Djangoの重要な機能の1つは、CRUD(作成、読み取り、更新、削除)操作の上にプロジェクトを作成するための組み込みサポートです。DjangoのクラスベースビューはWebアプリケーションを構築するための迅速、簡単、かつ柔軟な方法を提供しますが、多くの開発者は依然として関数ベースビューを使用しています。
クラスベースビューは、継承、コードの構造化、コードの再利用性など、関数ベースビューに対していくつかの利点があります。クラスベースビューの実装は少し複雑に見えるかもしれませんが、このガイドはタスクマネージャーアプリを構築し、ステップバイステップの説明を提供することで、概念を理解するのに役立ちます。
Djangoのクラスベースビューとは
Djangoでは、ビューはWebリクエストを取得してWebレスポンスを返すPython関数です。クラスベースビュー(CBV)は、関数ではなくPythonクラスを使用してDjangoでビューを定義する別の方法です。
CBVには、コードの整理の向上、コードの再利用の容易化、継承を使用して既存のビューのバリエーションを作成する機能など、いくつかの利点があります。CBVは、カスタム動作を上書きできるget()メソッドとpost()メソッドなどの組み込みメソッドも提供します。
この記事で使用されているコードは、このGitHubリポジトリにあります。
Djangoで使用可能なクラスベースビュー
Djangoは、オブジェクトのリストを表示したり、新しいオブジェクトを作成したりするなど、一般的なユースケース用にいくつかの組み込みCBVを提供しています。これらの組み込みCBVの一部を以下に示します。
- ListView: このビューは、モデルから取得したオブジェクトのリストをレンダリングします。たとえば、ブログで使用可能なすべての投稿をリストするページでは、ListViewを使用します。
- DetailView: このビューは、モデルから取得した単一オブジェクトの詳細ビューをレンダリングします。DetailViewを使用して、ブログアプリの特定の投稿の詳細を表示できます。
- CreateView: このビューは、新しいオブジェクトを作成するためのフォームをレンダリングし、フォームの送信を処理します。たとえば、タスクマネージャーアプリでは、このビューを使用して新しいタスクを作成します。
- DeleteView: このビューは、オブジェクトを削除するための確認ページをレンダリングし、ページの削除を処理します。
- UpdateView: このビューは、既存のオブジェクトを更新するためのフォームをレンダリングし、フォームの送信を処理します。
Djangoは、TemplateView、RedirectView、FormViewなどの他のビューも提供しています。クラスベースビューの詳細については、Djangoのドキュメントを参照してください。
Djangoクラスベースビューを使用したタスクマネージャーアプリの構築
タスクマネージャーアプリなどのアプリを構築すると、CBVを使用してCRUD操作を実装する方法を理解できます。タスクマネージャーには、ユーザーがタスクを作成、更新、削除、および読み取ることができる機能があります。これらの機能はCRUD操作と一致しています。次の手順は、Django CBVを使用してタスクマネージャーアプリを構築するのに役立ちます。
Djangoプロジェクトの設定
Djangoでタスクマネージャーアプリを作成するには、次の手順に従う必要があります。
- このコマンドを使用してPython仮想環境にDjangoをインストールします。
pip install django
- Djangoプロジェクトを作成します。次のコマンドは、project_coreというプロジェクトを作成します。
django-admin startproject project_core .
- task_managerというアプリを作成します。
python manage.py startapp task_manager
- settings.pyで、アプリ名をINSTALLED_APPSリストに追加します。
INSTALLED_APPS = [ 'task_manager', ]
- プロジェクトディレクトリでurls.pyファイルを開き、task_managerアプリのURLを構成します。
from django.urls import path, include urlpatterns = [ path('', include('task_manager.urls')), ]
タスクマネージャーアプリのモデルの作成
アプリディレクトリ(またはtask_managerフォルダ)で、models.pyファイルを開き、タスクマネージャーアプリのモデルを作成します。使用できるサンプルモデルを以下に示します。
from django.db import models class Task(models.Model): title = models.CharField(max_length=200) description = models.TextField() completed = models.BooleanField(default=False) created_at = models.DateTimeField(auto_now_add=True)
このコマンドを使用してモデルをマイグレートします。
python manage.py makemigrations && python manage.py migrate
アプリのDjangoフォームの作成
作成と更新の操作を処理するためのフォームを用意する必要があります。アプリディレクトリで、forms.pyというファイルを作成します。例を以下に示します。
from django import forms
from .models import Task
class TaskForm(forms.ModelForm):
class Meta:
model = Task
fields = ['title', 'description', 'completed']
widgets = {
'title': forms.TextInput(attrs={'class': 'form-control',}),
'description': forms.Textarea(attrs={'class': 'form-control',}),
'completed': forms.CheckboxInput(attrs={'class': 'form-check-input'}),
}
上記のコードには、フォームのフィールドとウィジェットを定義するTaskFormというクラスがあります。また、使用するモデルも指定します。
各CRUD操作のDjangoビューの作成
CBVを使用した基本的なCRUDアプリでは、すべての操作を効果的に処理するために少なくとも4つのビューが必要です。次の手順で、それらの作成方法を紹介します。
必要なモジュールとパッケージをインポートする
views.pyファイルを開き、次のインポートを行います。
from django.views.generic import ListView, DetailView, CreateView, UpdateView, DeleteView from django.urls import reverse_lazy from .models import Task from .forms import TaskForm
上記のコードは5つのCBVをインポートします。また、フォーム送信後にユーザーを指定したURLにリダイレクトするためにreverse_lazyをインポートします。最後に、Taskモデルと前に作成したTaskFormをインポートします。
モデルオブジェクトを一覧表示するビューを作成する
タスクマネージャーアプリには、ユーザーが作成したすべてのタスクを一覧表示するページが必要です。これのためのビューを作成するには、ListViewを使用する必要があります。例を以下に示します。
class TaskListView(ListView): model = Task template_name = 'task_manager/task_list.html' context_object_name = 'tasks'
上記のビューは、次の3つの属性を定義します。
- model: この属性は、その特定のビューで使用するモデルを定義します。
- template_name: この属性は、Djangoにブラウザにレンダリングするテンプレートを伝えます。
- context_object_name: この属性は、テンプレートがモデル内のオブジェクトのリストにアクセスできるようにする名前を定義します。
ほとんどのCBVには、これらの3つの属性が含まれます。
タスクの詳細を処理するビューを作成する
ユーザーが作成するタスクには、それぞれ詳細を表示するページが必要です。これを処理するのに最適なCBVはDetailVewです。簡単な例を以下に示します。
class TaskDetailView(DetailView): model = Task template_name = 'task_manager/task_detail.html'
タスクの作成用のビューを作成する
新しいタスクの作成または追加を処理するビューを作成します。これはCRUD操作の作成部分であり、これに適したビューはCreateViewです。使用方法を以下に示します。
class TaskCreateView(CreateView):
model = Task
form_class = TaskForm
template_name = 'task_manager/task_form.html'
success_url = reverse_lazy('task_list')
上記のコードは、2つの新しい属性form_classとsuccess_urlを導入します。
form_class属性は、ビューにレンダリングして操作に使用するフォームクラスをビューに伝えます。
success_urlは、フォームを送信した後にユーザーをリダイレクトする方法を指定します。URLパスの名前を取得するreverse_lazy関数を使用します。
タスクの編集用のビューを作成する
ユーザーがタスクを編集または更新できるようにするには、次のようなビューを作成する必要があります。
class TaskUpdateView(UpdateView):
model = Task
form_class = TaskForm
template_name = 'task_manager/task_form.html'
success_url = reverse_lazy('task_list')
上記のビューは、前に作成したTaskCreateViewと似ています。唯一の違いは、UpdateViewを使用していることです。
削除操作を処理するビューを作成する
ユーザーがいつでもタスクを削除できるようにするには、DeleteView CBVを使用する必要があります。例を以下に示します。
class TaskDeleteView(DeleteView):
model = Task
template_name = 'task_manager/task_confirm_delete.html'
success_url = reverse_lazy('task_list')
アプリのURLを構成する
アプリディレクトリで、urls.pyファイルを作成し、次のようにURLパターンを構成します。
from django.urls import path
from .views import TaskListView, TaskDetailView, TaskCreateView, TaskUpdateView, TaskDeleteView
urlpatterns =
path('', TaskListView.as_view(), name='task_list'),
path('create/', TaskCreateView.as_view(), name='task_create'),
path('tasks/<int:pk>/', TaskDetailView.as_view(), name='task_detail'),
path('tasks/<int:pk>/update/', TaskUpdateView.as_view(), name='task_update'),
path('tasks/<int:pk>/delete/', TaskDeleteView.as_view(), name='task_delete'),
]
上記のURLパターンは、関数ベースビューで作成されたURLに似ています。違いは、各ビュー名の最後に付加されたas_view()関数です。
上記のプライマリキーの代わりに、Djangoのスラッグを使用してURLを作成できます。
ビューのテンプレートを作成する
ユーザーが上記のビューで定義されたアクションを実行できるようにするには、ユーザーが操作するためのインターフェースを提供する必要があります。前に作成したビューから、タスクマネージャーアプリには4つのユーザーインターフェースが必要です。
アプリディレクトリで、4つのHTMLテンプレートを作成します。また、base.htmlファイルも作成する必要があります。時間を節約するために、Bootstrapを使用してDjangoテンプレートのスタイルを設定できます。
タスクリストテンプレート
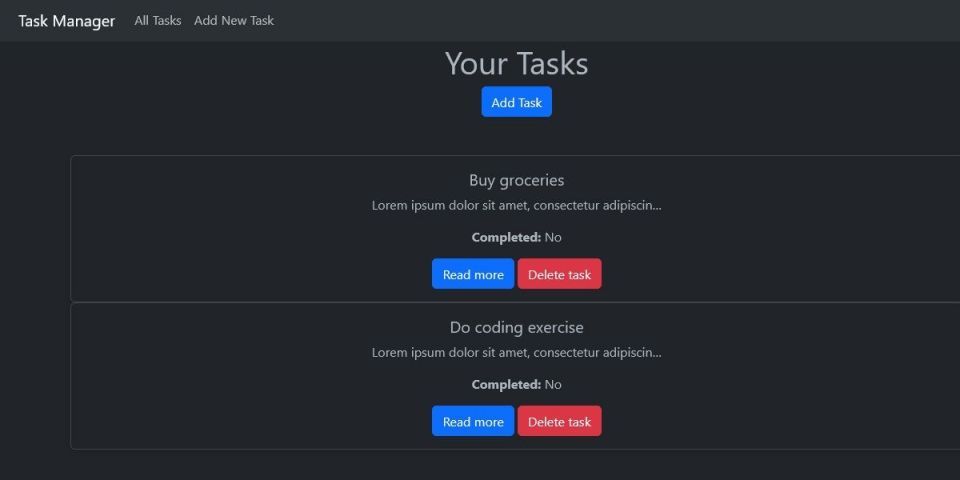
このテンプレートには、モデル内のすべてのタスクをリストするコードを含める必要があります。コードの基本的な例を以下に示します。
{% extends 'base.html' %}
{% block content %}
<center>
<h1>Your Tasks</h1>
<a href="{% url 'task_create' %}">Add Task</a>
{% for task in tasks %}
<div>
<div>
<h5>{{ task.title }}</h5>
<p>{{ task.description|truncatechars:50 }}</p>
<p>
<strong>Completed:</strong>
{% if task.completed %}Yes{% else %}No{% endif %}
</p>
<a href="{% url 'task_detail' task.pk %}">
Read more
</a>
<a href="{% url 'task_delete' task.pk %}">
Delete task
</a>
</div>
</div>
{% empty %}
<h3>No tasks yet.</h3>
<a href="{% url 'task_create' %}">Add Task</a>
{% endfor %}
</center>
{% endblock %}
Bootstrapクラスを使用すると、ページを次のように表示できます。

タスクの詳細テンプレート
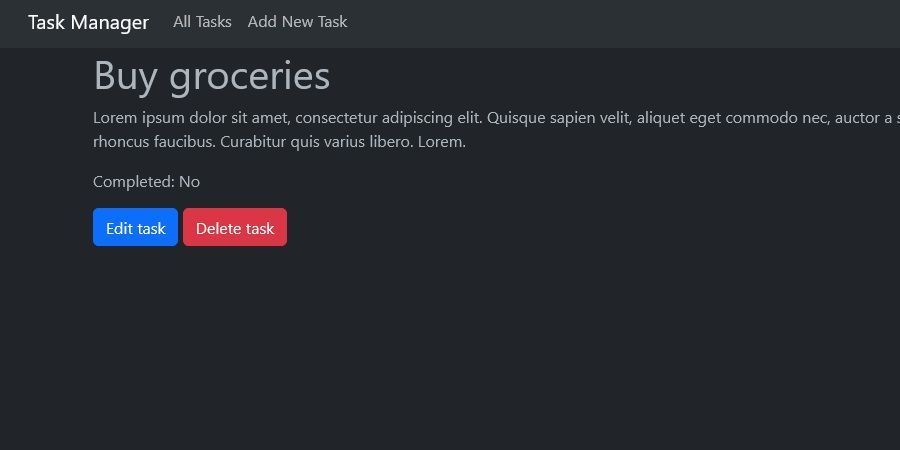
このページには、作成された各タスクの完全な詳細が表示されるはずです。使用できるテンプレートの例を以下に示します。
{% extends 'base.html' %}
{% block content %}
<h1>{{ task.title }}</h1>
<p>{{ task.description }}</p>
<p>Completed: {% if task.completed %}Yes{% else %}No{% endif %}</p>
<a href="{% url 'task_update' task.pk %}">Edit task</a>
<a href="{% url 'task_delete' task.pk %}">Delete task</a>
{% endblock %}
スタイリングのアプローチに応じて、ページは次のように表示されます。

タスクフォームテンプレート
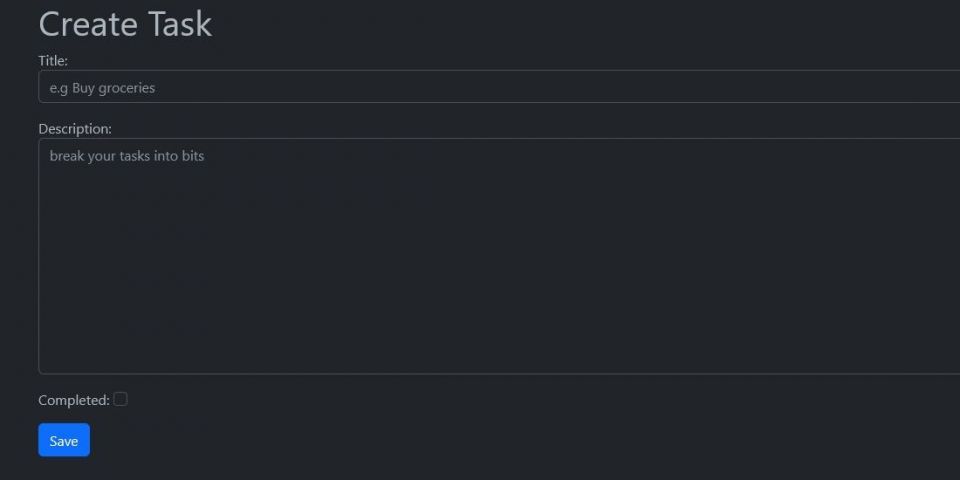
このテンプレートには、ユーザーがタスクを作成または更新できるようにするフォームを含める必要があります。
{% extends 'base.html' %}
{% block content %}
<h1>Create Task</h1>
<form method="post">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Save</button>
</form>
{% endblock %}
テンプレートは次のようになります。

タスクを削除するテンプレート
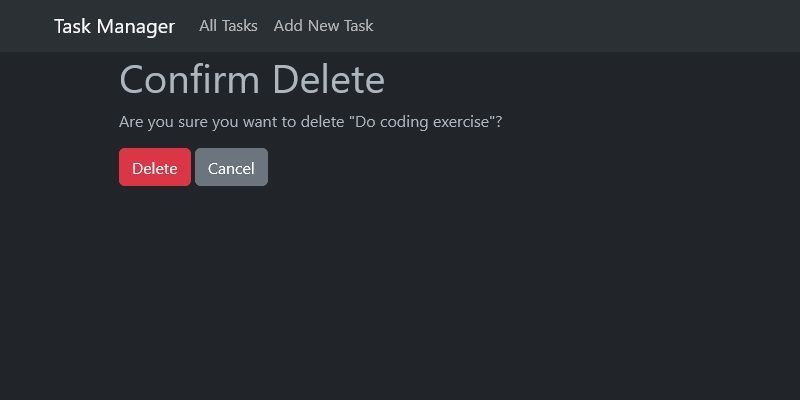
このテンプレートは、タスクの誤った削除を防ぐための確認ページにする必要があります。
{% extends 'base.html' %}
{% block content %}
<h1>Confirm Delete</h1>
<p>Are you sure you want to delete "{{ object.title }}"?</p>
<form method="post">
{% csrf_token %}
<button type="submit">Delete</button>
<a href="{% url 'task_list' %}">Cancel</a>
</form>
{% endblock %}
Bootstrapを使用すると、ページは次のように表示されます。

クラスベースビューを使用して生産性を向上させる
クラスベースビューは、短時間でクリーンで整理されたコードを記述するための優れた方法であり、生産性を向上させることができます。プロジェクトで可能な限り使用する必要があります。また、検索機能、通知などの機能をさらに統合して、タスクマネージャーアプリを機能が充実したアプリケーションにすることができます。
コメントする