Reactは、高速でインタラクティブなユーザーインターフェイスを構築するために使用されるJavaScriptライブラリです。Facebookによって開発され、現在、ユーザーインターフェイスを構築するための最も人気のあるJavaScriptライブラリです。
この記事では、最初のReactアプリを作成して、この素晴らしいフレームワークを使い始める方法を学びます。
ReactJSの前提条件
Reactを始める前に、システムにNode.jsとnpm(Node Package Manager)がインストールされている必要があります。ターミナルで次のコマンドを実行して、Node.jsとnpmがシステムにインストールされているかどうかを確認できます:
node --version
npm --version
Node.jsとnpmがシステムにインストールされていない場合は、このステップバイステップガイドに従ってNode.jsとnpmをインストールできます。
React開発用のコードエディタが必要です。最初のアプリを書くために好きな無料のコードエディタを選択できます。Visual Studio CodeまたはAtomテキストエディタをインストールして始めることをお勧めします。
また、HTML、CSS、JavaScript、ES6の機能、およびnpmの基本的な理解が必要です。
Reactアプリケーションのボイラープレートを設定する
Reactアプリを手動で作成するか、ノードパッケージcreate-react-appを使用して、Reactアプリケーションのボイラープレートバージョンを生成できます。create-react-appを使用すると、webpackやBabelなどのツールをインストールまたは構成する必要はありません。
ターミナルを開いて、Reactアプリをインストールするディレクトリに移動します。ターミナルで次のコマンドを実行して開始します:
npx create-react-app my-first-react-app
Reactアプリケーションの名前my-first-react-appは、好きな名前に置き換えることができます。ただし、大文字は使用しないでください。
インストールにはしばらく時間がかかりますが、完了すると、アプリケーションの使用方法に関する情報が表示されます:
npm start 開発サーバーを起動します。 npm run build アプリを本番用の静的ファイルにバンドルします。 npm test テストランナーを起動します。 npm run eject このツールを削除し、ビルド依存関係、構成ファイル、およびスクリプトをアプリディレクトリにコピーします。これを行うと、元に戻すことはできません。 次のように入力することから始めることをお勧めします。 cd my-first-react-app npm start ハッキングを楽しんでください!
ターミナルで次のコマンドを実行して、作成したばかりのディレクトリに移動します:
cd my-first-react-app
次に、お気に入りのコードエディタでプロジェクトを開きます。ただし、アプリを実行する前に、アプリケーションの初期プロジェクト構造を理解する必要があります。
初期プロジェクト構造
お気に入りのコードエディタでプロジェクトを開くと、次のファイル構造が表示されます:
my-first-react-app ├── README.md ├── node_modules ├── package.json ├── package-lock.json ├── .gitignore ├── public │ ├── favicon.ico │ ├── index.html │ ├── logo192.png │ ├── logo512.png │ ├── manifest.json │ └── robots.txt └── src ├── App.css ├── App.js ├── App.test.js ├── index.css ├── index.js ├── logo.svg ├── serviceWorker.js └── setupTests.js
README.md: このファイルには、Create React Appを開始するための基本情報が含まれています。
.gitignore: ソース管理ツールgitに対して、プロジェクトで無視するファイルまたはフォルダを指示するテキストファイルです。

node_modules: このフォルダには、現在のReactアプリで使用されるパッケージのすべての依存関係とサブ依存関係が含まれています。
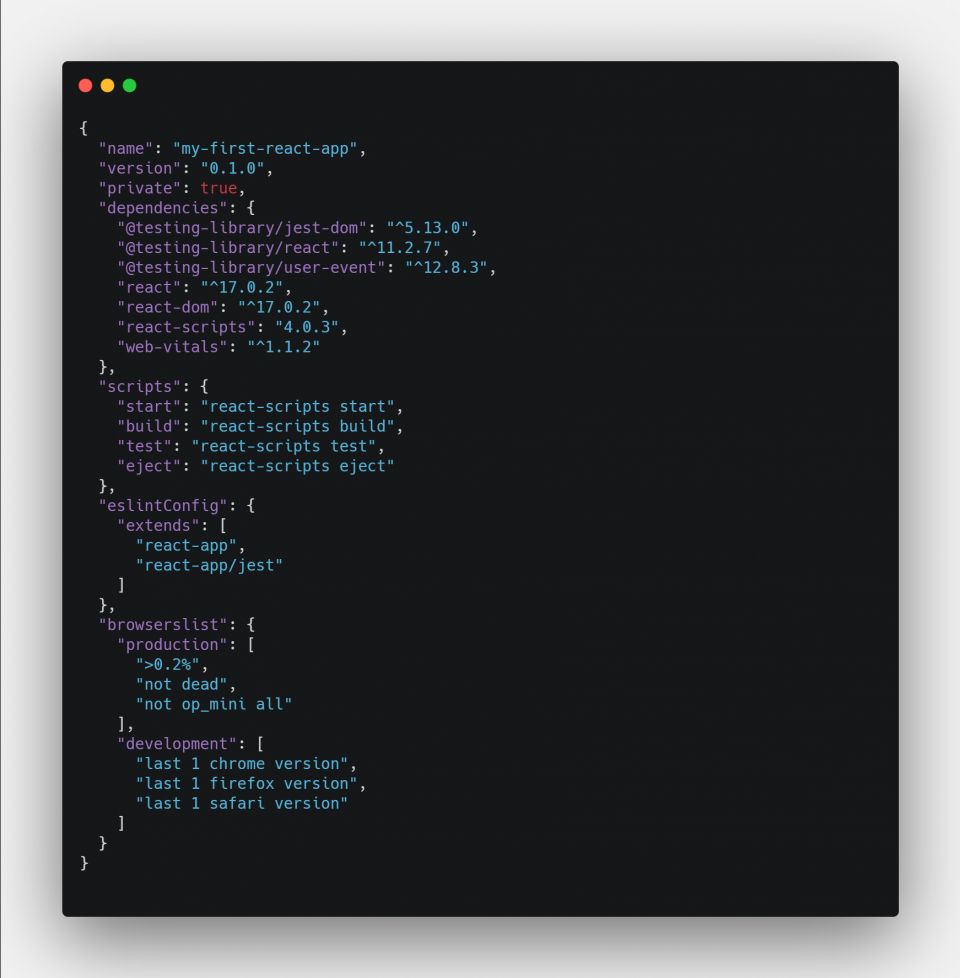
package.json: 主にプロジェクトに関連するメタデータを格納し、依存関係パッケージのリストを格納するために使用されます。

package-lock.json: npm Docsによると、package-lock.jsonは、npmがnode_modulesツリーまたはpackage.jsonのいずれかを変更する操作に対して自動的に生成されます。生成された正確なツリーを記述します。その後のインストールでは、中間依存関係の更新に関係なく、同一のツリーを生成できます。
public: このフォルダには、Webアプリケーションの静的アセットが含まれています。index.htmlは、Webアプリのエントリポイントを提供します。
src: このフォルダには、webpackによって処理されるJavaScriptが含まれています。すべてのReact関連のソースコードが存在する場所です。主にこのフォルダで作業してアプリを開発します。
開発Webサーバーを実行する
ターミナルで次のコマンドを実行して、開発用Webサーバーを起動できます:
npm start
または
yarn start
開発モードでReactアプリを実行します。自動的に新しいタブがブラウザで開き、http://localhost:3000を指します。タブが自動的に開かない場合は、http://localhost:3000に手動でアクセスする必要があります。localhost:3000アドレスに次のページが表示されます:

ソースコードを変更すると、ここでリアルタイムに更新されます。お気に入りのコードエディタでsrc/App.jsを開きます。App.jsファイルに次のコードがあります:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
ReactでHello Worldアプリケーションを作成するには、App.jsを次のように変更します:
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" />
<p>
Hello World!
</p>
</header>
</div>
);
}
export default App;
変更はブラウザでリアルタイムに更新され、次の画面が表示されます:

おめでとうございます! Hello World Reactアプリケーションが稼働しました。ここからReact開発の旅を始められます。
テストの実行
Reactアプリケーションを作成すると、デフォルトでいくつかの単体テストケースがsrc/App.test.jsファイルに定義されます:
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});
ターミナルで次のコマンドを実行して、これらのテストを実行できます:
npm test
または
yarn test
本番環境向けにアプリケーションを構築する
本番環境向けにReactアプリケーションを構築したい場合は、ターミナルで次のコマンドを実行します:
npm run build
または
yarn build
上記のコマンドを実行すると、ビルドフォルダに本番環境向けにアプリが構築されます。これでアプリのデプロイの準備が整いました。
フレームワークを選択する前にJavaScriptの概念を強化する
毎年、新しいJavaScriptライブラリとフレームワークが流行しています。過去には、Backbone.js、jQuery、Ember.jsなどが流行していました。現在では、React.js、Next.js、Vue.jsなどが流行しています。将来的には、他のフレームワークが流行するでしょう。フレームワークの配列リストは無限です。
フレームワークを使用する前に、コアとなるJavaScriptの概念を理解することを強くお勧めします。これは、長期的に見て絶対に役立ちます。
コメントする