django-allauthは、Djangoアプリに認証システムをすばやく簡単に構築できるDjangoパッケージです。組み込みのテンプレートが用意されており、アプリの他の重要な部分に集中できます。
組み込みテンプレートは便利ですが、UIが最適ではないため、変更したくなるでしょう。
django-allauthのインストールと設定方法
いくつかの簡単な手順に従うことで、django-allauthをDjangoプロジェクトにシームレスにインストールできます。
- Pipパッケージマネージャーを使用してdjango-allauthパッケージをインストールできます。
pip install django-allauth
- プロジェクトの設定ファイルで、インストール済みのアプリにこれらのアプリを追加します。
INSTALLED_APPS = [ """ Add your other apps here """ # Djang-allauth configuration apps 'django.contrib.sites', 'allauth', 'allauth.account', 'allauth.socialaccount', # add this if you want to enable social authentication ]
- 設定ファイルに認証バックエンドを追加します。
AUTHENTICATION_BACKENDS = [ 'django.contrib.auth.backends.ModelBackend', 'allauth.account.auth_backends.AuthenticationBackend', ]
- プロジェクトにサイトIDを追加します。
SITE_ID = 1
- django-allauthのURLを設定します。
from django.urls import path, include urlpatterns = [ # Djang-allauth url pattern path('accounts/', include('allauth.urls')), ]
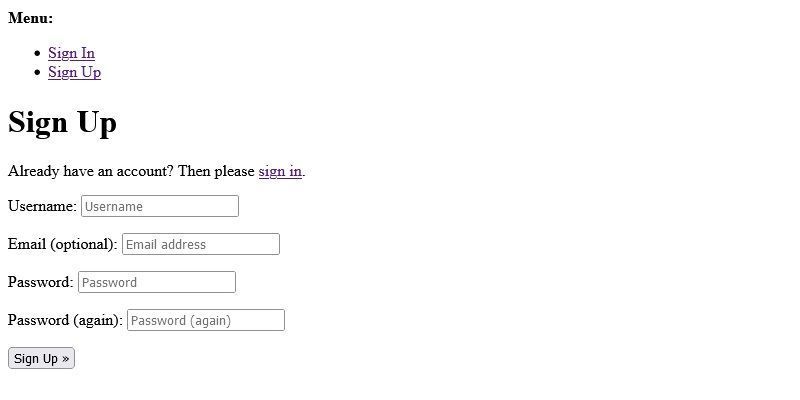
上記の設定を正しく行うと、http://127.0.0.1:8000/accounts/signup/に移動すると、次のようなテンプレートが表示されます。

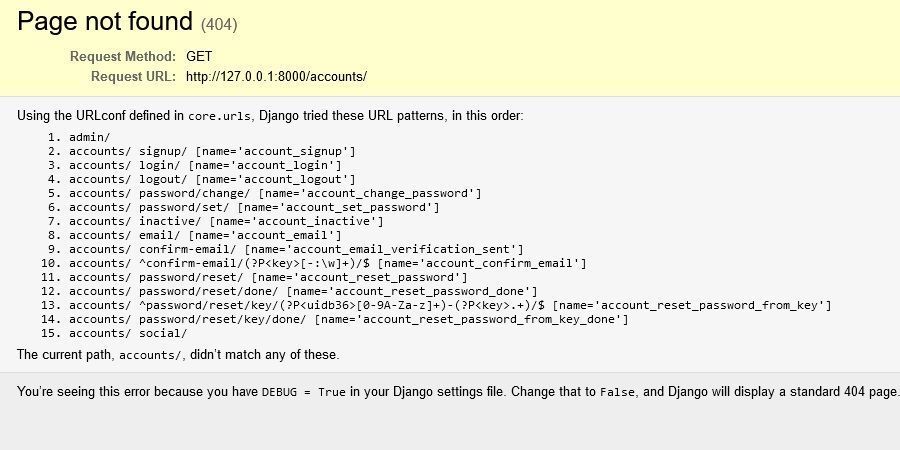
設定ファイルでDEBUG=Trueにしてhttp://127.0.0.1:8000/accounts/に移動すると、利用可能なURLのリストを確認できます。

django-allauthでログインテンプレートをオーバーライドする方法
まず、まだ行っていない場合は、templatesフォルダーを設定する必要があります。設定ファイルを開き、TEMPLATESリストに移動します。その中で、DIRSリストを見つけ、次のように変更します。
'DIRS': [BASE_DIR/'templates'],
プロジェクトのルートディレクトリにtemplatesフォルダーがあることを確認してください。django-allauthのデフォルトのログインテンプレートは、次の手順に従ってオーバーライドできます。
ステップ1:テンプレートファイルを作成する
templatesフォルダーで、django-allauthに関連するテンプレートを格納するためのaccountという名前の新しいフォルダーを作成します。
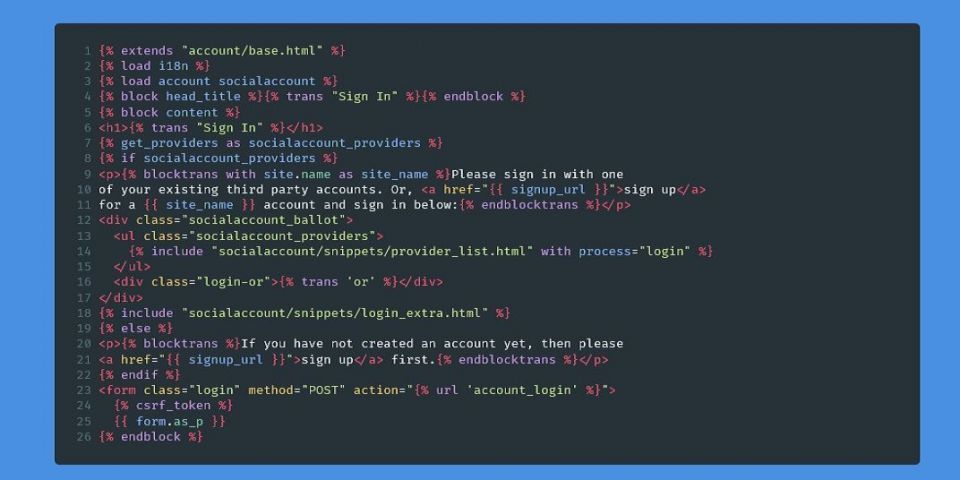
登録およびログインのテンプレートは、それぞれsignup.htmlおよびlogin.htmlにする必要があります。Python仮想環境を開き、Lib > site-packages > allauth > templates > accountフォルダーに移動してテンプレートを見つければ、正しいテンプレート名を確認できます。テンプレートの仕組みを理解するために、コードをよく確認してください。たとえば、ログインテンプレートには次のようなコードがあります。

ステップ2:テンプレートファイルにHTMLコードを追加する
ファイルを作成したら、テンプレートにカスタムHTMLコードを追加する必要があります。たとえば、上記のログインテンプレートをオーバーライドするには、フォームと送信ボタンを含む{% else %}ブロックからすべてをコピーして、カスタムテンプレートに追加します。例を次に示します。
{% extends 'base.html' %}
{% block content %}
<p>If you have not created an account yet, then please
<a href="{{ signup_url }}">sign up</a> first.</p>
<form method="POST" action="{% url 'account_login' %}">
{% csrf_token %}
{{ form.as_p }}
{% if redirect_field_value %}
<input type="hidden" name="{{ redirect_field_name }}" value="{{ redirect_field_value }}" />
{% endif %}
<a href="{% url 'account_reset_password' %}">Forgot password?</a>
<button type="submit">SIgn in</button>
</form>
{% endblock content %}
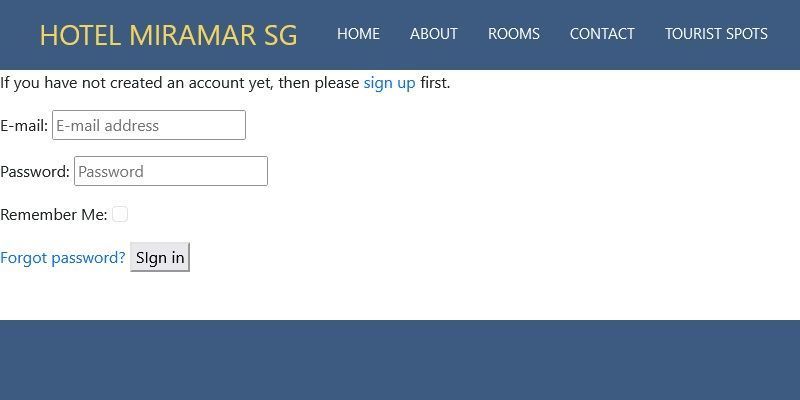
上記のコードでは、Djangoのテンプレート継承を使用して、base.htmlテンプレートから機能を継承しています。{% blocktrans %}タグなど、不要なタグは削除してください。これを行うと、ログインページは次のように表示されます。

上記の画像のヘッダーとフッターは、ユーザーのものとは異なる場合があります。
ステップ3:フォームにカスタムスタイルを追加する
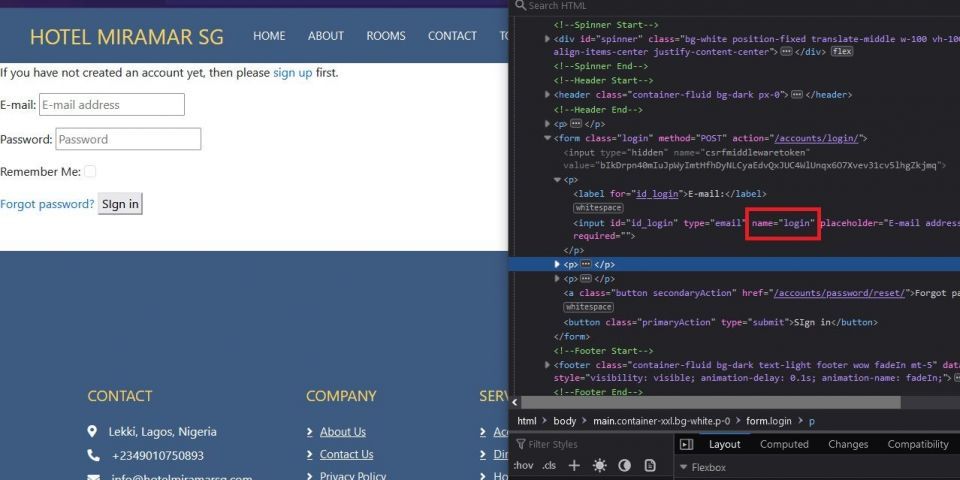
前の手順では、ログインフォームは{{ form.as_p }}タグを使用して段落としてレンダリングされています。フォームにスタイルを追加するには、各入力フィールドに関連付けられたname属性の値を知る必要があります。
ページを調べて、必要な値を取得できます。

上の画像は、フォームのemailフィールドに関連付けられたname属性を示しています。
これで、プロジェクトにフォームフィールドを個別に追加できます。たとえば、次のようにしてemailフィールドを追加できます。
{{ form.login }}
<label for="{{form.login.id_for_label}}">Email</label>
{{ form.login.errors|safe }}
DjangoプロジェクトにBootstrapを使用して、フォームを簡単にスタイル設定できます。例を次に示します。
{{ form.login }}
<label for="{{form.login.id_for_label}}">Email</label>
{{ form.login.errors|safe }}
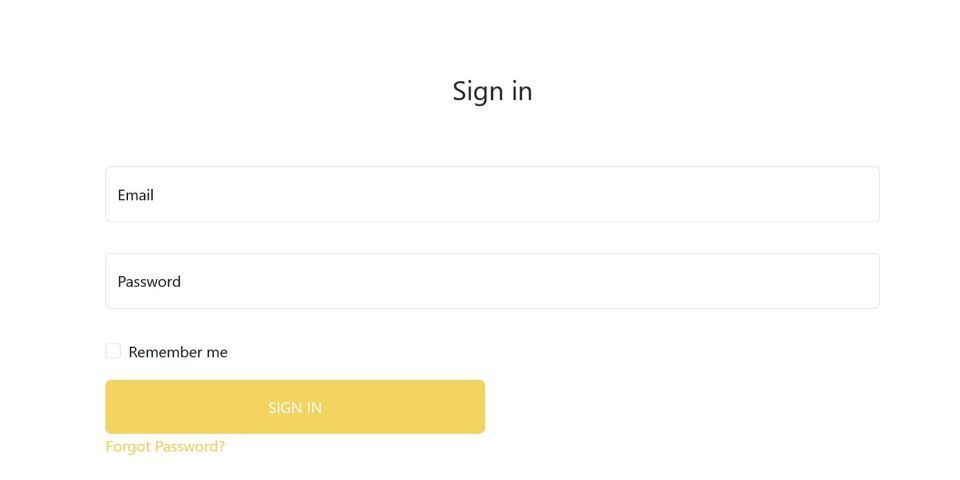
上記のコードは、フォームにBootstrapフォームクラスを追加します。これで、必要な他のフィールドを追加して、好みに合わせてスタイル設定できます。Bootstrapを使用してスタイル設定するのが気に入らない場合は、django-crispy-formsがフォームのスタイル設定の代替手段になります。以下の例では、Bootstrapを使用してスタイル設定しています。
Sign in{{ form.non_field_errors | safe }}{% csrf_token %}{{ form.login }}
<label for="{{form.login.id_for_label}}">Email</label>
{{ form.login.errors|safe }}
{{ form.password }}Password{{ form.password.errors|safe }}Remember me{{ form.remember }}{% if redirect_field_value %}{% endif %}Sign inForgotPassword?
上記のコードブロックは、次のような画像に似た出力を生成します。

django-allauthのフォームの詳細については、公式ドキュメントを参照してください。
django-allauthのテンプレートをオーバーライドする
django-allauthには、オーバーライドできるデフォルトのテンプレートが多数含まれています。このガイドの手順に従うことで、django-allauthのテンプレートをオーバーライドできます。このパッケージを使用して認証システムを処理することを検討してください。そうすることで、アプリケーションの他の重要な機能の構築に集中できます。
コメントする