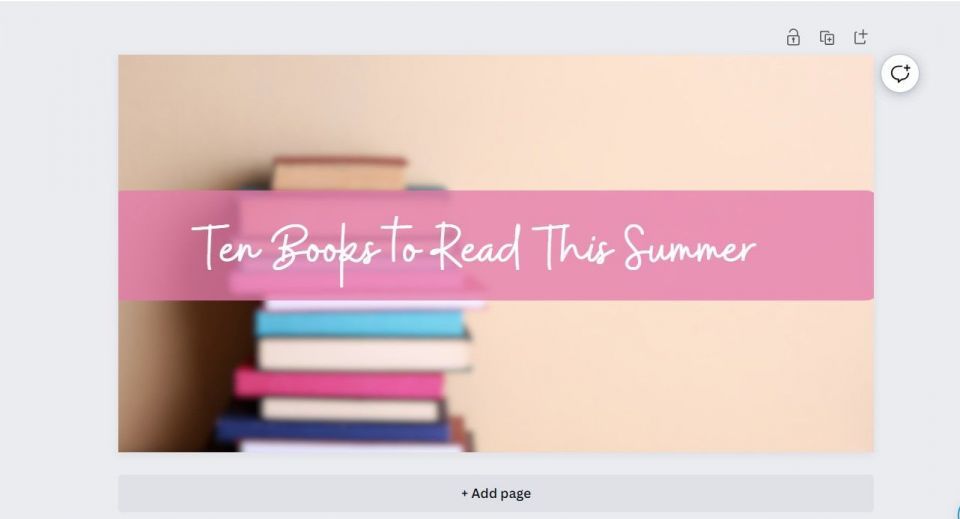
ここでは、テキストを追加する前にぼかし効果を追加して画像をぼかしています。次に、テキストを配置するための長方形の図形と、華やかさを出すための透明効果を追加することができます。
そして、これが最終的な外観です:

3. テーマを選ぶ
テーマは、一貫性を構築し、ブログがその特徴を忠実に守るために不可欠です。そのため、ブログを認識しやすく、際立たせる特定の色、パターン、またはスタイルにこだわることでテーマを選択することができます。
これにより、人々がコンテンツと関わりやすくなります。コンテンツとテーマの関連性を認識し、簡単に認識することができます。
テーマは、コンテンツとコンテンツで達成したいことを表していることを確認してください。例えば、ファッションブログでは、生地のプリントやピースをテーマにしたテーマを使用することができます。これらの包括的な要素は、すべての特集画像に存在し、ブログの目的を強調するのに役立ちます。さらに、投稿するコンテンツを表すカラーパレットを選択する必要があります。
選択したテーマとの一貫性を保つために、Canvaでブランドキットを設定することを検討してください。これは、ブランドをユニークにするすべての要素のリポジトリであり、特集画像全体に適用することがはるかに容易になります。
4. サイズとスタイルの考慮事項

特集画像を作成する際に注意すべき重要なことの1つは、そのサイズです。ブログプラットフォームで公開する場合でも、独自のWebサイトで公開する場合でも、クロスプラットフォーム共有に最適化された適切なサイズであることを確認する必要があります。
ほとんどの公開プラットフォームには、使用できる推奨画像サイズがあります。例えば、WordPressには、さまざまなプラットフォームで画像が表示される方法に関するサムネイル、中、大の寸法があります。ただし、独自のWebサイトがある場合は、既存のレイアウトに収まるサイズを検討する必要があります。
5. 特集画像は関連性がある必要がある
最後のポイントであり、おそらく最も重要なのは関連性です。選択したテーマ、スタイル、または画像に関係なく、コンテンツに実際に関連していることが重要です。
特集画像のポイントは、コンテンツがどのようなものかを読者に垣間見せることです。そのため、特集画像は、読者に投稿を読んだときと同じ感情を引き起こすか、少なくとも投稿を読むように促すものである必要があります。
関連性のある特集画像を選択する際には、コンテンツが伝えようとしているトピックやテーマを考慮し、それを大幅に適用します。例えば、ストック画像を使用している場合は、検索に関連するキーワードを含めて、まともな結果を得る必要があります。
視覚的なコミュニケーションを容易にするために、画像にカスタマイズを追加することもできます。例えば、テキストがオーバーレイされた画像の方が、プレーンな画像よりも意図したメッセージをよりよく伝えることができるかもしれません。
特集画像はブログ記事の舞台を整える
特集画像は、ブログコンテンツとのエンゲージメントを高めるための最良の方法の1つです。そして、率直に言って、作成したコンテンツを人々に感謝してもらうためには、人々が実際にあなたの投稿をクリックする必要があります。
この記事で提供したヒントを取り入れることで、ブログは読者のエンゲージメントのためにより最適化することができます。
コメントする