デフォルトでは、Adobe Illustratorはファイルを AI 形式で保存します。これは、プロジェクトに取り組んでいる場合や、作業のマスターコピーを保存する場合に最適です。ただし、完成した製品を印刷または共有したり、オンラインに投稿したり、他のプログラムにインポートしたりする場合は、互換性の高い別の形式で保存する必要があります。
Adobe Illustrator(AI)ファイルをJPEG、PNG、SVGなどの他の形式で保存する方法について説明します。
Adobe Illustratorでアートボードを保存する
特定の形式でファイルを保存する方法について説明する前に、Adobe Illustratorがアートボードをどのように処理し、それらを別々のファイルとして保存する方法を知ることが重要です。
アートボードは、Illustratorファイル内のさまざまなページのようなものです。それらを単一のグラフィックにまとめたり、別々の画像として保存したりできます。Illustratorファイルを保存すると、通常、アートボードの処理方法を尋ねられます。決定した内容によって、最終的にエクスポートされた画像の外観が変化します。

ほとんどの場合、ファイル>エクスポート>名前を付けてエクスポートオプションを使用して決定します。さまざまな場合に行うべきことを以下に示します。
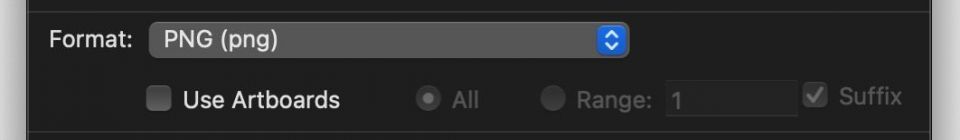
- 複数のアートボードを別々のファイルとして保存したい場合は、アートボードを使用チェックボックスをオンにします。次に、すべてを選択してすべてのアートボードを保存するか、範囲(2-4など)を入力して保存するアートボードを指定します。
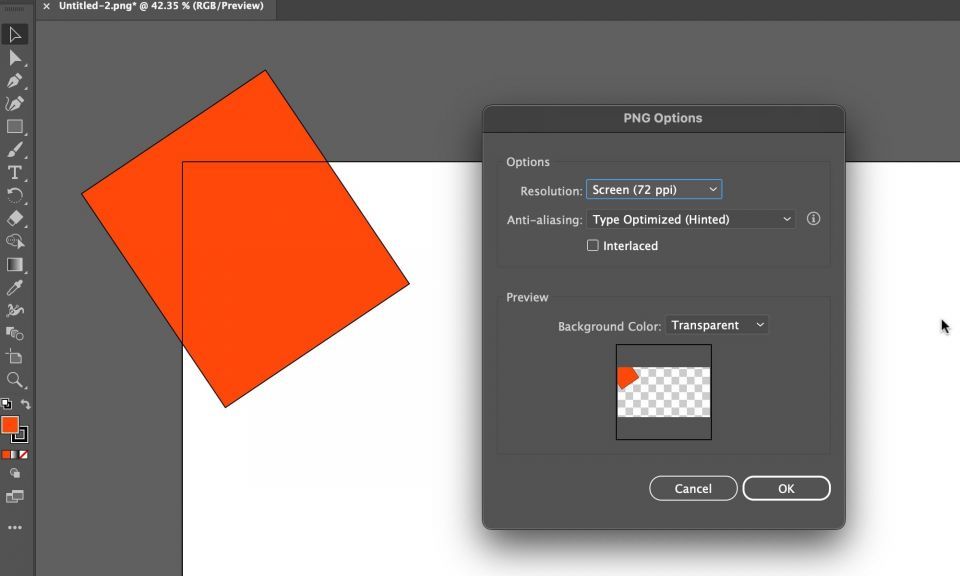
- アートボードの外側にオブジェクトを配置した場合(キャンバスの端と重なっている場合など)、アートボードを使用チェックボックスをオンにします。これにより、最終的な画像にはアートボード内にあるものだけが含まれ、残りの部分は切り取られます。保存時のプレビューに、どのように表示されるかが示されます:

- すべてのアートワークがアートボード内にあり、アートボードが1つしかない場合は、アートボードを使用チェックボックスをオフにします。これにより、その中のオブジェクトの境界に合わせて切り取られた画像が生成され、すべての空白が削除されます。これは、正方形または長方形のオブジェクトを出力する場合に特に便利です。ここでも、プレビューに効果が表示されます:

IllustratorファイルをJPEGとして保存する方法
イラスト、インフォグラフィック、または印刷が必要な可能性のあるもの(Illustratorで名刺をデザインする場合など)の場合、高解像度のJPEGとして保存するのが最善の選択肢です。
理想的には、アートワークを、出力したいサイズに合わせてデザインする必要があります。Illustratorの画像は品質を損なうことなくサイズを変更できますが、オブジェクト間のサイズ(特にテキスト内の文字の間隔)は、小さいサイズよりも大きいサイズの方がタイトである必要があります。
これまでにこのような方法で作業したことがない場合は、新しいドキュメントを作成し、アートワークを貼り付けて、好みに合わせて微調整します。これで、高解像度のAdobe Illustrator(AI)をJPEGとして保存する準備が整いました。
- ファイル>エクスポート>名前を付けてエクスポートに移動します。ファイル名を入力し、フォーマットをJPEGに設定します。
- アートボードを保存する方法を設定してから、エクスポートをクリックして続行します。
- JPEGオプション画面で、必要に応じてカラーモデルを変更し、品質を選択します。

- オプションで、出力解像度を設定します。画面(72 ppi)は、元のドキュメントと同じサイズのファイルを作成し、Web上で使用するのに十分なはずです。高解像度の画像の場合は、高(300 ppi)を選択します。これは印刷に十分なはずです。
- OKをクリックしてファイルを保存します。
IllustratorファイルをPNGとして保存する方法
ロゴやアイコンなどの画像をWebで使用するために保存する必要がある場合は、特に背景が透明な場合は、 AI ファイルをPNGとして保存する必要があります。背景が透明でないファイルがある場合でも、Image Traceツールを使用してAdobe Illustratorで簡単に背景を透明にすることができます。
標準解像度と高解像度の両方のディスプレイをサポートする高品質のPNGファイルをIllustratorからエクスポートするには、ファイルを複数の異なるサイズでエクスポートする必要があります。これは自動的に行うことができます。
次の手順に従って、Adobe IllustratorファイルをPNGとして保存します。
- ファイル>エクスポート>画面用にエクスポートに移動します。
- アートボードタブを選択します。画像に複数のアートボードがある場合は、出力するアートボードを選択します。
- フォーマットで、フォーマットをPNGに、スケールを1xに設定します。
- スケールを追加をクリックします。これにより2番目の画像の設定が作成されるので、スケールオプションを新しい相対サイズに設定します。たとえば、3xは、元の画像より3倍高く、3倍幅の画像を出力します。

- 必要な場合はサイズを追加します。
- アートボードをエクスポートをクリックして画像を保存します。
IllustratorファイルをSVGとして保存する方法
アイコンやロゴなどのグラフィックをWeb用にエクスポートするより優れた、より現代的な方法は、SVG形式を使用することです。SVGは、Scalable Vector Graphicsの略で、XMLベースのマークアップ言語です。
Webページにリンクできるファイルを出力できますが、HTMLファイルに直接貼り付けることができるコードの一部として画像を保存することもできます。その後、CSSを使用してそれを編集できます。これは、画像に効果やアニメーションを追加する非常に効率的な方法です。
他にも利点があります。画像は軽量で、ベクターであるため、簡単にサイズを変更できます。さまざまな画面解像度用に複数のサイズの画像を出力する必要はありません。
IllustratorファイルをSVGとして保存するには、いくつかの方法があります。名前を付けて保存オプションを使用するか、エクスポート機能を使用できます。名前を付けて保存を使用すると、作業するためのより大きなファイルが作成されるため、ファイルをWebにアップロードする場合は、後者を使用することをお勧めします。
エクスポートオプションを使用して AI ファイルをSVG形式でエクスポートするには、次の手順に従います。
- ファイル>エクスポート>名前を付けてエクスポートに移動します。
- フォーマットをSVGに設定し、エクスポートをクリックします。
- 開いたSVGオプションボックスで、スタイルを内部CSSに設定します。これにより、すべてのスタイル情報が