Canvaでプロジェクトに最適なテンプレートを見つけるのは気が楽ですが、数十個の要素を手動で編集しなければならないのは悪夢のような作業になる可能性があります。この便利なコツは、Canvaでデザインをすばやく塗り直す際に時間と労力を節約してくれます。
ステップ1:テンプレートを選択する

編集する独自のプロジェクトがまだない場合は、ホームページに表示されているCanvaのライブラリから関連するテンプレートを選択します。さらに具体的なものを探している場合は、検索バーを使用して検索できます。目的のテンプレートをクリックして、このテンプレートをカスタマイズを押します。
ステップ2:選択した画像を挿入する
テンプレートを選択したら、特定の配色を維持するかに関係なく、自分の好みに合わせて編集できます。特に複雑なプロジェクトを設計する場合は、Canvaでレイヤーを使用する価値があるかもしれません。すべての基本要素は後で編集できるので、今の時点では個別に塗り直すことを心配しないでください。

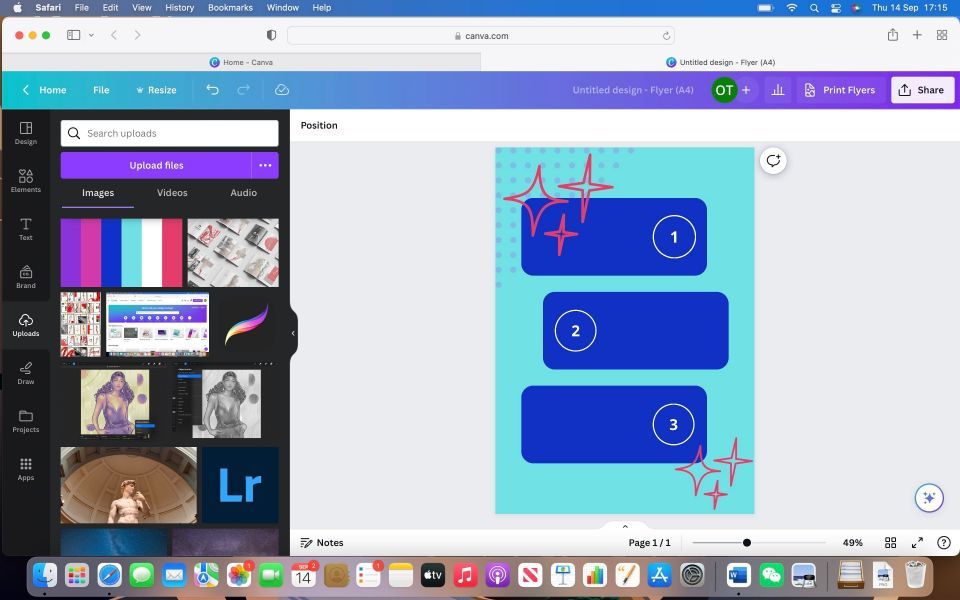
要素を備えたプロジェクトの準備ができたら、現在のデザインに目的の配色を持つ画像を追加します。これは、ファイルをプロジェクトページに直接ドラッグアンドドロップするか、左側のアップロードタブから以前に使用したファイルを選択することで実行できます。
ステップ3:新しい色を適用する

目的のカラーパレットの参照をドロップしたら、画像を右クリックして色をページに適用を選択します。これにより、画像の新しい配色がデザインに自動的に適用されます。

この機能は、Canva内でカスタマイズ可能なすべての要素で機能します。Canvaのデフォルトメニューを使用して膨大な数の要素から選択したり、Adobe Illustratorなどの外部プログラムを使用して色を編集できる要素を準備したりできます。
Canvaで簡単にできる色
このクイックツールのおかげで、Canvaでクリエイティブプロジェクトの配色を編集することがこれまでになく簡単になりました。個々の要素を手動で選択して塗り直す時代は終わり、楽しくてシンプルな方法でさまざまな色の組み合わせを試すことができるようになりました。
コメントする