ヘッドレスコンテンツ管理システム(CMS)を使用すると、コンテンツをアプリケーションに表示する方法を処理するロジックから、コンテンツ管理機能を切り離すことができます。
基本的に、アプリケーションにCMSを統合することで、すべてのコンテンツを1つのプラットフォーム内で簡単に管理し、Webやモバイルアプリケーションを含むさまざまなフロントエンドチャネルでコンテンツをシームレスに共有できます。
ヘッドレスCMSとは
ヘッドレスコンテンツ管理システムは、コンテンツとデジタル資産の作成と管理を1つのプラットフォーム内で行うことを容易にします。従来のCMSとは異なり、コンテンツはRESTful APIの代替であるGraphQL APIなどのAPIを介して配信されます。これにより、さまざまなWebアプリやモバイルアプリでコンテンツを共有することができます。
このアプローチでは、コンテンツ管理とその表示を分離することができます。これにより、コンテンツが異なるクライアントアプリケーションやデバイスに表示される方法を、基になるコンテンツとその構造に影響を与えることなく調整することができます。
Contentful CMSの始め方
Contentfulは、APIを使用してアプリケーション全体でデジタルコンテンツとメディアリソースを作成、管理、共有できるヘッドレスコンテンツ管理システムです。
Contentful CMSを使い始めるには、まずコンテンツモデルを作成する必要があります。
コンテンツモデルの作成
Contentfulでコンテンツモデルを作成するには、次の手順に従います。
- ContentfulのWebサイトにアクセスし、アカウントを作成してログインしてスペースにアクセスします。Contentfulは、プロジェクト関連のすべてのコンテンツと関連するアセットをこれらのスペースで整理します。

- スペースの左上隅にあるコンテンツモデルタブをクリックして、設定ページを開きます。

- コンテンツモデルの設定ページにあるコンテンツタイプを追加ボタンをクリックします。この場合、コンテンツタイプは、Contentfulに追加するデータのモデル(構造)を表します。

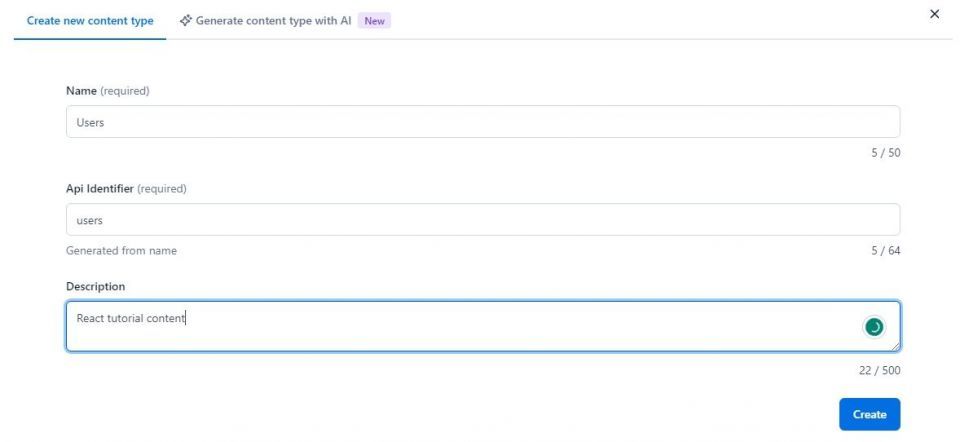
- 次に、ポップアップモーダル内でコンテンツタイプの名前と説明を入力します。Contentfulは、指定した名前に基づいてAPI識別子フィールドを自動的に設定します。

- 次に、コンテンツ構造自体を定義します。フィールドを追加ボタンをクリックして、コンテンツモデルにいくつかのフィールドを追加します。
 モデルに使用できるフィールドをいくつか紹介します:
モデルに使用できるフィールドをいくつか紹介します:user_ID = type first_name = type role = type
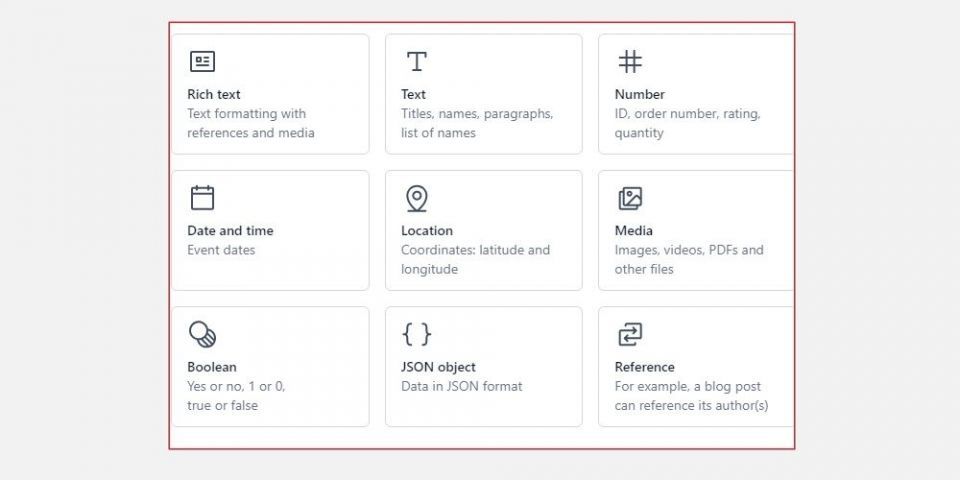
- フィールドを追加するには、ポップアップウィンドウのタイプを選択します。

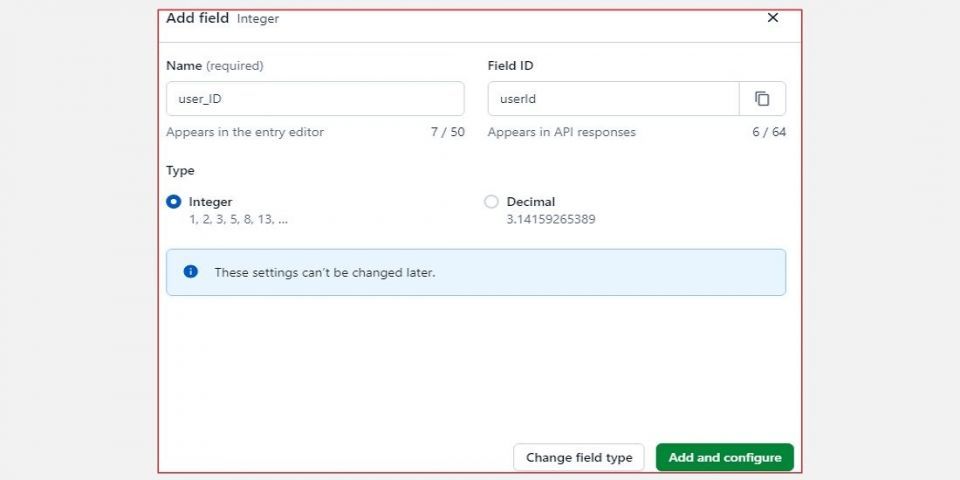
- フィールド名を入力し、追加して設定ボタンをクリックします。

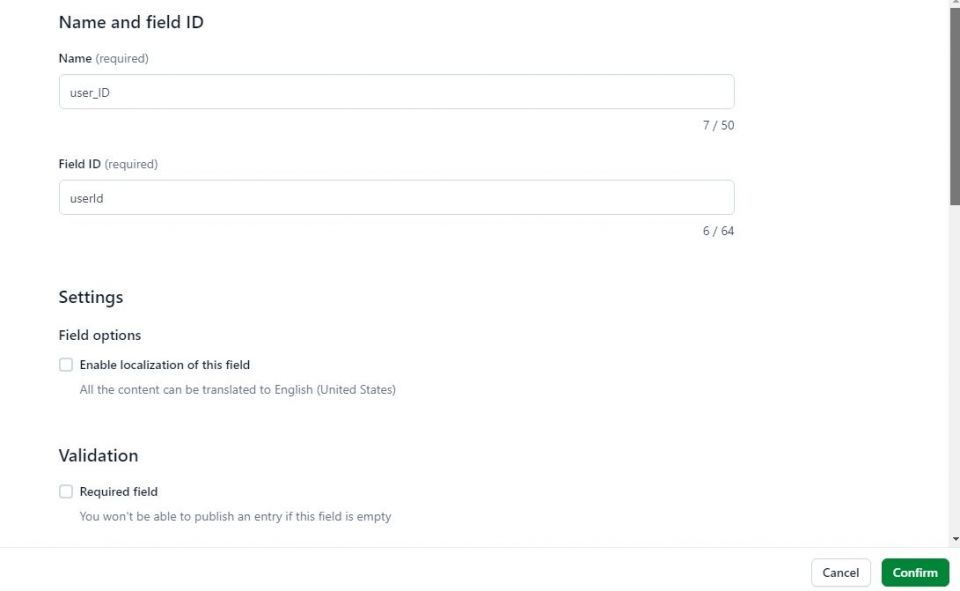
- 最後に、確認ページでフィールドのプロパティが期待どおりであることを確認します。さらに、確認ページに留まっている間、フィールドの検証ルールなど、フィールドの追加のプロパティを指定することができます。

- 確認をクリックして、新しいフィールドをモデルに追加します。
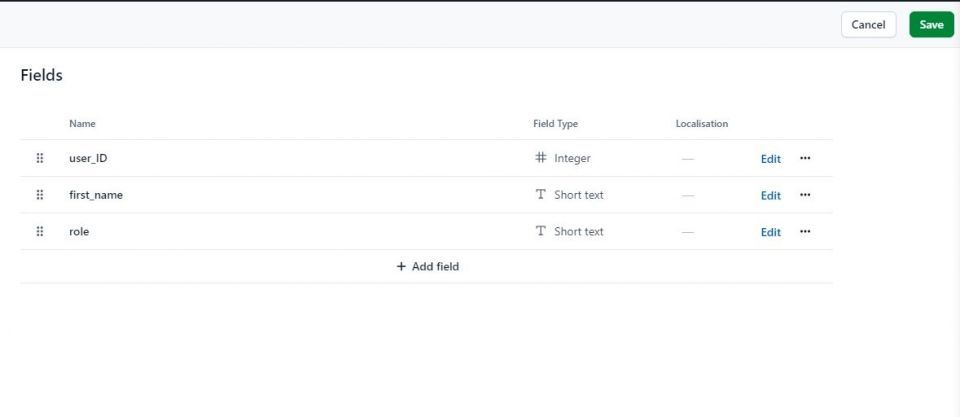
- 必要なすべてのフィールドをモデルに追加すると、以下のようにリスト形式で表示されます。最後に、保存ボタンをクリックして、コンテンツモデルに変更を適用します。

コンテンツの追加
コンテンツモデルが整ったら、次の手順に従ってコンテンツを追加します:
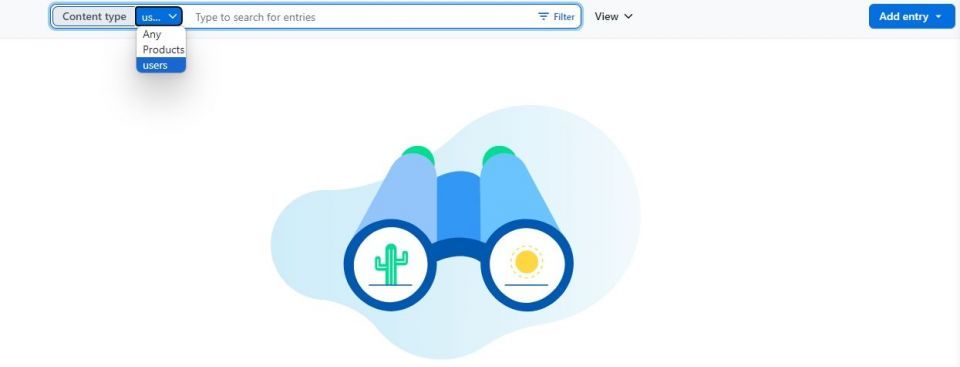
- スペースダッシュボードページに移動し、コンテンツタブをクリックします。
- 検索バー内のドロップダウンメニューから、作成したコンテンツモデルであるコンテンツタイプを選択します。次に、エントリを追加ボタンをクリックしてコンテンツを追加します。

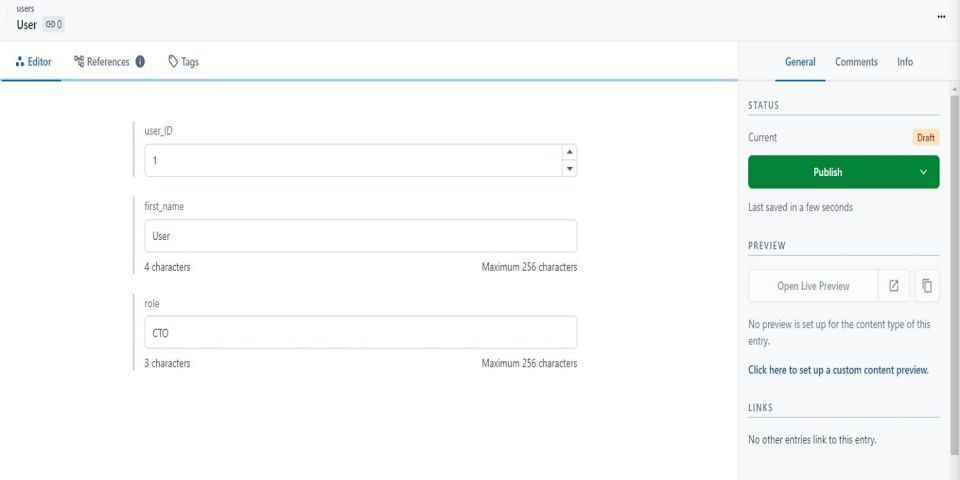
- 次に、コンテンツエディターにコンテンツを追加します。各エントリについては、公開をクリックしてスペースに保存してください。

APIキーの生成
最後に、Reactアプリケーションからコンテンツデータを取得するためのリクエストを行うために使用するAPIキーを取得する必要があります。
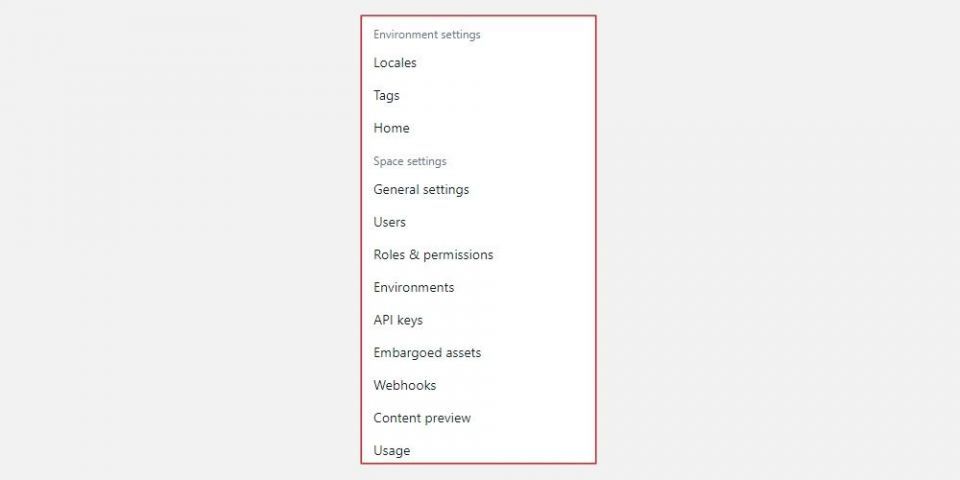
- ダッシュボードページの右上隅にある設定ドロップダウンメニューをクリックします。次に、APIキーオプションを選択します。

- APIキーを追加ボタンをクリックして、APIキー設定ページを開きます。
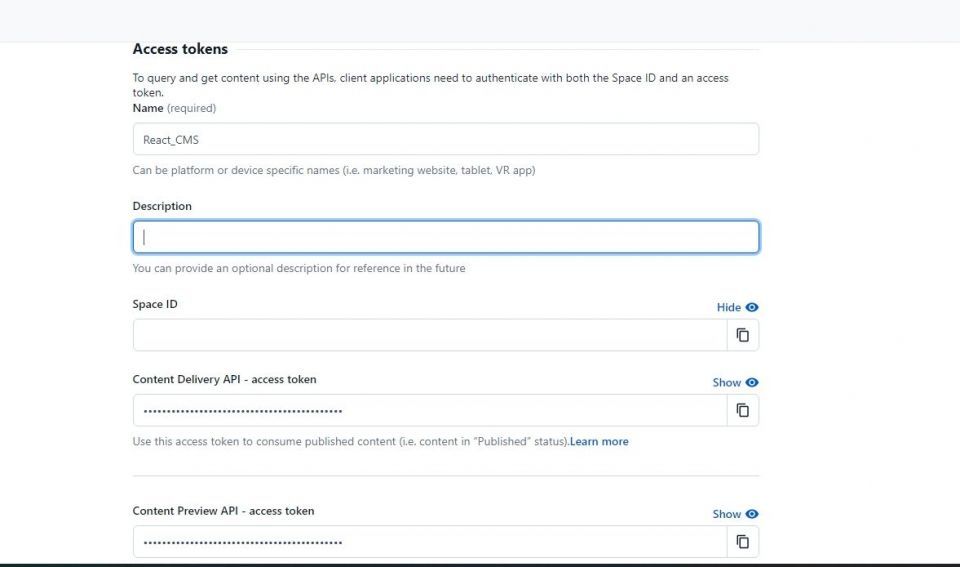
- Contentfulは、APIキー設定ページでAPIキーを自動的に生成して入力します。キーのセットを一意に識別するために、名前を指定するだけです。

Contentful APIを使用してデータを取得するには、スペースIDとアクセストークンが必要です。アクセストークンには、コンテンツ配信APIキーとコンテンツプレビューAPIの2種類があることに注意してください。本番環境では、コンテンツ配信APIキーが必要です。
ただし、開発環境では、スペースIDとコンテンツプレビューAPIキーのみが必要です。これらの2つのキーをコピーして、コードを見ていきましょう。
このプロジェクトのコードは、GitHubリポジトリにあります。
Reactプロジェクトを作成する
まず、create-react-appを使用してReactアプリケーションをスキャフォールドします。または、Viteを使用してReactプロジェクトを設定します。プロジェクトを作成したら、このパッケージをインストールします。
npm install contentful
次に、プロジェクトフォルダーのルートディレクトリに.envファイルを作成し、次のようにAPIキーを追加します:
VITE_REACT_APP_CONTENTFUL_SPACE_ID=""VITE_REACT_APP_CONTENT_PREVIEW_API_ACCESS_TOKEN=""
useContentfulフックを作成する
srcディレクトリで、新しいフォルダーを作成し、hooksという名前を付けます。このフォルダー内に新しいuseContentful.jsxファイルを追加し、次のコードを含めます。
import { createClient } from "contentful";export default useContentful = () => {const accessToken = import.meta.env.VITE_REACT_APP_CONTENT_PREVIEW_API_ACCESS_TOKEN;const spaceID = import.meta.env.VITE_REACT_APP_CONTENTFUL_SPACE_ID;const client = createClient({space: spaceID,accessToken: accessToken,host: "preview.contentful.com",environment: 'master',});const getUsers = async () => {try {const data = await client.getEntries({content_type: "users",select: "fields"});const sanitizedData = data.items.map((item) => {return {...item.fields};});return sanitizedData;} catch (error) {console.log(`Error fetching users ${error}`);}};return { getUsers };};
このカスタムフックコードは、Contentfulスペースからデータを取得します。これは、最初に、提供されたアクセストークンとスペースIDを使用して、特定のContentfulスペースへの接続を確立することで実現されます。
次に、フックはgetUsers関数内のContentfulクライアントを使用して、特定のコンテンツタイプのエントリを取得します。このコードでは、usersコンテンツタイプのエントリを取得し、特にフィールドのみを選択します。取得したデータはクリーンアップされ、ユーザーオブジェクトの配列として返されます。
App.jsxファイルを更新する
App.jsxファイルを開き、Reactの定型コードを削除し、次のコードで更新します。
import { useEffect, useState } from "react";import useContentful from "./hooks/useContentful";const App = () => {const [users, setUsers] = useState([]);const { getUsers} = useContentful();useEffect(() => {getUsers().then((response) => response && setUsers(response));});return (Contentful CMS With React Tutorial{users.map((user, index) => ( {user.userId} {user.firstName} {user.role} ))});};export default App
useContentfulフックを使用すると、Contentful CMSからコンテンツデータをフェッチしてブラウザに表示することができます。最後に、開発サーバーを起動して、アプリケーションに加えた変更を更新します。
npm run dev
素晴らしい!Contentfulに追加したコンテンツをReactアプリからフェッチしてレンダリングできるようになりました。Tailwindを使用してReactアプリケーションのスタイルを整え、素晴らしい見た目にしてください。
コンテンツ管理が簡単になりました
ヘッドレスCMSをシステムに組み込むことで、開発プロセスを大幅に効率化し、コンテンツ管理タスクに多くの時間を費やすのではなく、コアアプリケーションロジックの構築に集中することができます。
コメントする