Canvaには、テキストのカスタマイズに関して豊富なオプションがあります。テキストタブから始め、アートワークを補完するフォントを見つけることができます。また、Canvaがキュレーションしたフォントの組み合わせを閲覧することもできます。
さらに、Canvaのアプリセレクションには、TypeCraftがあります。これは、テキストを好きなようにパーソナライズできるオプションです。以下は、CanvaでTypeCraftアプリを見つけて使う方法のガイドです。
CanvaのTypeCraftとは?

Canvaでは、何の労力もかけずに作成できるものがいくつかありますが、TypeCraftをデザインに追加することもその1つです。
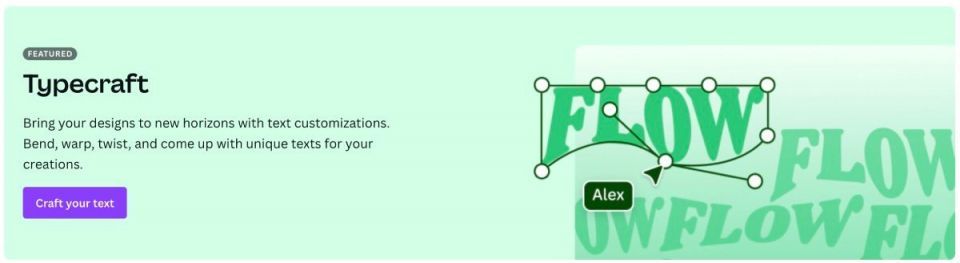
TypeCraftは、Canvaで見つけることができる、Zeppelin Labsによって作成されたサードパーティのテキストアプリです。その唯一の目的は、クリエイターがデザインのために適切だと感じる方法でテキストを形作ることができるようにすることです。テキストの完全性を保ちながら、単語を好きな形に成形することができます。
例えば、デザインの中で見出しを配置したい空白のスペースがある場合、テキストを追加し、フォントを選択し、それを空白のスペースに一致するように簡単に変形することができます。
TypeCraftを見つける場所
CanvaでTypeCraftアプリを見つける方法は2つあります。アプリを開く方法は、プロジェクトのどこにいるかによって異なります。
最初から始める場合、つまりCanvaエディタページをまだ開いていない場合は、Canvaのメインページから始めます。ページの左側にあるメインメニューの[アプリ]をクリックします。選択可能なオプションがない場合は、[三本線アイコン]をクリックすると、メインメニューが表示されます。

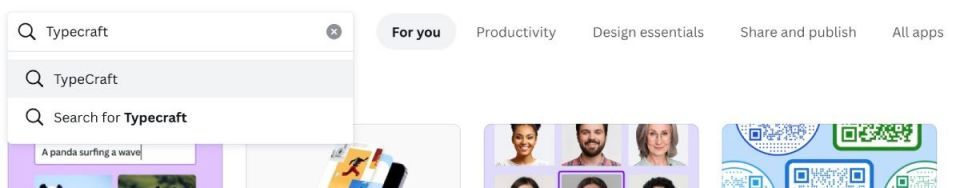
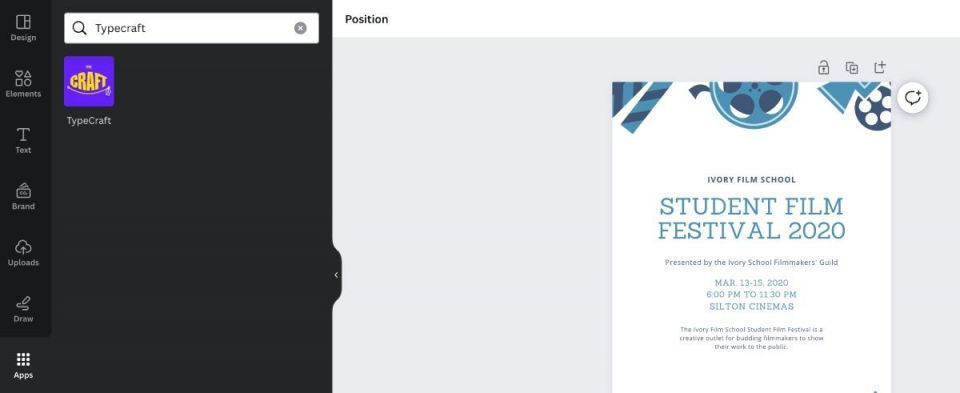
アプリの検索バーに[TypeCraft]と入力し、[Enter]を押します。TypeCraftアプリをクリックし、[新しいデザインで使用する]を選択します。ここから、開きたいデザインの種類を選択するか、カスタムの寸法を追加することができます。

TypeCraftを使用したいデザインがすでに開いている場合は、[既存のデザインで使用する]を選択することができます。

また、エディタページでアプリを見つけることもできます。例えば、Canvaのテンプレートからチラシを作成している途中で、画面の左にある[アプリ]タブを開き、検索バーに[TypeCraft]と入力します。アプリをクリックして開くと、準備完了です。
CanvaでTypeCraftを使用する方法
TypeCraftの使用は非常に簡単です。カスタマイズされたテキストをデザインに適用する前に、まずテキストを作成する必要があります。
TypeCraftアプリを開くと、完了する必要があるいくつかのカテゴリが表示されます。まず、デザインに追加したい[テキスト]を入力します。テキストの各行には、TypeCraftを適用する必要があることに注意してください。

テキストを入力したら、[フォント]と[スタイル]を選択します。選択できるフォントはいくつかあり、それぞれにスタイルを追加すると異なるように見えるので、時間をかけて閲覧してください。それが完了したら、フォントの[色]を選択します。

テキストの形を編集することは、TypeCraftを使用する上で最も時間のかかるプロセスです。テキストのカスタマイズを開始するには、カーソルで白い点を掴んで移動します。

表示される白い点はそれぞれ、動きに合わせてテキストが変化するため、特にデザインのために特定の形が必要な場合は、ゆっくりと動かすのが最善です。テキストの形が気に入らない場合は、[形状をリセット]をクリックして常に最初からやり直すことができます。

結果に満足したら、[デザインに要素を追加]をクリックして、それに応じて調整します。
TypeCraftを使って次のクリエイティブプロジェクトをパーソナライズする
Canvaには、デザインをパーソナライズするのに役立つ多くのアプリが、その広大なプラットフォームに含まれています。次回、クリエイティブプロジェクトに取り組むときは、TypeCraftを試して、テキストの歪みがアートワークにどのようなユニークな印象を与えるかを確認してください。
コメントする