LocalStorage とは、ブラウザに組み込まれた Web API で、Web アプリケーションがローカルデバイスにキーと値のペアを格納できるようにします。これにより、ブラウザを閉じた後でもデータを保存するための簡単な方法が提供されます。
LocalStorage を Vue アプリと統合して、リストやその他の小規模なデータを保存できます。これにより、ユーザーデータを異なるアプリセッション間で維持できます。
このチュートリアルでは、タスクの追加と削除ができ、データを LocalStorage に保存する機能的な Vue ToDo アプリを作成します。
Vue ToDo アプリケーションのセットアップ
コーディングを開始する前に、デバイスに Node と NPM をインストールしていることを確認してください。
新しいプロジェクトを作成するには、次の npm コマンドを実行します:
npm create vue
このコマンドでは、必要な依存関係を作成してインストールする前に、新しい Vue アプリケーションのプリセットを選択する必要があります。
この ToDo アプリには追加の機能は必要ないので、利用可能なプリセットすべてに「いいえ」を選択します。

プロジェクトがセットアップされたら、LocalStorage を使用した ToDo アプリケーションの構築を開始できます。
ToDo アプリケーションの作成
このチュートリアルでは、Vue コンポーネントを 2 つ作成します。全体的な構造には App.vue を、タスクのリストを表示するには Todo.vue を使用します。
ToDo コンポーネントの作成
Todo コンポーネントの場合、新しいファイルsrc/components/Todo.vueを作成します。このファイルは、タスクのリストの構造を処理します。
次のコードをTodo.vueファイルに貼り付けます:
<!-- Todo.vue -->
<script setup>
const props = defineProps(['todos']);
const emit = defineEmits(['remove-todo']);
const removeTodo = (index) => {
emit('remove-todo', index);
};
</script>
<template>
<div>
<ul>
<li v-for="(todo, index) in props.todos" :key="index">
{{ todo.text }}
<button @click="removeTodo(index)">
削除
</button>
</li>
</ul>
</div>
</template>
上記のコードスニペットでは、Todoコンポーネントの構造を詳しく説明しています。プロパティとカスタムイベントを使用して、コンポーネントがデータを受信し、イベントを発行するように設定します。
さらに詳しく説明すると、このコードはコンポーネント間で通信するための Vue プロパティを使用し、親コンポーネントApp.vueからtodos配列を受信します。そして、受け取った todos 配列を反復処理するために v-for ディレクティブを使用してリストをレンダリングします。
このコードは、ペイロードindexを使用してカスタムイベントremove-todoも発行します。これにより、todos 配列の特定のインデックスを持つ特定のタスクを削除できます。
削除ボタンをクリックすると、このスニペットは親コンポーネントにカスタムイベントの発行をトリガーします。これにより、ボタンをクリックしたことが示され、親コンポーネントである App.vue 内で定義された対応する関数の実行が促されます。
アプリケーションのビューコンポーネントの作成
App.vueに移動して、Todo アプリケーションの構築を続けます。Appコンポーネントは、新しいタスクの追加とTodoコンポーネントのレンダリングを処理します。
次のscriptブロックを App.vue ファイルに貼り付けます:
<!-- App.vue -->
<script setup>
import Todo from "./components/Todo.Vue";
import { ref } from "vue";
const newTodo = ref("");
const todos = ref([]);
const addTodo = () => {
if (newTodo.value.trim() === "") return;
todos.value.push({ text: newTodo.value });
newTodo.value = "";
saveToLocalStorage();
};
const removeTodo = (key) => {
todos.value.splice(key, 1);
saveToLocalStorage();
};
const saveToLocalStorage = () => {
localStorage.setItem("todos", JSON.stringify(todos.value));
};
const savedTodos = localStorage.getItem("todos");
if (savedTodos) {
todos.value.push(...JSON.parse(savedTodos));
}
</script>
上記のコードスニペットは、App.vueコンポーネントのロジックの概要を示しています。このスニペットは、Todoコンポーネントをインポートし、Vue Composition API を使用してリアクティブ変数を初期化します。
このコードは、Todo コンポーネントと指定したパスとvueからのref関数のインポートから始まります。
次に、このスニペットは、入力するタスクを格納するリアクティブ文字列newTodoを初期化します。また、タスクのリストを保持する空のリアクティブtodos配列も初期化します。
addTodo関数は、todos 配列に新しいタスクを追加します。newTodo が空でない場合、確認時に配列にプッシュされ、newTodo の値がリセットされて、さらにタスクを追加できるようにします。
addTodo 関数は、todos 配列をブラウザの LocalStorage に保存するsaveToLocalStorageも呼び出します。このスニペットは、setItemメソッドを使用してこれを実現し、保存前に todos 配列を JSON 文字列に変換します。
また、keyをパラメータとして受け取るremoveTodo関数も定義しています。このキーを使用して、todos 配列から対応するtodoを削除します。removeTodo 関数は、削除後に saveToLocalStorage を呼び出して LocalStorage データを更新します。
最後に、このコードは LocalStorage で利用可能なgetItemメソッドを使用して、todos キーで以前に保存されたタスクを取得します。ブラウザの LocalStorage にタスクを保存している場合、コードはそれらを todos 配列にプッシュします。
これで App.vue コンポーネントのロジックを処理したので、Vue アプリのtemplateブロックに次のコードを貼り付けてユーザーインターフェイスを作成します:
<!-- App.vue --> <template> <div> <h1>やることリスト</h1> <div> <input v-model="newTodo" @keyup.enter="addTodo" placeholder="新しいタスクを追加" /> <button @click="addTodo">追加</button> </div> <Todo :todos="todos" @remove-todo="removeTodo" /> </div> </template>
テンプレートは、Vue でデータをバインドする方法であるv-modelを使用して、入力された todo をnewTodoリアクティブ文字列にバインドします。テンプレートは、Vue でイベントを処理するためのv-onディレクティブも、その省略形 (@) を使用して使用します。
v-on を使用して、clickイベントとenterキーイベントの両方をリッスンして newTodo を確認します。
最後に、テンプレートは最初に作成したTodoコンポーネントを使用して、todos のリストをレンダリングします。:todos構文は、todos配列を Todo コンポーネントにプロパティとして渡します。
@remove-todo構文は、Todo コンポーネントが発行したカスタムイベントをキャプチャして、応答としてremoveTodo関数を呼び出すイベントリスナーを設定します。
これでアプリケーションが完成したので、自分の好みに合わせてスタイルを設定できます。次のコマンドを実行してアプリケーションをプレビューできます:
npm run dev
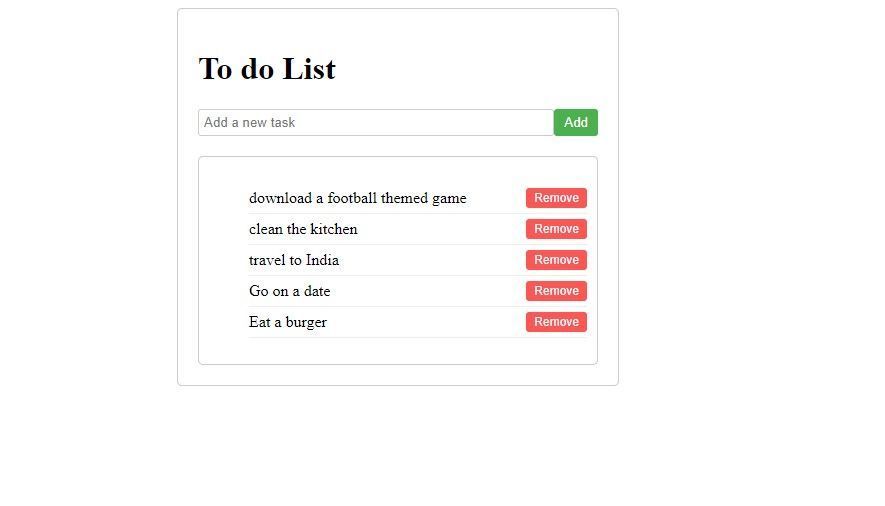
次のような画面が表示されます:

Todo アプリケーション内でタスクを追加または削除できます。さらに、LocalStorage の統合のおかげで、アプリケーションを更新したり、完全に終了したりしても、作成した ToDo リストはそのまま保持されます。
LocalStorage の重要性
Web アプリケーションにおける LocalStorage の統合は、初心者と経験豊富な開発者の両方に不可欠です。LocalStorage は、ユーザーが生成したコンテンツを保存して取得できるようにすることで、初心者にもデータ永続化を紹介します。
LocalStorage は、ユーザーデータが異なるセッション間で確実に保持されるようにするため、重要です。LocalStorage により、サーバーとの絶え間ない通信の必要性がなくなり、Web アプリケーションのロード時間が短縮され、応答性が向上します。
コメントする