Canvaは、クリエイターの夢を叶えるツールです。何千ものテンプレートや、数多くの編集テクニック、アドオンが満載で、その上、Canvaはエディタページにレイヤー機能まで組み込んでいます。
レイヤーは、作品に立体的な外観を与えるだけでなく、デザインの調整をこれまで以上に簡単に行うのに役立ちます。
以下のガイドでは、レイヤーとは何か、Canvaで次のデザインにレイヤーを使用する方法を詳しく説明します。
Canvaのレイヤーとは?
レイヤーとは、Canvaのエディタページ内の個々の要素で、相互に重なり合って独自のデザインを作成します。各レイヤーは独自のピースであるため、他の要素に影響を与えることなく個別に変更できます。
例えば、漫画の犬の写真、テキストボックス、犬を指す矢印がある場合、全体のデザインには3つのレイヤーがあります。背景を追加すると、別のレイヤーが作成されます。

ただし、背景を追加すると、新しいレイヤーが他のレイヤーの前に配置される場合があります。ここで、レイヤーを理解し、Canvaを最大限に活用することが必要になります。

[配置]タブについて
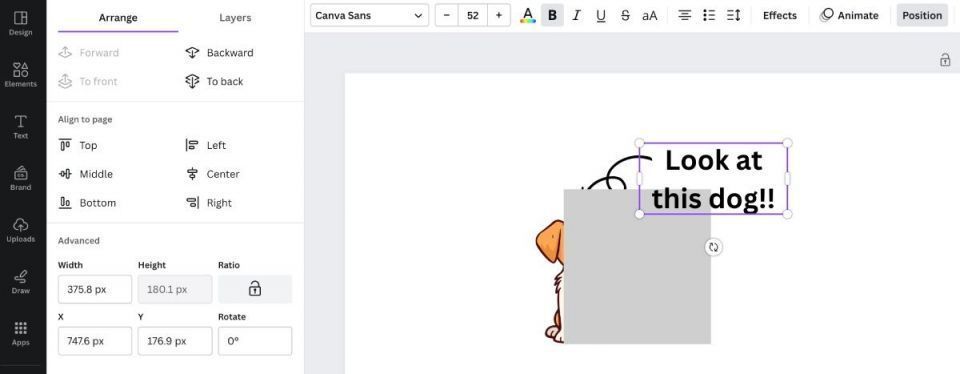
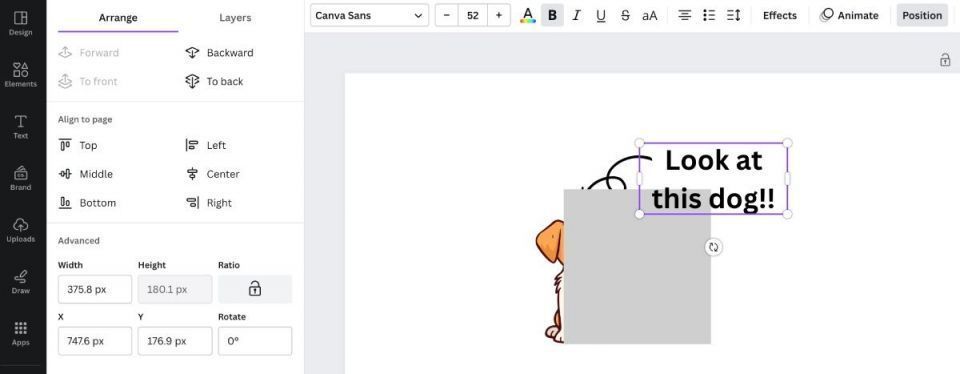
キャンバス領域の上にあるツールバーにある[配置]タブは、レイヤーに関する編集の大半を行う場所ですが、まず、メニューのさまざまなコンポーネントを理解することが重要です。
[配置]をクリックすると、左側でメニューが表示されます。メニュー内には[配置]と[レイヤー]の2つのタブが表示されます。
[配置]を使用すると、レイヤーを前後に移動できます。また、要素をキャンバス上の特定のポイント(上部や中央など)に配置し直すオプションも提供されます。さらに詳細に指定したい場合は、要素の移動先をピクセル単位で入力できます。

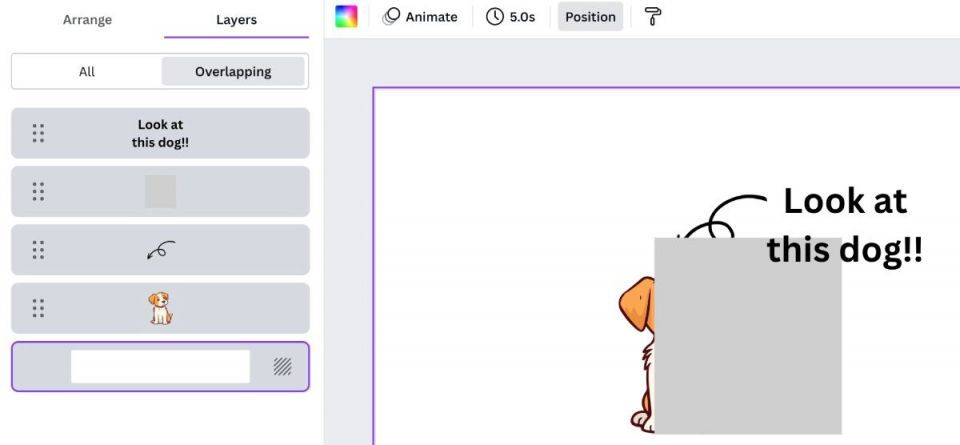
[レイヤー]を使用すると、デザイン内のすべてのレイヤーを確認できます。右側に6つの点のアイコンがある場合は、要素です。左側に斜線が入った四角形がある場合は、キャンバスの背景です。

さらに、レイヤーの右上隅にカーソルを合わせると、各レイヤーに3つの点のアイコンが表示されます。このアイコンをクリックすると、その特定のレイヤーの編集オプションがいくつか表示されます。
Canvaでレイヤーを配置する
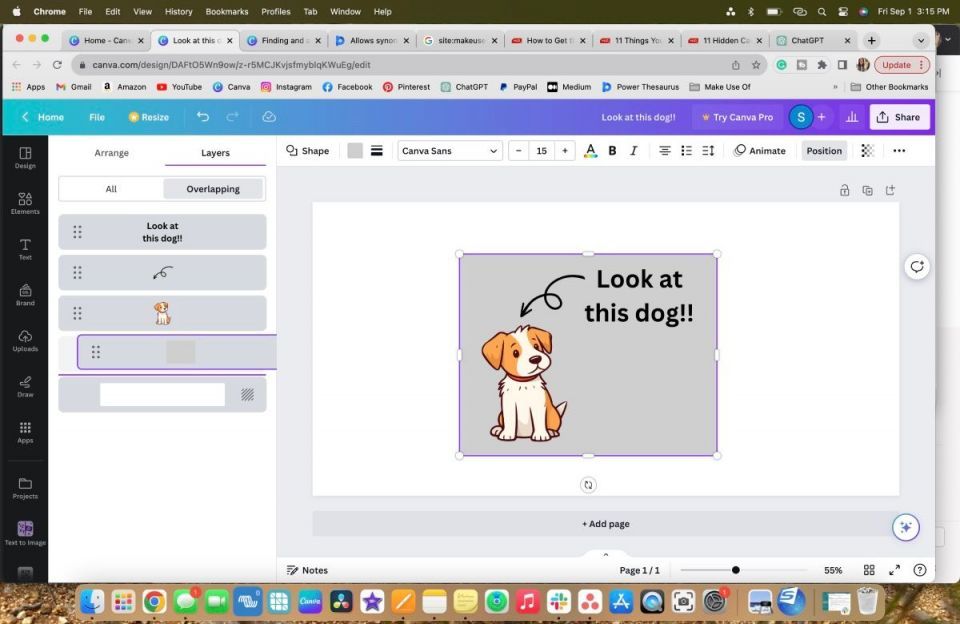
レイヤーを配置する方法はいくつかあります。最も簡単な方法は、[配置]の下で[レイヤー]タブを開き、レイヤーを手動で目的の位置に移動することです。
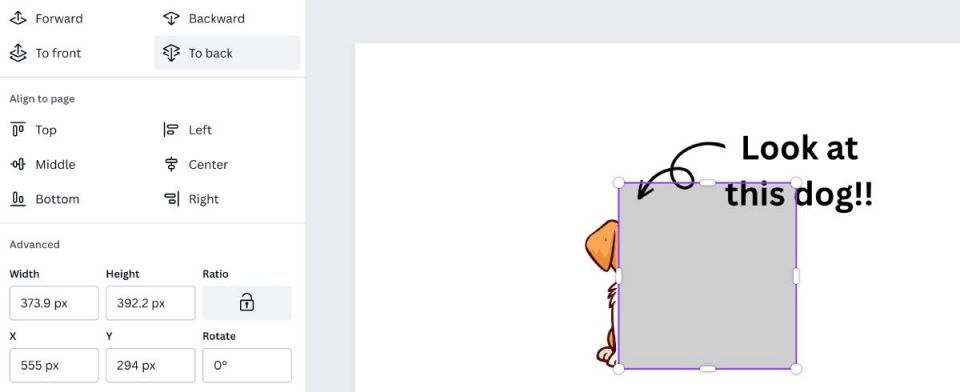
例えば、上記の例では、四角形が選択されていますが、レイヤーが犬を覆っています。レイヤーを背景レイヤーと犬のレイヤーの間の下部に移動すると、犬の後ろに移動します。そこから、形状を編集して他の要素に合わせることができます。

[配置]タブに移動することもできます。形状要素を選択したら、要素が犬の後ろになるまで[後ろへ]ボタンをクリックします。形状要素が最背面に移動することがわかっている場合は、[背面へ]を選択することもできます。

レイヤーをグループ化する
レイヤーをグループ化することは、複数のレイヤーを1つの完全なレイヤーに変えることを意味します。

これを行う最も簡単な方法は、キャンバス上でグループ化したいレイヤーの上にカーソルをクリックしてドラッグすることです。レイヤーにボックスが表示されます。その後、レイヤーの上に編集オプションが表示されます。[グループ化]をクリックすると、すべての要素が1つのレイヤーに統合されます。
Canvaでレイヤーをロックする
レイヤーをロックすることは、グループ化されているかどうかに関係なく、レイヤーがキャンバス上に常に固定されていることを確認することです。これは、グループであっても1つであっても、任意の要素に対して実行できます。

レイヤーをロックするには、カーソルをクリックしてドラッグしてレイヤーの上に移動します。編集オプションが表示されます。[その他]の3つの点のアイコンをクリックしてから、[ロック]をクリックします。
レイヤーを使用して次のCanvaデザインを際立たせる
レイヤーは、デザインに奥行きを与えることで、プロジェクトを単調なものから傑出したものに変えることができる優れたツールです。最も優れた点は、Canvaがパンフレットをまとめたり、次のソーシャルメディアの投稿に楽しいコンポーネントを追加したりする場合でも、レイヤーの使用を非常に簡単かつ機能的にしていることです。
Canvaで利用可能な要素の一部をレイヤー化して、次のデザインにどのような多次元的な外観を作成できるかを確認してみてください。
コメントする