ピクセルアートは、8ビットまたは16ビットのコンピューターやビデオゲーム機の限られた保存領域に画像を伝える必要性から生まれたデジタルアートの一種です。
ピクセルアートを作成するプロセスは、「スプライト」という言葉から派生した「スプライト作成」と呼ばれることもあります。これは、より大きなシーン(通常はビデオゲーム)に統合される2次元のビットマップを説明するために使用されるコンピューターグラフィックス用語です。
あなたもピクセルアートを作成することに興味がありますか?始めるために必要なことはすべてここにあります。
ピクセルアートに必要なツール
一般に信じられていることとは逆に、強力または高価なソフトウェアが質の高いアートを保証するわけではありません!プログラムを選択することは単に好みの問題です。AndroidまたはiPhoneで利用できる、数多くの素晴らしいピクセルアートアプリで始めることができます。また、Windowsユーザーの場合は、Microsoft Paintなどの基本的なものを使用することもできます。
ピクセルアートを本当に輝かせるのは、使用しているプログラムではなく、あなたの創造性ですが、使いやすく習得しやすい優れたプログラムがあれば、間違いなく役立ちます。優れた描画ツールを探しているけど、どこから始めたらよいかわからない場合は、Asepriteが利用できる最高のピクセルアート描画ツールの1つであり、ピクセルアートのあらゆる試みに成功するために必要なすべてのツールを提供してくれます。

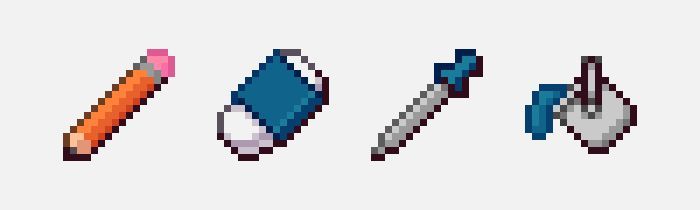
しかし、結局のところ、ピクセルアートを作成するために本当に必要なのは以下のツールだけです(したがって、選択したプログラムにそれらがあることを確認してください)。
- 鉛筆:デフォルトで1ピクセルを配置する基本的な描画ツール
- 消しゴム:描いたピクセルを消去または削除します
- スポイト:選択したピクセルの色をコピーして再利用できるようにします
- バケツ:空の領域を1つの単色で塗りつぶします
選択、線、塗り直し、回転などのツールも役立ちます。これらは絶対に必要ではありません。上記にリストされているツールを使用して同じ効果を得ることができます。
キャンバス上のすべてのピクセルを制御できるようにするには、ブラシ、ぼかし、グラデーション、その他の自動ツールを避けてください。
ハードウェアに関しては、カーソルを制御できれば何でも問題ありません。トラックパッドまたはマウスは、精度と詳細に優れています。一方、グラフィックタブレットは、長いストロークをより細かく制御したい場合に好まれる場合があります。
スプライトまたはキャンバスはどのくらいの大きさにするべきか?
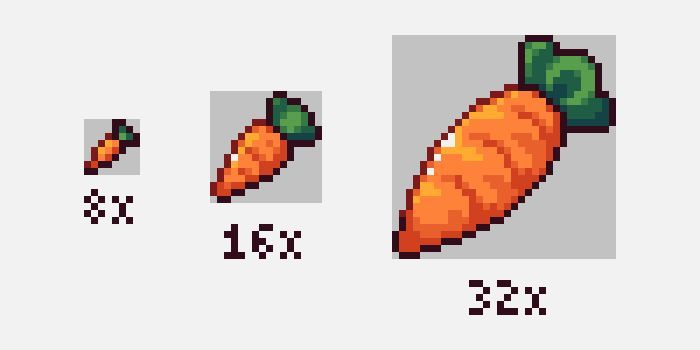
スプライトのサイズに正解はありません。しかし、2の累乗の8の倍数が最も一般的です(例:8×8、16×16、32×32など)。これは、古いコンピューターがそれらを適切に表示できなかったためです。
基本をすばやく学ぶのに役立つため、小さく始めることをお勧めします。結局のところ、ピクセルアートは、アーティストが使用されるすべてのピクセルと色を最大限に活用したいと考えていたために生まれました。ハードウェアはそれほど多くを処理できなかったからです。
制限の中で作業しなければならないとき、あなたは創造性を発揮することを余儀なくされます。小さなスプライトのスペースを最大限に活用することに集中してください。その後、さらに大きなサイズにレベルアップして、さらに詳細を詰め込むことができます。

そして、キャラクターをシーンに入れる場合は、キャンバスのサイズについても考える必要があります。これを行う良い方法は、スプライトと画面の残りの部分の比率を考慮することです。キャラクターは、自分がいる世界と比較してどのくらい大きくするか小さくするかを考えますか?
ゲーム開発者は、最近のモニターの大多数が16:9のアスペクト比であることを知っておく価値があります。これは、幅が16ピクセルごとに、高さが9ピクセルあることを意味します。
最終的にどの解像度を選択しても、通常ははるかに小さなキャンバスサイズで作業し、完了したらその大きな解像度に拡大します。

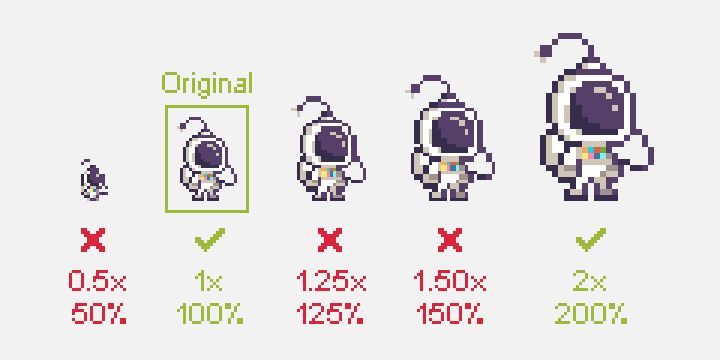
同時に、ピクセルアートのサイズを変更するときは、整数でサイズを変更する必要があります。そうしないと、少し不安定に見える場合があります。ピクセルアートを作成する前に、計算が正しいことを確認することが重要です。
1080pの標準解像度を実現したいとします。384×216のキャンバスで作業し、500パーセント拡大することができます。
スケーリングは、最後に行うことでもなければなりません。上向きに拡大してから、1ピクセルの鉛筆ツールで描き続けることはできません。そうすると、異なるピクセル比率になり、見栄えが悪くなります。
スプライト作成プロセス
キャンバスが開きました。さて、どうしますか?他のすべてのアート形式と同様に、可能性は無限大です。それを行う方法は1つだけではありません。

出発点を示すために、プロジェクトを開始する方法に関するステップバイステップのチュートリアルを次に示します。完全に従うことも、いくつかの手順をスキップすることも、独自の手順を追加することもできます。
1.ラフスケッチから始める
鉛筆ツールをドラッグしてスプライトを作成し、ペンと紙で描くように描画します。完璧である必要はありません。
どんなに散らかっても、後で片付けます。この初期段階では、アイデアとその構成をキャンバスに載せることが目標です。
2.ラインアートをきれいにする
今度は、もう少し見栄えをよくしましょう。ラフな線を取り、不要なピクセルを削除して削ります。
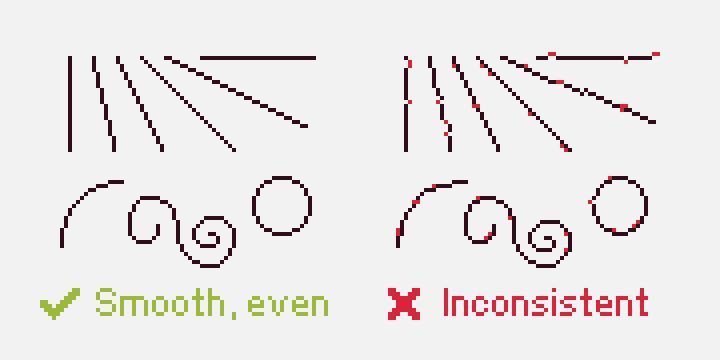
単一のピクセル、または線の整合性を崩すピクセルのグループは「ジャギー」と呼ばれます。ジャギーは、まさに私たちが避けようとしているものです。

多くの場合、問題は単純に線のセグメントが長すぎたり短すぎたりして、ぎこちないジャンプが生じることです。曲線で滑らかな遷移を実現するには、均一な長さのピクセルを使用します。ピクセルの行を大きなピクセルで囲まないようにします。
ジャギーを完全に回避することは不可能ですが(アートワークが基本的な形状のみで構成されている場合を除く)、できるだけ少なく抑えるようにします。
3.色を導入する
バケツツールを取得して、スプライトのラインアートに色を塗りつぶします。
通常は、カラーパレットを制限する必要があります。昔は、スプライトのサイズによってパレットの色数も決まっていました。スプライトが16×16の場合、アーティストは16色を使用して作業する必要がありました。ありがたいことに、それ以来テクノロジーは進歩し、このルールに縛られることはなくなりました。
最高のカラーパレットには、互いに補完し合うさまざまな色相、さまざまな彩度値、明暗が混在しています。カラー理論を適切に使用する方法をすでに知っている場合を除き、独自のカラーパレットをまとめるのは難しい場合があります。
誰かに考えてもらいたい場合は、Lospecは既製のカラーパレットが満載の優れたオンラインデータベースです。
4.詳細、ハイライト、シャドウを追加する
これは、プロセス全体で最も優れた部分です!あなたの芸術が本当にページから飛び出すのはここです。基本的なアイデアがまとまったら、フラットアートにフォームの錯覚を与えるために、あらゆる小さなものを追加できます。
光源を選択し、その光源から最も遠い領域を暗い色でシェーディングし始めます。ハイライトは、光が直接当たる領域に配置する必要があります。

ラインアートを黒のままにするか、色を付けるかは、個人的な好みやアートスタイルによって異なります。
5.アートを保存する
作品を保存します。目的のサイズに拡大縮小し、ファイル形式を選択します。ほとんどの場合、画像が静的な場合はPNGとして保存します。ただし、アートにアニメーションがある場合は、GIFとして保存します。重要なのは、どちらの形式も大きな単色領域と透明度をサポートしていることです。
何をしようとしているのかがわからない限り、JPEGは避けてください。これは、デジタル写真やその他の滑らかなグラデーションがある画像用に設計された、ロスのあるファイル形式です。
ピクセルアート:習得は簡単、マスターは難しい
ピクセルアートは、グリッドのような性質によって生じる制約のため、デジタルドローイングとは異なります。そうは言っても、同じ原則の多くを使用しているため、画家や他のアーティストは比較的すぐに習得できます。多くの練習を積めば、誰でもピクセルアートに長けることができます。
コメントする