あらゆる種類のプロジェクトやプレゼンテーションでは、リソースや引用へのリンクを掲載することがよくあります。これは、たとえばMicrosoft PowerpointやWordで簡単にできます。しかし、私たちのお気に入りの画像編集プログラムではどうでしょうか。
Adobe PhotoshopとIllustratorでハイパーリンクを追加するのは、テキストを選択したり、画像を右クリックするほど簡単ではありませんが、Adobeのネイティブツールを使用して追加する方法が他にもあります。PhotoshopまたはIllustratorでテキスト、画像、またはその他のオブジェクトにハイパーリンクを追加する必要がある場合は、創造性を発揮する必要があります。
Photoshopでハイパーリンクを追加する方法
Photoshopでリンクを追加する最も簡単な方法は、スライスツールを使用することです。スライスツールを使用すると、テキストリンクではなく、画像の一部にURLを設定できます。これは、ドキュメントをHTMLファイルとして保存して共有する必要があることを意味します。Photoshopでハイパーリンクを追加するのは、Web用にデザインする場合に最適です(PDFにハイパーリンクを追加するにはIllustratorを使用する必要があります)。
ステップ1:Photoshopファイルを開く

Photoshopでファイルを開き、ハイパーリンクを追加する場所を決定します。ハイパーリンクは、「今すぐ予約」やソーシャルメディアのアイコンなどのテキストや画像ボタンに追加するのが最適です。画像全体がフラット化されているか、デザインでレイヤーを使用しているかに関係なく、このテクニックに従うことができます。
ステップ2:スライスツールを使用する

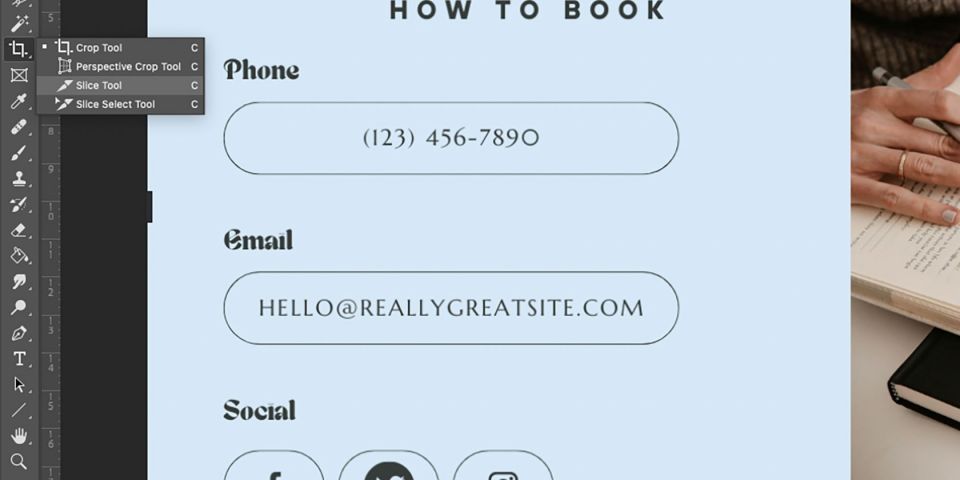
スライスツールを見つけるには、ツールバーの切り抜きツールを選択して押し続け、他の利用可能なツールを開きます。スライスツールにはナイフのアイコンがあります。時間を節約するために、PhotoshopのキーボードショートカットCを使用することもできます。

選択ツールを使用するのと同じように、スライスツールを使用します。ハイパーリンクを追加する画像の各部分の周りに境界ボックスを描画します。ボックスを追加する領域を具体的に指定してください。
ステップ3:URLを追加する

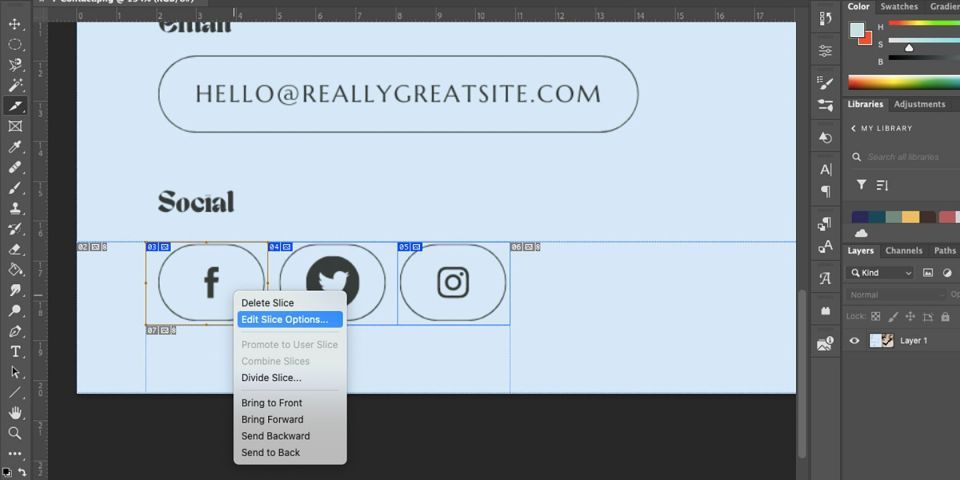
新しく挿入したスライスを右クリックし、スライスのオプションを編集を選択します。表示されるダイアログボックスで、URLフィールドにリンクを挿入します。リンクを新しいウィンドウで開く場合は、_blankをターゲットテキストフィールドに入力します。Altタグフィールドに説明テキストを追加し、OKを選択します。Altテキストは、デザインをよりアクセシブルにするために含めることが重要です。
ステップ4:ファイルを保存する

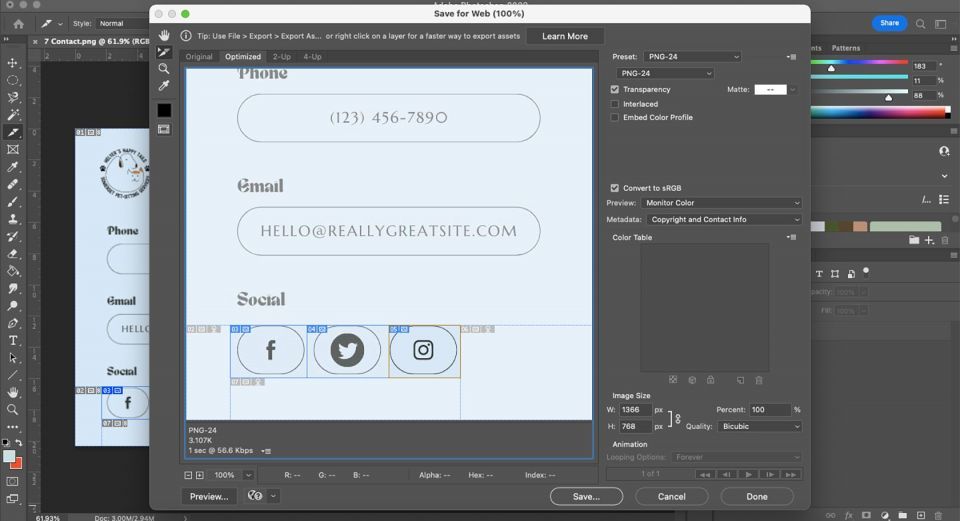
ファイルを保存するには、ファイル>エクスポート>Web用に保存(従来)を選択します。ダイアログボックスで、プリセット以外はすべてデフォルトのままにします。JPGまたはPNGオプションのいずれかを選択し、保存を選択します。

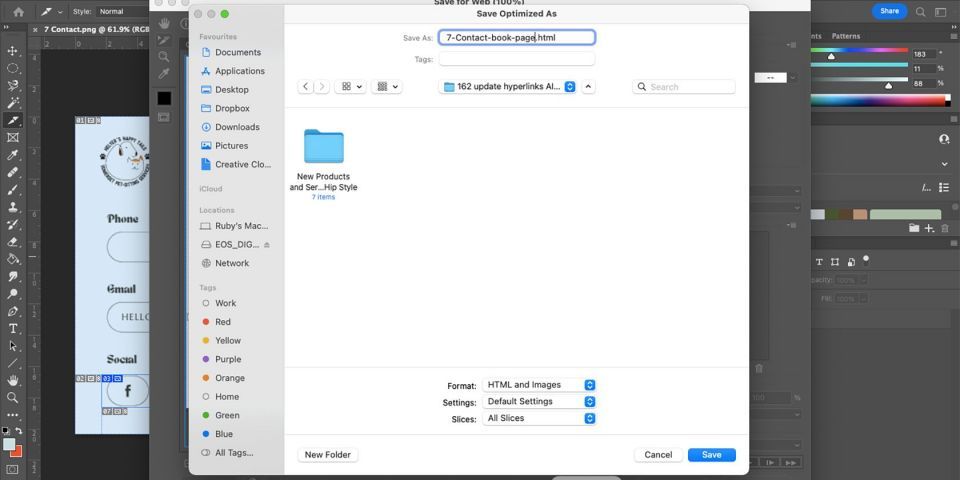
ファイル名を入力します。次に、フォーマットドロップダウンを選択し、HTMLと画像を選択します。保存を選択すると完了です。ファイルをHTML画像または作成したさまざまなスライス画像として開くことができます。
ハイパーリンクとは異なる目的を果たしますが、創造的な回避策を使用して、PhotoshopプロジェクトにQRコードを追加することもできます。
Illustratorでハイパーリンクを追加する方法
Adobe Illustratorはツールバー内に隠されたスライスツールを提供していますが、Illustratorでのスライスの処理はPhotoshopとは異なり、スライスされた画像をHTMLとして保存することはできません。これは、Web開発プロセスで自分でコーディングしない限り、Illustratorのスライスツールを使用してハイパーリンクを統合できないことを意味します。
朗報は、インタラクティブなPDFを作成している場合は、Illustratorを使用して簡単にハイパーリンクを追加できるということです。この手法では、Illustratorのデザインにハイパーリンクを「隠す」という回避策を使用し、リンクをアクティブにするオブジェクトをクリックできるようにします。
ステップ1:Illustratorファイルを開くかデザインする

Illustratorでハイパーリンクを追加するための最初のステップは、Illustratorでファイルをデザインすることです。このプロセスはインタラクティブなPDFをもたらすため、すべてのデザインの種類に適しているとは限りません。
ハイパーリンクを設定する領域を決定します。これらはロゴ、連絡先情報、またはWebページへのリンクである可能性があります。
ステップ2:URLを追加する

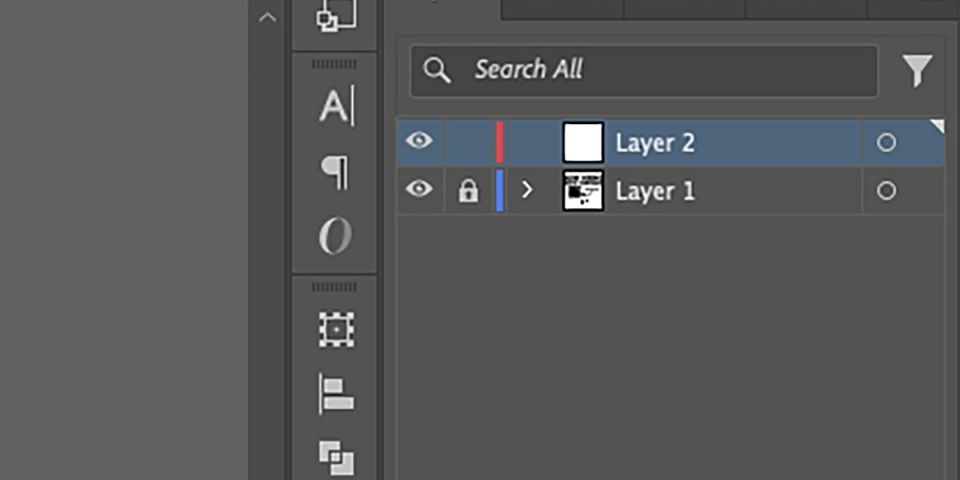
最初に、レイヤーパネルで、目のアイコンの横にある南京錠を選択して、デザインレイヤーをロックします。次に、レイヤーパネルの+をクリックして、他のレイヤーの上に新しいレイヤーを追加します。このレイヤーにはハイパーリンクが保持されます。この部分はオプションですが、整理に役立ちます。

テキストツール(T)を選択し、アートボードをクリックします。カーソルをドラッグしてテキストボックスを描くのではなく、プレースホルダーのテキストが表示されます。プレースホルダーのテキストを置き換えて、http://を含む完全なURLを貼り付けます。必要なすべてのリンクを追加します。
ステップ3:ハイパーリンクテキストのサイズを変更する

ハイパーリンクは表示されなくなるため、リンク先の領域全体を覆うようにテキストを伸ばしたり操作したりします。配置をより視覚化できるように、テキストの色を変更します。テキストの伸縮は、あまり美的ではないため、Illustratorでタイポグラフィを編集するための一般的なテクニックではありません。隠れるので安心です。

選択ツール(V)を使用して、テキストのサイズを変更し、ハイパーリンクをクリックする領域全体を覆います。
ステップ4:ハイパーリンクを非表示にする
ハイパーリンクを隠す方法は2つあり、どちらも同じように成功します。

デザインレイヤーの上に独自のレイヤーにテキストハイパーリンクがある場合は、すべてが配置されたらレイヤーの不透明度を0%にします。デザインレイヤーはロックされているため、レイヤー上のすべてを選択してCmd+A(Mac)またはCtrl+A(Windows)を押すことで、これを行うことができます。

次に、ウィンドウ>プロパティに移動して、不透明度スライダーを0%になるまで下げます。ハイパーリンクはすべて消えました。カーソルをハイパーリンクの上に置くとテキストボックスのアウトラインが表示されるので、まだ配置されていることがわかります。
もう1つのテクニックは、ハイパーリンクをデザイン要素の背後に配置することです。ハイパーリンクが別のレイヤーにある場合は、レイヤーパネルでレイヤーの順序を変更できます。ハイパーリンクを最下層に移動すると、ハイパーリンクはそこにありますが、デザイン要素によって覆われます。

ハイパーリンクを独自のレイヤーに配置していない場合は、ハイパーリンクを右クリックして配置>背面に移動を選択することで、ハイパーリンクをオブジェクトの背後に簡単に配置できます。
ステップ5:ファイルを保存する

ファイル>名前を付けて保存に移動します。次のウィンドウで、ファイルに名前を付けます。ファイル形式には、PDFを選択します。それが印刷用PDFではないことを確認すれば大丈夫です。

Illustratorファイルを他の形式で保存することもできますが、インタラクティブなハイパーリンクの場合は、デジタルPDFである必要があります。保存したら、PDFを開いてクリックしてハイパーリンクを開きます。
デザインを印刷する必要がある場合は、Adobe InDesignとIllustratorでQRコードを作成することを検討してください。
プロジェクトに簡単にハイパーリンクを追加する
Webデザイン、デジタルニュースレター、プレゼンテーションなど、IllustratorとPhotoshopでハイパーリンクを使用すると、マルチメディアプロジェクトがまったく新しいレベルに引き上げられます。IllustratorとPhotoshopのハイパーリンクはインタラクティブであり、視聴者を生涯の旅(または関連するWikipediaページに)に連れて行くことができます。
コメントする