概要
- htmxは、一般的な機能をHTML属性で利用できるようにすることで、HTTPリクエストの処理を簡素化するJavaScriptライブラリです。
- CDN上のhtmxスクリプトへのリンクを追加するだけで、ウェブアプリに簡単に追加することができます。
- JavaScriptを記述することなく、ページネーション、フォームの検証、インライン編集などのインタラクションにhtmxを使用することができます。
ウェブ開発コミュニティでは最近、htmxについての話題で持ちきりですが、このエキサイティングな新技術とは何でしょうか?実は、想像以上にシンプルなものですが、htmxの有用性は、その話題に値するかもしれません。
htmxとは何か?
htmxは、狭い範囲に焦点を当てた小さなJavaScriptライブラリです。一般的なJavaScriptの機能をHTML属性で利用できるようにします。簡単な例を挙げてみましょう。
<a href="/about" hx-get="/about">About</a>
このコードは、カスタムHTML属性であるhx-getを示しています。このリンクをクリックすると、htmxライブラリがAJAXリクエストを送信し、ブラウザを完全にリフレッシュすることなく、ターゲットページをロードします。
htmxには、リクエストを送信するための追加機能があります。
- aとform以外の要素からリクエストを送信できます。
- clickとsubmit以外のイベントでリクエストを送信できます。
- GETとPOST以外のHTTPメソッドを使用してリクエストを送信できます。
- ページ全体ではなく、ページの一部を置き換えるリクエストを送信できます。
htmxはCSSアニメーションやWebSocketsなどの技術をサポートしていますが、その主な目的はHTTPリクエストの処理を簡素化することです。
シンプルなウェブアプリでhtmxを使用する方法
htmxは、アプリ全体の動作ではなく、ウェブアプリやウェブサイト内の特定の機能を対象としています。
このライブラリの大きな利点の一つは、使い始めやすいことです。必要に応じてダウンロードしてインストールすることもできますが、依存関係がないため、使い始めるにはCDN上のスクリプトへのリンクを追加するだけで済みます。
<script src="https://unpkg.com/[email protected]" integrity="sha384-D1Kt99CQMDuVetoL1lrYwg5t+9QdHe7NLX/SoJYkXDFfX37iInKRy5xLSi8nO7UC" crossorigin="anonymous"></script>
ローカルでの開発とテストを行うには、まだ実行していない場合はApacheのようなウェブサーバーを設定する必要があります。これは、静的ファイルを試す場合でも必須です。file: プロトコルはAJAXリクエストを許可しないためです。
無限スクロールを使用した簡単な例
この簡単な例は、GitHubリポジトリからダウンロードできます。
無限スクロールは、Twitterなどのサイトがフィードに使用している一般的な手法です。リストの底に到達すると、無限スクロールは読み続けられるようにもっと多くのアイテムをロードします。
この機能には、ページのスクロール位置をチェックしてページをリフレッシュすることなく新しいアイテムをロードするJavaScriptが必要になります。しかし、htmxはこれらすべてを自動的に行うことができます。
以下は、各投稿の画像を使用した投稿のリストを表すマークアップです。
<ol> <li><img src="http://placekitten.com/420/300" /></li> <li><img src="http://placekitten.com/400/320" /></li> <li><img src="http://placekitten.com/440/300" /></li> <li><img src="http://placekitten.com/420/340" /></li> <li><img src="http://placekitten.com/300/200" /></li> </ol>
これらのアイテムをfeed1.htmlというファイルに保存し、feed2.htmlなどにさらに多くのアイテムを保存しているとします。各ページは、スクロールできるアイテムの小さなサブセットを1つ表示します。

「次へ」リンクを使用してページ間を移動することもできますが、無限スクロールも簡単に実装できます。最後のアイテムを以下のように変更するだけです。
<li hx-trigger="revealed" hx-get="feed2.html" hx-select="li" hx-swap="afterend"> <img src="http://placekitten.com/300/200" /> </li>
最後のリストアイテムにこれらの4つの属性を追加すると、無限スクロールが実装されます。各属性の意味は以下の通りです。
属性 | 値 | 意味 |
|---|---|---|
hx-trigger | revealed | この要素が最初に画面に表示されたとき... |
hx-get | feed2.html | ...feed2.htmlにGETリクエストを送信し、... |
hx-select | li | ...レスポンスからli要素を選択し、... |
hx-swap | afterend | ...この要素の後に追加します。 |
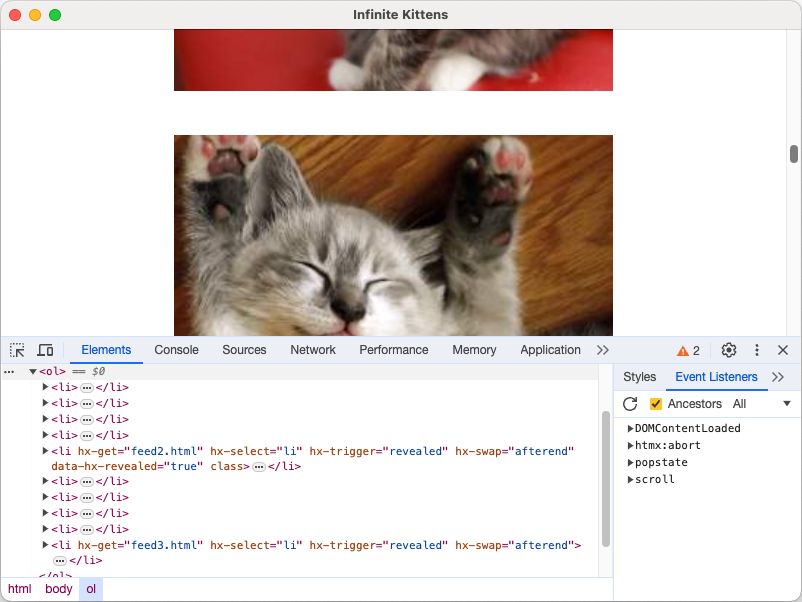
リストの一番下までスクロールすると、ページが自動的に新しいコンテンツをロードする様子がわかります。これは、スクロールバーとブラウザのデベロッパーツールを確認することで確認できます。

この単純な静的ページのセットアップでは、feed2.htmlページにhx-get属性がfeed3.htmlに設定された最後のアイテムが含まれていることに注意してください。また、htmxがスクロールイベントのリスナーを追加していることにも注目してください。
htmxのその他の潜在的な用途
htmxは、以下を含む他の多くの一般的なインタラクションに使用できます。
- ページネーション: 訪問者がページネーションリンクをクリックしたときにアイテムをロードして置き換えます。
- フォームの検証: 送信時に、フォームを確認メッセージまたはフォームのサブセットに置き換えます。
- プログレスバー: ping応答に基づいて、プログレスバーの値を定期的に更新します。
- インライン編集: その要素の値を含むテキストエリアで要素を入れ替えます。
標準のJavaScriptを使用してこれらの各例を構築することは可能ですが、htmxはプロセスをはるかに簡単にしてくれます。
htmxの利点と欠点
利点
htmxは、多くのウェブアプリケーション、さらには多くのウェブサイトに役立つ一般的なインタラクションを大幅に簡素化することができます。デザイナーやフロントエンドのウェブページに取り組む人々は、JavaScriptを学ぶことなく機能を追加することができます。
htmxは一般的な動作を抽象化することで、プロジェクト内およびプロジェクト間の整合性を確保します。無限スクロールは、誰が実装したかに関係なく、ページ間で同じように動作します。
命令形(どのように)ではなく、宣言的(何)なアプローチを重視しているため、htmxの機能は理解しやすく、推論しやすいのが特徴です。
欠点
htmxは多くのコンテキストでJavaScriptを忘れさせてくれますが、すべての問題を解決してくれるわけではありません。特定のビジネスロジックやより低レベルの機能を処理するためのコードを記述する必要があります。
htmxは多くの作業を自動的に行うため、動作をカスタマイズする可能性が低くなります。これは多くの場合、前向きなトレードオフになりますが、制御権を手放す準備が必要です。
htmlを使用するとJavaScriptの記述を回避できますが、JavaScriptコードがバックグラウンドで実行されていることを認識しておく必要があります。href属性の代わりに、すべてのリンクにhx-get属性を使用したいと思うかもしれません。しかし、これはJavaScriptへの依存をもたらします。何らかの理由でコードが実行されないと、ユーザーは何もできないリンクが残ってしまいます。これを防ぐために、常にプログレッシブエンハンスメントを実践する必要があります。
コメントする