RSSフィードは、ほとんどのWebサイトで便利な機能です。記事の要約、注目画像、メインストーリーへのリンクを含むドキュメントを提供します。RSSフィードを使用すると、一度に何百ものサイトの見出しを素早く消化することができます。しかし、一部のWebサイトでは、ソーシャルメディアフィードを優先してRSSを廃止しました。
試行錯誤を繰り返したRSSフィードの方法にこだわりたいですか?任意のWebページやサイトのフィードを作成する方法を紹介します。
なぜWebページのRSSフィードを作成したいのか?
場合によっては、サイトがRSSフィードを提供していないことがあります。これは、見落としであることもありますが、ほとんどの場合、デザイン上の選択です。RSSでは、サイトの所有者は特定の記事を何人が見たかという有用な情報を取得できず、その露出効果を測定することができません。

サイトの所有者は、ソーシャルメディアのみを使用することで、記事を見た人やクリックした人の詳細を取得でき、その情報を基にターゲティングを行うことができます。また、「あなたにおすすめ」というコンテンツが増えて、望まないものが出てくることもあります。Webサイトのソーシャルメディアパフォーマンスを分析するためのツールは数多くあります。
WebサイトがRSSフィードを提供している場合でも、探している記事が含まれていないことがあります。新聞のWebサイトには優れたニュースや意見コラムがあるかもしれませんが、それらをスポーツやSEOに最適化された製品の推奨事項、「ベストオブ」リストとまとめてフィードに掲載している場合があります。
特定のセクションやコラムニストの記事のみを含むRSSフィードが欲しい場合は、あまり適していません。もちろん、SEOの専門家になりたいのであれば、SEOを学ぶのに最適なWebサイトがいくつかあります。
FiveFiltersのフィード作成ツールは、任意のページのRSSフィードを作成できます。
任意のページのRSSフィードを作成する1つの方法は、FiveFiltersのフィード作成ツールを使用することです。有料版もありますが、無料版でも機能しており、試したページのRSSフィードの作成に問題はありませんでした。
ただし、制限事項があります。生成されたフィードには最大5つのアイテムが含まれ、3種類以上の要素を除外することはできません。無料のWebバージョンのキャッシュ時間は2時間なので、ほとんどのサイトには適していますが、2時間の間に5つ以上の記事を公開するサイトには適していません。
FiveFiltersのフィード作成ツールでRSSフィードを作成する方法
始めるには、フィード作成ページにアクセスします。ここでは、例として、優れた情報リソースであるBBC FutureのWebサイトを使用します。このWebサイトには、何らかの理由でRSSフィードが提供されていません。
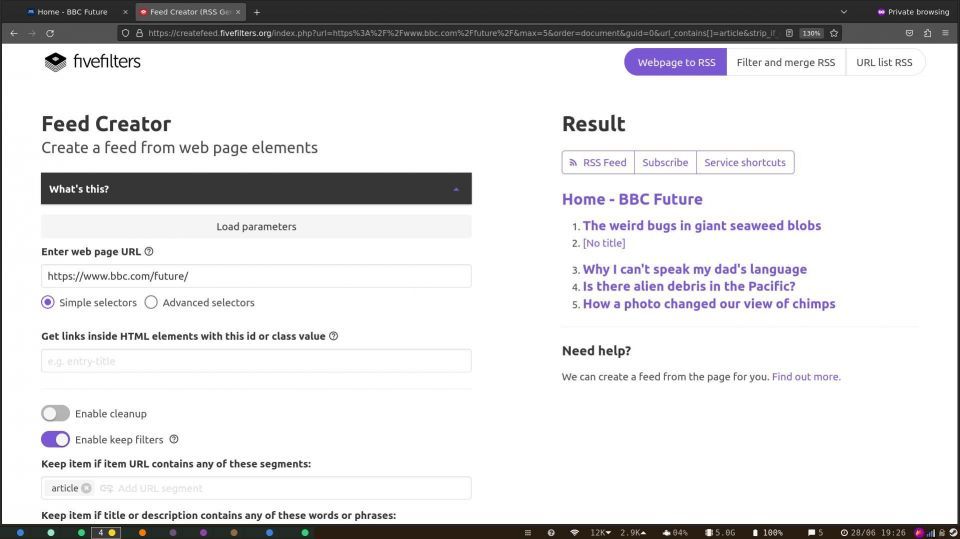
FiveFiltersのURLボックスにURLを貼り付け、プレビューボタンを押します。画面の右側に、作成されるRSSフィードのコンテンツが表示されます。現時点では、ホームページ、コンテンツへスキップ、アクセシビリティ、ヘルプ、BBCアカウント、通知が含まれています。これはあまり役に立ちません。
BBC Futureサイトの記事のタイトルにカーソルを合わせると、すべての記事のURLに「article」という単語が含まれていることがわかります。FiveFiltersのフィード作成ツールに、URLに「article」という単語が含まれる記事のみでフィードを埋めるように指示するには、保持フィルターを有効にするトグルをオンにして、表示されるボックスに「article」と入力して、もう一度プレビューを押します。
フィードのプレビューには5つの記事が含まれていることがわかります。そのうちの1つであるBBC Futureとは?は、実際にはナビゲーションバーにあり、RSSフィードの最初の項目として常に表示されます。これにより、有用なスロットの数が4つに減ります。

この不要なエントリがフィードに表示されないようにするには、削除フィルターを有効にするトグルをオンにして、表示されるボックスにURLの一意のセグメントを入力します。次にプレビューを押すと、不要な項目が消えていることがわかります。
場合によっては、サイトに記事の特定の用語やパスがないことがあります。この場合は、特定のIDまたはクラスの値を持つアイテムのリンクを選択してみてください。
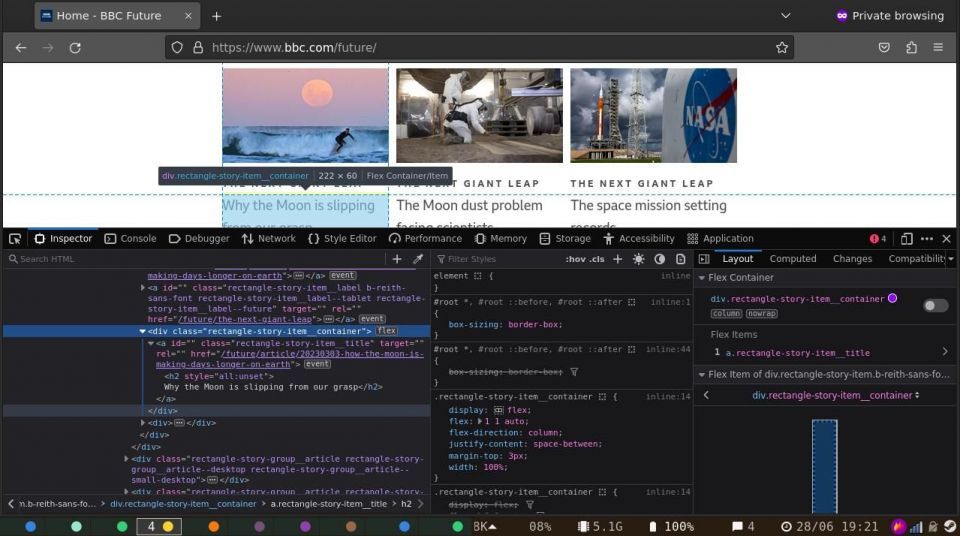
Webサイトのページで、記事のタイトルを右クリックして、表示されるメニューの検査または要素を検査をクリックします。

上のスクリーンショットでは、クラスが「rectangle-story-item」であることがわかります。これをボックスに貼り付けると、いくつかの記事が表示されますが、セクションやタグも表示されます。削除フィルターオプションを使用して、これらを削除できます。
閲覧しているサイトで記事に特定のクラスが使用されていない場合は、高度なセレクターをクリックして、使用できるセレクターの膨大な範囲を確認し、使用できるCSSセレクターを分離して特定します。
CSSセレクターを見つけるには、もう一度、ブラウザのアイテムを右クリックして、表示されるメニューの検査または要素を検査をクリックします。画面が分割されてHTMLが表示され、もう一度右クリックして別のメニューを開くことができます。コピー>CSSセレクターを選択します。
項目セレクターに加えて、説明、日付、画像、タイトル、またはURLのセレクターを選択することもできます。これらの中から、サイトのすべてのページに共通する識別可能な要素を選択する必要があります。
引き続き、保持フィルターと削除フィルターを使用して、エントリをさらに絞り込むことができることに注意してください。

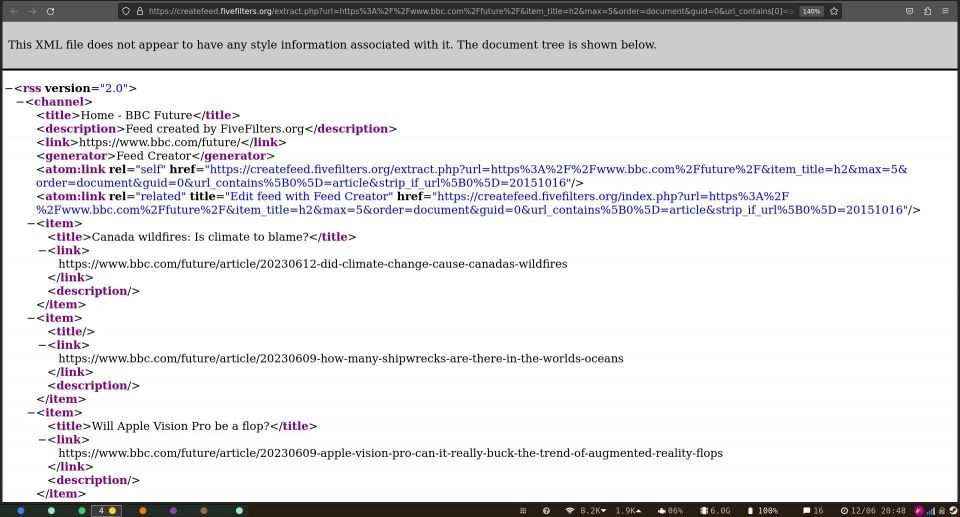
プレビューに満足したら、RSSフィードをクリックしてXMLを表示し、URLをハイライトしてコピーして、最高の無料RSSリーダーの1つに追加します。
お気に入りのRSSリーダーで新しく生成されたRSSフィードを使用する
これで、選択したサイトやページのRSSフィードを作成できるようになりました。この古いテクノロジーが提供するすべての利点を活用する必要があります。RSSエクスペリエンスをさらに向上させたい場合は、Raspberry PiにFreshRSSを導入して、記事を全文で読むことを検討してください。
コメントする