VS Code でフォルダーを開く最も簡単な方法は、ターミナルでcodeコマンドを使用することです。ただし、正しく構成されていない場合、「zsh: コマンドが見つかりません: code」というエラーが発生する可能性があります。修正するには、以下の 2 つのステップに従ってください。
1. Visual Studio Code を再インストールする
通常、Mac にソフトウェアをインストールする推奨方法は App Store を介することです。ただし、VS Code は App Store で入手できないため、Visual Studio Code の公式サイトからダウンロードするしかありません。
すでにそのようにしたとしても、macOS のダウンロードフォルダーからアプリを実行している可能性があります。そのため、実行可能ファイルをアプリケーションフォルダーに移動してください。
2. PATH 変数に Code コマンドをインストールする
VS Code をアプリケーションフォルダーに移動したら、PATH 変数にcodeコマンドを追加する必要があります。コマンドが PATH 環境変数にあると、macOS のターミナルアプリから実行できます。
幸い、そのためにコマンドラインをいじる必要はありません。VS Code は、次のようにして PATH 変数にコマンドを追加するためのワンクリックソリューションを提供します。
- Mac で VS Code を開きます。
- Cmd + Shift + Pを押してコマンドパレットを開きます。
- 次に、シェルコマンドと入力します。表示された結果から、PATH に「code」コマンドをインストールを選択します。

- 次に、VS Code はcodeコマンドをインストールする許可を求めてきます。OKを選択します。
- その後のプロンプトで Mac の管理者パスワードを入力し、OKを押します。

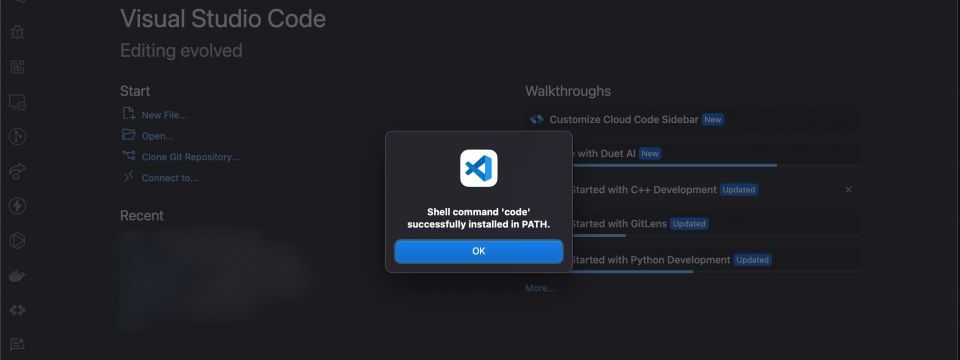
完了すると、「シェルコマンド「code」が PATH に正常にインストールされました」というダイアログが表示されます。これで、Mac ターミナルの操作方法がわからなくても、codeコマンドを使用して macOS でフォルダーをすばやく開くことができます。Mac でターミナルを開き、cdコマンドを使用してフォルダーに移動するだけです。目的のフォルダーになったら、ターミナルに「code .」と入力してReturn(またはEnter)を押します。
最高の無料コードエディターの 1 つである VS Code は、ソフトウェアの開発とデバッグを容易にするさまざまな機能を提供します。ターミナルを使用してファイルシステムをナビゲートする方が好みであれば、codeコマンドを使用すると、エディターで現在のフォルダーを簡単に開くことができます。
コメントする