概要
- CSSのzインデックスは、ウェブページ上の要素の積み重ね順序を決定し、大きい数字が前面に表示されます。
- zインデックスは、静的ではない要素で機能し、機能させるには位置プロパティ(固定、絶対など)を使用する必要があります。
- zインデックスを使用する実用的な例としては、ナビゲーションメニュー、スティッキーヘッダー、アコーディオン、インタラクティブなポップアップがあり、視覚的なレイアウトを向上させることができます。
他のコンテンツの前に表示されるドロップダウンメニューやスティッキーヘッダーを作成するのに苦労したことがあるなら、CSSのzインデックスプロパティをマスターする必要があります。このシンプルでありながら強力なツールは、要素の積み重ね順序を決定し、ウェブページの視覚的な階層に影響を与えます。
zインデックスプロパティの基本と仕組みを深く掘り下げ、次のウェブプロジェクトで実践的に組み込む方法を探ります。
CSSのzインデックスとは何か?
CSSのzインデックスプロパティは、ウェブページ上の重複する要素の積み重ね順序を指定します。これを使用して、どの要素を他の要素の前または後ろに表示するかを決定できます。
ウェブページ上のさまざまな要素を表す色付きの紙の束を想像してください。数字を割り当てることで、束の中の各用紙の位置に影響を与えることができます。zインデックスを使用すると、小さい数字は他の要素の後ろに表示され、大きい数字は前に表示されます。
zインデックスという用語は、3次元のデカルト座標系における3番目の次元を表すz軸から来ています。z軸は、オブジェクトの奥行き、つまり視野内での前後関係を示します。
CSSのzインデックスプロパティの仕組み

zインデックスプロパティは、単純な構文を持っています。例をいくつか紹介します。
z-index: auto; z-index: 10; z-index: -2;
デフォルト値はautoで、ほとんどの場合、0の値と同じです。正の数字と同じように動作する負の数字を使用できることに注意してください。小さい値は、積み重ね順序で大きい値の後ろに表示されます。
zインデックスプロパティを使用するには、CSSの位置プロパティの仕組みを学ぶ必要があります。要素にzインデックスを適用する前に、その位置プロパティを設定する必要があります。zインデックスは、位置プロパティのこれらの一般的な値がすべて確立している、静的ではない要素で機能します。
- fixed
- absolute
- relative
- sticky
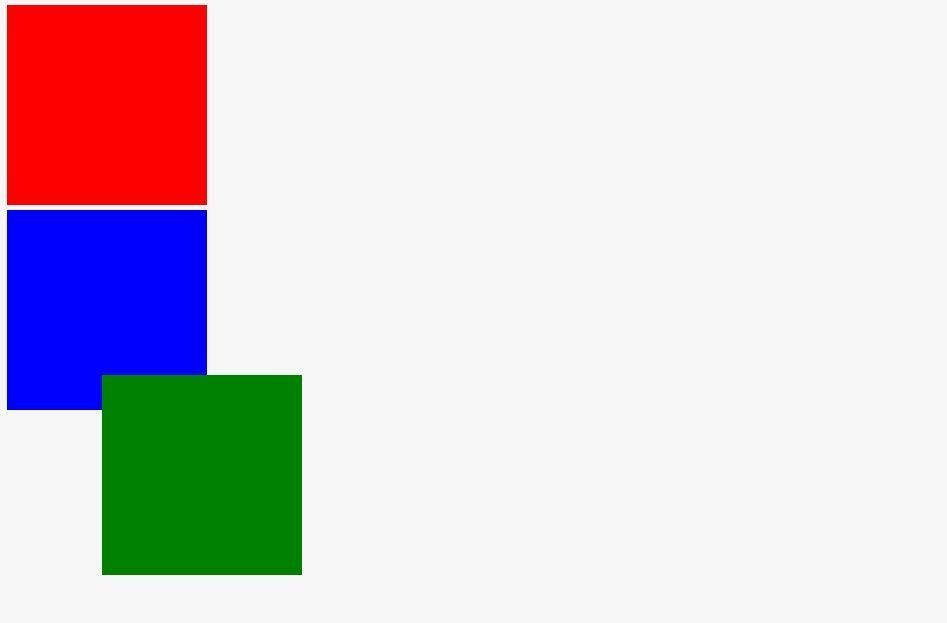
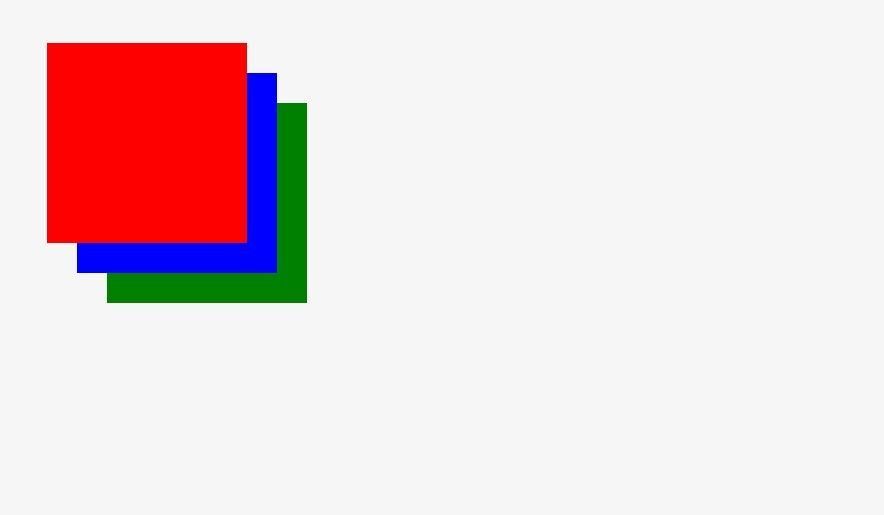
CSSの位置プロパティの1つを使用した、zインデックスが実際に機能する簡単な例を以下に示します。
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}
.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
この例では、各色のボックスは、上と左で定義された固定位置を持ちます。zインデックスプロパティはボックスの積み重ね順序を制御し、値が大きいほど要素を前面に表示します。

さまざまな位置プロパティと値を試すことで、プロジェクトでzインデックスを使用するさまざまな方法を探索できます。
zインデックスを使用した実践的な例

練習できるzインデックスプロパティを使用するウェブコンポーネントの例をいくつか紹介します。
- ナビゲーションメニュー:HTMLとCSSを使用してドロップダウンメニューを作成する場合は、zインデックスを使用して、ナビゲーションバー内のメニューの積み重ね順序を制御できます。アクティブなときにドロップダウンが他のページ要素の上に表示されるようにします。
- スティッキーヘッダー:CSSを使用してスティッキーヘッダーを構築するときに、zインデックスを使用して、ユーザーがスクロールしてもウェブページの上部に固定されたままにします。ヘッダーとページの残りの部分との間の明確な区切りを提供します。
- アコーディオン:HTMLとCSSを使用してアコーディオンを作成するには、zインデックスを使用してパネルの積み重ね順序を制御する必要があります。アクティブなアコーディオンパネルが他のパネルの上に表示され、視覚的に明確で整理された表示を作成します。
- インタラクティブなポップアップ:zインデックスを使用して、インタラクティブなオーバーレイまたはポップアップを作成します。これは、メインコンテンツから移動せずに追加の情報やオプションを表示する場合に特に便利です。
これらの実用的な例は、zインデックスプロパティがウェブページの視覚的なレイアウトとユーザーエクスペリエンスを向上させるのにどれほど汎用性があるかを示しています。
コメントする