機能フラグは、ソフトウェアアップデートの構築とリリースを合理化するために役立つ不可欠なツールです。特定のユーザーグループまたはすべてのユーザーベースを対象に使用できます。
基本的に、機能フラグを使用すると、広範なコードの変更やデプロイメントの代わりに、本番アプリケーションのワークフローを中断することなく、リアルタイムかつオンデマンドで重要な変更を導入できます。
機能フラグ:実装と利点の説明
ソフトウェア開発は、間違いなく継続的で反復的なプロセスです。誰かがプロジェクトを放棄しない限り、開発は継続され、新しい変更が導入されます。
理想的には、CI/CDパイプラインを使用すると、一貫したコード変更を本番環境にプッシュできます。それにもかかわらず、これらのプロセスには、かなりのデプロイメントの労力が伴います。
しかし、機能フラグを使用すると、設定を切り替えるだけで、一部またはすべてのユーザーベースにアップデートをリリースできます。
機能フラグが適用される状況には、次のようなものがあります。
- すべてのユーザーに展開する前に、新しいアイデアをテストする場合。これにより、パフォーマンスとユーザーへの影響に関するフィードバックを簡単かつ迅速に収集できます。
- 重要な緊急アップデートとホットフィックスを展開する場合。災害が発生した場合、アプリケーション全体を再デプロイすることなく、問題のある機能をすばやく無効にして修正を展開できます。
- ユーザーの属性、好み、またはサブスクリプションパッケージに基づいて特定の機能を有効または無効にして、パーソナライズされたユーザーエクスペリエンスを提供する場合。
Flagsmithの使用を開始する
Flagsmithは、オープンソースバージョンとクラウドサービスを含む、機能フラグに最適なソリューションを提供します。このガイドでは、そのクラウドソリューションを使用して、Reactアプリケーションに機能フラグを統合します。
開始するには:
- Flagsmithのクラウドサービスにアクセスし、アカウントにサインアップして、アカウントの概要ページにログインします。

- 概要ページで、プロジェクトの作成ボタンをクリックして、新しいFlagsmithプロジェクトを設定します。Flagsmithは、プロジェクト設定ページに開発環境と本番環境の両方を自動的に作成します。このチュートリアルでは、開発環境を使用して機能フラグを実装します。

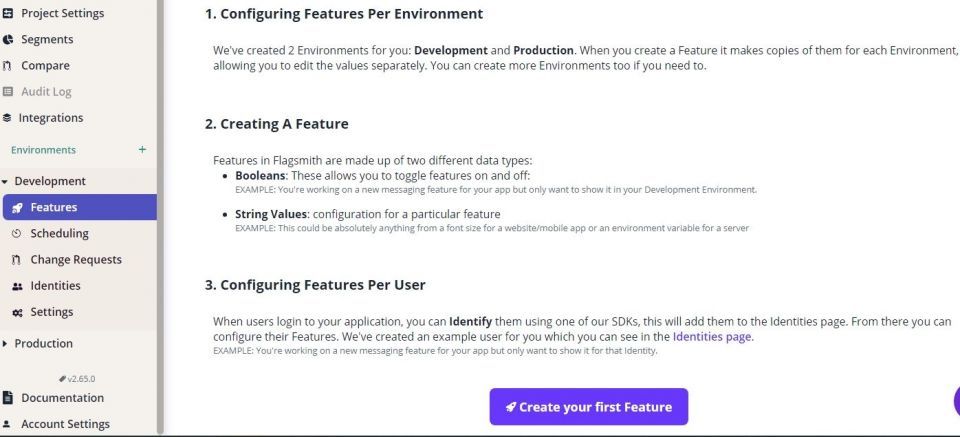
- 開発環境にいることを確認し、機能タブを選択して、最初の機能を作成ボタンをクリックします。

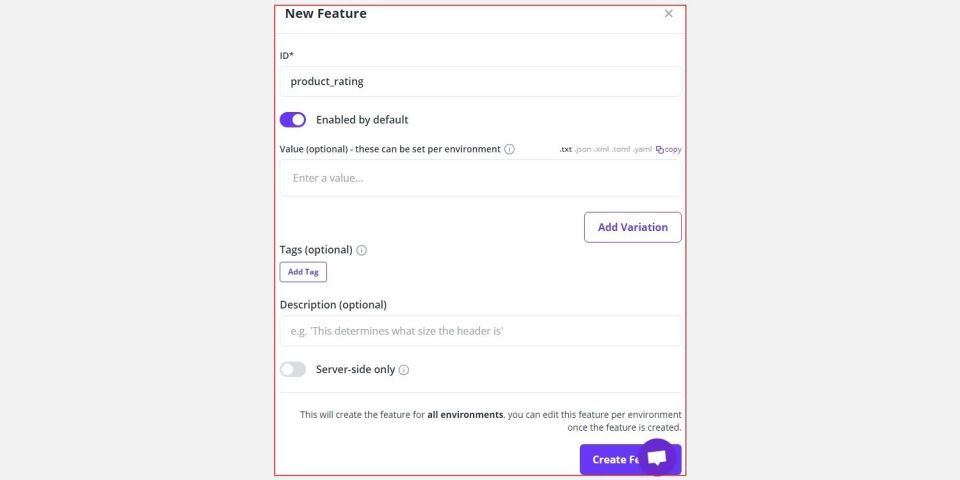
- フラグ付けする機能のIDを指定します(できれば文字列)。トグルボタンをクリックしてデフォルトで有効にする機能オプションを有効にして、機能を作成をクリックします。この場合、さまざまなEコマース製品の評価に機能フラグを実装します。

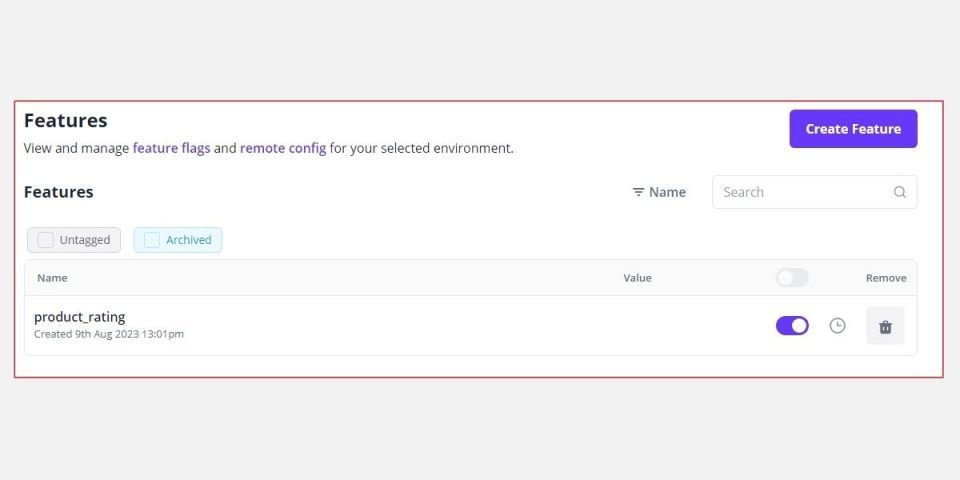
- 機能設定の概要ページに移動すると、新しく作成した機能を表示して管理できます。

次に、セットアップを完了するには、クライアント側の環境キーが必要です。
クライアント側の環境キーを生成する
クライアント側の環境キーを取得するには:
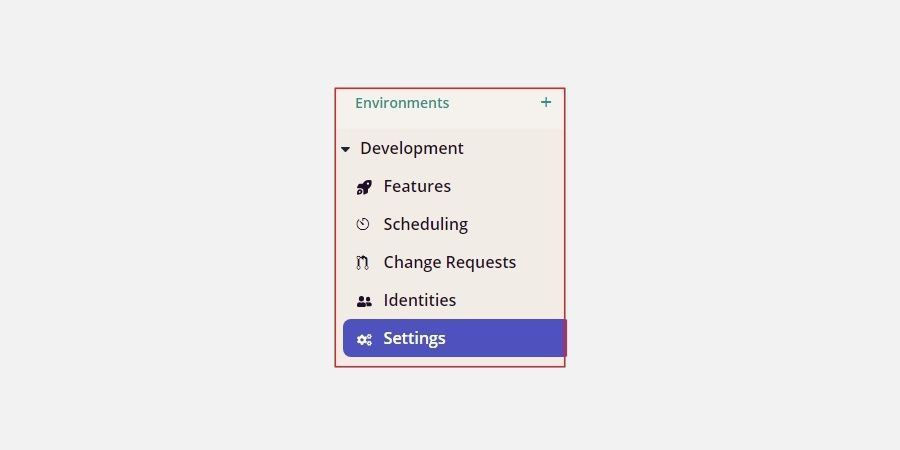
- 開発環境の設定タブをクリックします。

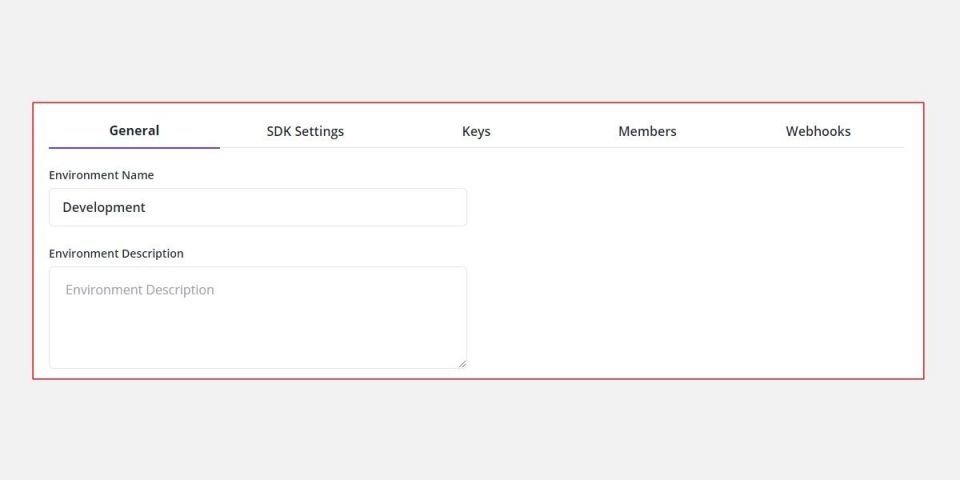
- 開発環境設定ページで、キータブをクリックします。

- 提供されたクライアント側の環境キーをコピーします。
このプロジェクトのコードは、GitHubリポジトリにあります。
Reactプロジェクトを作成する
次に、create-react-appコマンドを使用して、Reactプロジェクトを足場組みします。または、Viteを使用して基本的なReactプロジェクトを設定することもできます。このガイドでは、Viteを使用してReactアプリケーションを作成することに注意してください。
次に、プロジェクトにFlagsmithのSDKをインストールします。このSDKは、さまざまなJavaScriptフレームワークと互換性があります。
npm install flagsmith
次に、プロジェクトフォルダのルートディレクトリに.envファイルを作成し、次のようにクライアント側の環境キーを追加します:
VITE_REACT_APP_FLAGSMITH_ENVIRONMENT_ID="<your-key-goes-here>"
製品リストの機能コンポーネントを追加する
Flagsmithの機能フラグの機能をテストするために、DummyJSON APIからEコマース製品のリストをレンダリングするシンプルなコンポーネントを構築します。
リスト内の各製品には、タイトル、価格、製品の説明、および全体的な製品評価などのさまざまな属性が付属しています。目的は、機能フラグを製品評価値に適用することです。フラグを実装すると、Flagsmithのクラウドサービスでボタンを切り替えることで、機能を制御できるようになります。
srcディレクトリで、新しいフォルダを作成し、componentsという名前を付けます。このフォルダ内に新しいProducts.jsxを追加し、次のコードを含めます。
まず、次のインポートを行います。
import "./style.component.css";
import React, { useState, useEffect } from "react";
import flagsmith from 'flagsmith';
次に、機能コンポーネントを作成し、初期状態の変数を定義し、JSX要素を追加します。
export default function Products() {
const [products, setProducts] = useState([]);
const [showProductRating, setShowProductRating] = useState(false);
const environmentID = import.meta.env.VITE_REACT_APP_FLAGSMITH_ENVIRONMENT_ID;
return (
<>
<div className="product-catalogue">
<div className="product-list">
</div>
</div>
</>
);
}
次に、ダミーJSON APIにHTTPリクエストを行って製品のデータを取得するuseEffectフックを定義します。APIを消費するには、Fetch APIまたはAxiosを使用できます。
機能コンポーネント内に、次のコードを追加します。
useEffect(() => {
const fetchProducts = async () => {
await fetch("https://dummyjson.com/products")
.then((res) => res.json())
.then((json) => setProducts(json.products));
}
fetchProducts();
}, []);
fetchProducts関数は、コンポーネントがマウントされると1回実行されます。製品のデータを取得し、その後、products変数の状態を更新します。
最後に、製品の配列をマッピングして、ブラウザにレンダリングできます。
product-list class divのすぐ下に、次のコードを含めます。
{ products.slice(0,6).map((product) => (
<div className="product" key={product.id}>
<h2>{product.title}</h2>
<p>Price: ${product.price}</p>
<p>{product.description}</p>
<h3>Rating: {product.rating}</h3>
</div>
))}
これにより、ダミーJSON APIから製品アイテムのリストを快適に取得して表示できます。
FlagsmithのSDKを統合する
ReactアプリケーションでFlagsmithのSDKを統合して初期化するには、useEffectフック内のfetchProducts関数呼び出しのすぐ下に、次のコードを追加します。
flagsmith.init({
environmentID:environmentID,
cacheFlags: true,
enableAnalytics: true,
onChange: (oldFlags, params) => {
setShowProductRating(flagsmith.hasFeature('product_rating'));
}
});
この関数を組み込むことで、Reactアプリでキャッシュと分析による機能フラグの管理を有効にします。
この関数は、product_rating機能フラグの状態に基づいて製品評価の表示方法を動的に管理するためのコールバックを利用します。これは、クラウドサービスでオンに切り替えられた場合にtrue(有効)、オフに切り替えられた場合にfalse(無効)のいずれかである必要があります。
最後に、returnコードブロックのproduct rating h3要素をこのステートメントで更新します。
{showProductRating && <h3> Rating: {product.rating}</h3>}
この更新により、機能を切り替えると、showProductRating変数がtrueに更新されます。その結果、製品評価は他の属性と一緒に表示されます。ただし、機能をオフに切り替えると、showProductRating変数はfalseになり、製品評価は表示されなくなります。
最後に、製品コンポーネントをインポートするようにApp.jsxファイルを更新します。
import "./App.css";
import Products from "./components/Products";
function App() {
return (
<div className="App">
<div className="App-header">
<h1>Product Catalogue</h1>
<Products />
</div>
</div>
);
}
export default App;
最後に、アプリケーションを実行し、ブラウザにアクセスしてアプリケーションを表示します。
npm run dev
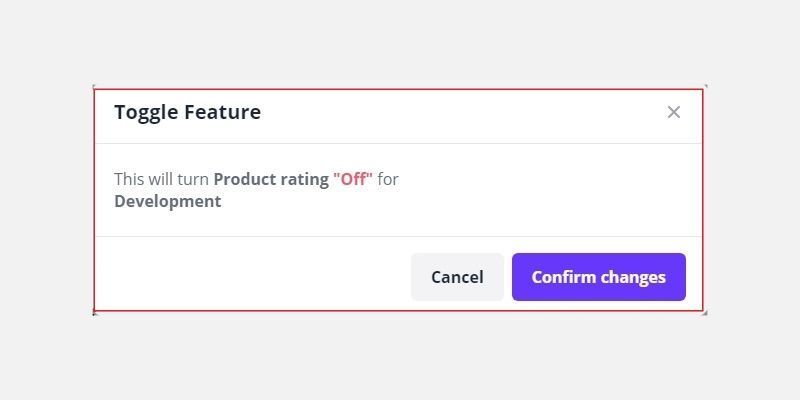
この機能をテストするには、Flagsmithの機能設定ページに戻り、製品評価機能をオフにします。

アプリケーションはlocalhostで実行されているため、ブラウザでリロードして更新された変更を表示します。当初存在していた製品評価は消えます。機能をオンに戻してページを再度リロードすると、再び表示されます。
機能リリースはもはや面倒ではありません
機能フラグは、アプリケーションの機能リリースを管理するためのゲームチェンジャーツールとなっています。新しいアップデートの展開に関連するリスクを最小限に抑えながら、開発ワークフローにシームレスに統合されます。
また、エンドユーザーを含む誰もが複雑なコードに手を加えることなく、機能を有効または無効にすることができるため、強力です。
コメントする