概要
- Web レイアウトで要素を中央揃えすることは常に課題でしたが、最新の CSS では中央配置を簡単にサポートしています。
- Flexbox は、要素を中央揃えするために最も広く使用されている方法であり、コンテナ内の項目の間でスペースを簡単に配置して整列させることができる柔軟なレイアウト モデルを提供します。
- CSS グリッドと CSS の配置も、Web ページで要素を中央揃えするための効果的な方法であり、レイアウトと配置を正確に制御できます。
Web レイアウトで要素を中央揃えすることは、常にデザイナーを悩ませてきた課題です。常に簡単にできたわけではありませんが、多くのデザインでは中央配置が必要です。幸い、最新の CSS では中央揃えが適切にサポートされています。
Flexbox、CSS グリッド、CSS の配置を使用して、div を水平方向と垂直方向に中央揃えする方法を学びましょう。
中央揃えの練習のための簡単な HTML ファイル
以下のすべての例では、CSS を使用して中央揃えを実証するために最小限の HTML ドキュメントを使用しています。このマークアップを使用し、各セクションに応じて CSS を変更して、これらのプロパティがどのように動作するかを確認します。
<!DOCTYPE html>
<html>
<head>
<style>
div { width: 100px; height: 100px; }
body { height: calc(100vh - 16px); }
</style>
</head>
<body>
<div></div>
</body>
</html>
Flexbox を使用して div 要素を中央揃えする
Flexbox を使用して div 要素を中央揃えするには、Flexbox の基本を理解する必要があります。幸い、Flexbox はシンプルなアプローチに従っているため、最も広く使用されています。コンテナ内の項目の間でスペースを簡単に配置して整列させることができる柔軟なレイアウト モデルを提供するため、要素を中央揃えするのに最適です。
Flexbox で中央揃えを実現するには、次の CSS を使用します。
- div要素をコンテナ内にラップします。display: flexプロパティをコンテナに適用して Flexbox レイアウトをアクティブにします。単純なテストケースでは、bodyはコンテナとして機能します。
body { display: flex; } - justify-contentおよびalign-itemsプロパティを使用して、項目をそれぞれ主軸(水平)および交差軸(垂直)に沿って配置します。両方の軸を中央揃えにするには、これらのプロパティをcenterに設定します。簡単なデモの場合は、垂直方向の配置の効果を確認できるように、body の高さを 100vh に設定する必要があります。
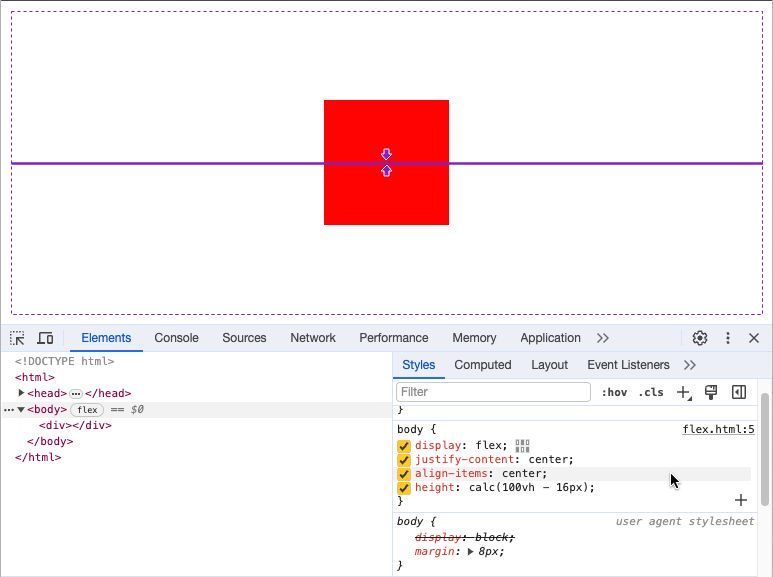
body { justify-content: center; align-items: center; } - div に背景色を指定して、最終的なページでの配置を視覚化します。
div { background-color: red; }
Google Chrome の DevTools で結果を見ると、2 つのプロパティが各軸に沿った配置をどのように制御しているかがわかります。

CSS グリッドを使用して div 要素を中央揃えする
CSS グリッドを使用して要素を中央揃えすることは、レイアウトと配置を正確に制御できるもう 1 つの効果的な方法です。
- レイアウトのコンテナを定義し、display: gridスタイルを適用して CSS グリッドをアクティブにします。この場合、body がコンテナとして機能します。
body { display: grid; } - grid-template-columnsおよびgrid-template-rowsプロパティを使用して、グリッドの構造を定義します。中央揃えの場合、1 列と 1 行で十分なので、両方に対して1frを使用します。
body { grid-template-columns: 1fr; grid-template-rows: 1fr; } - place-itemsプロパティを使用して、グリッドの内容を水平方向と垂直方向の両方で中央揃えにします。
body { place-items: center; } - div 要素の背景にスタイルを適用して、グリッド コンテナの中央に視覚化します。
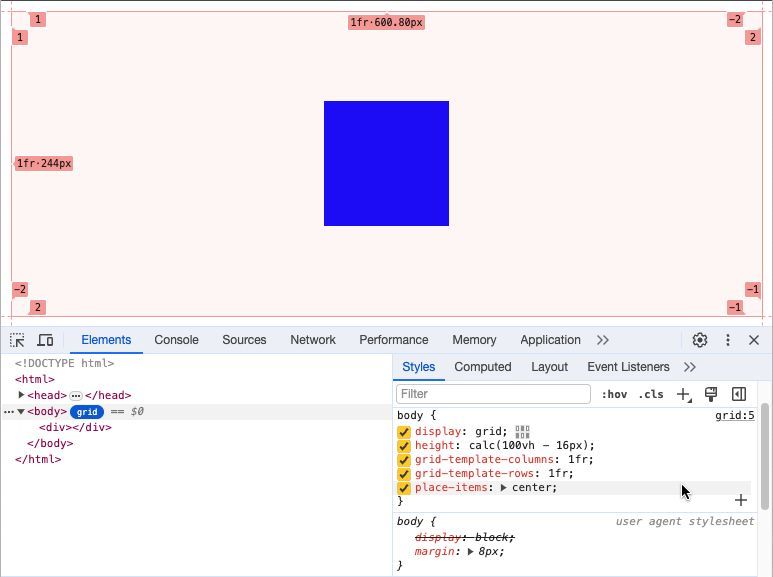
div { background-color: blue; }
この場合、1 つのプロパティがページ上の div の中央配置を制御します。

CSS の配置を使用して div 要素を中央揃えする
CSS の position プロパティを使用して div を中央揃えするには、CSS の変換が遷移とともにどのように機能するかを理解する必要があります。例を交えたステップバイステップ ガイドを紹介します。
- div 要素を配置するには、そのコンテナがrelative位置になっていることを確認する必要があります。これにより、相対的な配置コンテキストが確立され、コンテナの中央に div を配置できます。
body { position: relative; } - div要素に絶対配置を適用し、top プロパティと left プロパティを使用して div の左上隅をコンテナの中央に正確に配置します。
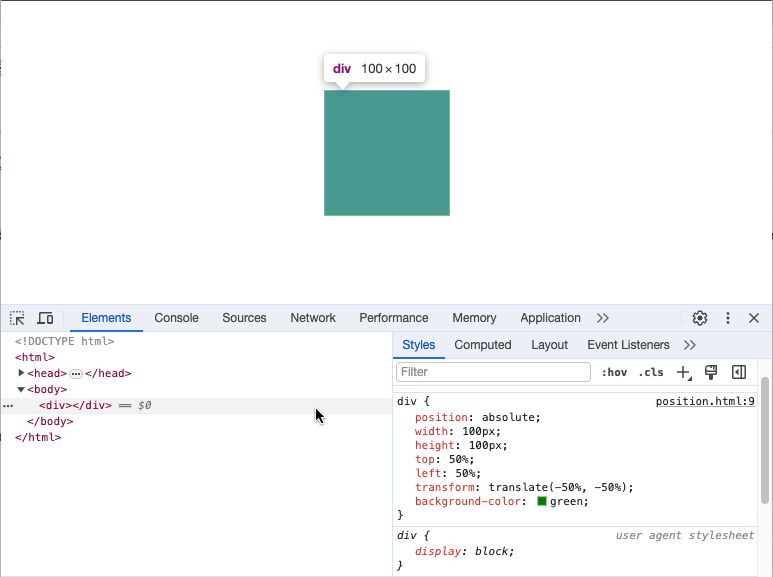
div { position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); background-color: green; }translate(-50%, -50%)変換により、div が幅の半分と高さの半分だけ左と上に移動します。
この方法は、最初に要素の上隅を中央揃えにし、次に幅の半分と高さの半分だけ相対的に移動することで機能します。

Flexbox、CSS グリッド、CSS の配置は、Web ページで要素を中央揃えするために使用できる強力なツールです。Flexbox を使用すると、わずか数行のコードで水平方向と垂直方向の両方で中央揃えできます。CSS グリッドは 2 次元で強力な配置を提供し、CSS の配置を使用して、要素を親コンテナに対して相対的に中央揃えできます。
これらの手法を使用すると、Web ページがきれいでプロフェッショナルに見えるようになります。
コメントする