認証は、ユーザーの身元を確認し、保護されたリソースへのアクセスを許可することで、ソフトウェアアプリケーションの保護バリアとして機能します。しかし、特に単一のセッション内でユーザーに繰り返し認証を求めることは、フラストレーションにつながり、生産性を低下させ、全体的なエクスペリエンスを損なう可能性があります。
この課題を克服するために、Cookieとセッションストレージを利用してユーザー認証データやその他のパーソナライズされた情報を永続化することで、ユーザーは一定の再認証を行うことなくセッション全体を通して認証された状態を維持でき、結果としてエクスペリエンスを向上させることができます。
Cookieとセッションストレージを使ってユーザーセッションデータを管理する
ユーザーセッションの管理は、堅牢で安全なReactアプリケーションを構築するための重要な側面です。Cookieとセッションストレージを使ってセッションデータを適切に管理することで、必要なセキュリティ対策を維持しながら、スムーズでパーソナライズされたユーザーエクスペリエンスを保証します。
ユーザーセッションデータには、通常、ユーザーの現在のセッションまたはアプリケーションとのインタラクションに固有の情報が含まれます。このデータは、アプリケーションの要件や機能によって異なりますが、一般的には以下のようなものが含まれます。
- 認証関連の情報。
- ユーザーの好みや設定。
- ユーザーのアクティビティや履歴。

Cookieは、ユーザーのデバイス上のWebブラウザによって保存される小さなデータを含むテキストファイルです。Cookieは一般的に認証データやその他のパーソナライズされたユーザー情報を保存するために使用され、Webアプリケーションが複数のブラウザセッションにわたってユーザーセッションを維持することを可能にします。
一方、セッションストレージは(ローカルストレージと同様に)最新のブラウザが提供するクライアント側のストレージメカニズムです。Cookieとは異なり、特定のブラウジングセッションに限定され、同じタブまたはウィンドウ内でのみアクセスできます。セッションストレージは、Webアプリケーションのセッション固有のデータを保存するためのシンプルで簡単な方法を提供します。
Cookieとセッションストレージはどちらも、ユーザーセッションデータの管理において重要な役割を果たします。Cookieは、複数のセッションにわたってデータを永続化することが必要な状況に適しています。対照的に、セッションストレージは、単一のブラウジングセッション内でデータを分離したい場合に有利であり、軽量で特定のストレージオプションを提供します。
それでは、ユーザーセッションデータの処理方法を詳しく見ていきましょう。特に、Cookieとセッションストレージを使って認証情報を保存する方法に焦点を当てます。
Reactプロジェクトを設定する
まず、Viteを使ってReactプロジェクトを設定します。次に、プロジェクトに以下のパッケージをインストールします。
npm install js-cookie react-router-dom
理想的には、ユーザーがログインし、その認証情報がバックエンド認証APIによって正常に認証された後、Cookieとセッションストレージはユーザーのセッション中に認証トークン、セッション識別子、またはその他の関連データを保存します。
これらのトークンまたは識別子は、ユーザーのブラウザに保存されている追加のデータとともに、ユーザーが保護されたリソースにアクセスする前に検証するためにサーバーに対して行われる後続のリクエストに自動的に含まれます。
この方法により、ユーザーのセッションは複数のリクエストにわたって持続し、ユーザーがすべてのリクエストに対して再認証する必要なく、アプリケーションとシームレスにインタラクションできるようになります。
このプロジェクトのコードは、このGitHubリポジトリにあります。
Cookieを使ってユーザー認証セッションデータを管理する
Cookieを使ってユーザーの認証情報を保存する方法を説明するために、srcディレクトリに新しいcomponents/Login.jsxファイルを作成します。このファイルに、以下のコードを追加します。
- 以下のインポートを行います。
import { useState } from 'react';import { useNavigate } from 'react-router-dom';import Cookies from 'js-cookie'; - 関数コンポーネントを作成し、ログインフォームのJSX要素を追加します。
const Login = () => {const [username, setUsername] = useState('');const [password, setPassword] = useState('');return ( setUsername(e.target.value)}/> setPassword(e.target.value)}/>Login);};export default Login;
ユーザー認証情報を認証するためのバックエンドAPIがないので、テストユーザー認証情報を使ってログインフォームに入力されたデータを検証する関数を作成します。関数コンポーネントの中に、以下のコードを追加します。
const testAuthData = {username: 'test',password: 'test',};const authenticateUser = (username, password) => {if (username === testAuthData.username && password === testAuthData.password) {const userData = {username,password,};const expirationTime = new Date(new Date().getTime() + 60000);Cookies.set('auth', JSON.stringify(userData), { expires: expirationTime });return true;}return false;};const handleLogin = (e) => {e.preventDefault();const isAuthenticated = authenticateUser(username, password);if (isAuthenticated) {navigate('/protected');} else {// Show error message or perform other actions for failed authentication}};
authenticateUser関数の内部で、指定されたユーザー名とパスワードがテスト認証データと一致するかどうかをチェックします。認証情報が一致する場合、ユーザー名とパスワードを含むuserDataオブジェクトを作成します。次に、Cookieの有効期限を設定し、Cookies.setメソッドを使ってauthという名前のCookieにuserDataを格納します。
認証に成功すると、ユーザーは保護されたリソースへのアクセスが許可されているため、保護されたページにリダイレクトされます。認証情報をCookieに保存することで、アクティブなユーザーセッションを確立し、後続のリクエストに認証の詳細を自動的に含めることができます。
このユーザーセッションデータにより、サーバーコードはユーザーの身元を確認し、ユーザーが各リクエストで再認証を行うことなく、権限へのアクセスを許可することができます。
App.jsxファイルの更新
認証に成功した後のユーザーのルーティングを処理するために、App.jsxファイルを変更します。
import { BrowserRouter, Route, Routes, useNavigate } from 'react-router-dom';import Cookies from 'js-cookie';import Login from './components/Login';const ProtectedPage = ({ ...rest }) => {const isAuthenticated = !!Cookies.get('auth');const navigate = useNavigate();const handleLogout = () => {Cookies.remove('auth');navigate('/login');};if (!isAuthenticated) {navigate('/login');return null; // レンダリングを防止するためにnullを返す}return (こんにちは、世界!ログアウト);};const App = () => {return ();};export default App;
上記のコードは、必要なコンポーネントとルーティングロジックを設定します。ログアウトボタンが含まれており、押すと認証Cookieを削除し、ユーザーをログインページにリダイレクトします。
さらに、認証Cookieの存在を確認し、存在しない場合はユーザーをログインページにリダイレクトします。しかし、Cookieが存在する場合、ProtectedPageコンポーネントは認証されたユーザーのみがアクセスできるページをレンダリングします。
最後に、以下のコマンドを実行して開発サーバーを起動し、アプリケーションをテストします。
npm run dev
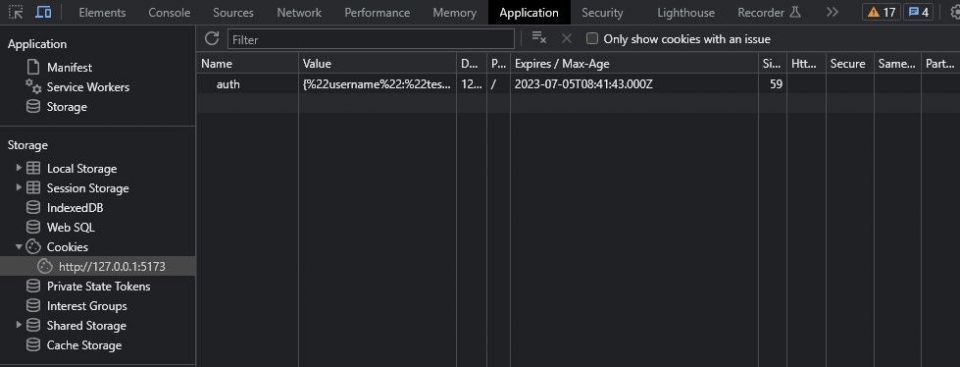
ブラウザでhttp://127.0.0.1:5173/loginに移動し、テスト認証情報を入力します。ログインに成功すると、テスト認証情報を含むセッションデータを含む新しいCookieが生成されます。

Cookieの有効期限が切れるか、ログアウトボタンをクリックすると、Cookieは削除されます。このアクションにより、アクティブなユーザーセッションが終了し、ログアウトされます。
セッションストレージを使ってユーザー認証データを保存する
セッションストレージとCookieはどちらも同様に機能します。ブラウザのセッションストレージに必要な情報を保存するには、sessionStorage.setItemメソッドを利用することができます。
sessionStorage.setItem('auth', JSON.stringify(userData));
LoginコンポーネントのauthenticateUser関数の中に上記の文を追加することで、ユーザーの認証データをブラウザのセッションストレージに保存することができます。
Cookieとセッションストレージの追加のユースケースを探る
このガイドでは、Cookieとセッションストレージを使ってユーザーの認証情報を保存する方法を説明しました。しかし、Cookieとセッションストレージは、認証情報を保存すること以外にも、幅広い機能を提供しています。
これらの機能を活用することで、追加のセッションデータを管理することができ、より安全でパーソナライズされたユーザーエクスペリエンスを実現することができます。
コメントする