ページネーションを使用すると、大きなデータセットをより小さく管理しやすいチャンクに分割できます。ページネーションにより、ユーザーは大きなデータセットを簡単にナビゲートし、探している情報を見つけることができます。
このサンプルプロジェクトで、この手法とVueで実装する方法について学びます。
Vue-Awesome-Paginateで始める
Vue-awesome-paginateは、ページネーションされたデータ表示を作成するプロセスを簡素化する、強力で軽量なVueページネーションライブラリです。カスタマイズ可能なコンポーネント、使いやすいAPI、さまざまなページネーションシナリオのサポートなど、包括的な機能を提供します。
vue-awesome-paginateの使用を開始するには、プロジェクトディレクトリでこのターミナルコマンドを実行してパッケージをインストールします。
npm install vue-awesome-paginate
次に、Vueアプリケーションで動作するようにパッケージを構成するには、以下のコードをsrc/main.jsファイルにコピーします。
import { createApp } from "vue";import App from "./App.vue";import VueAwesomePaginate from "vue-awesome-paginate";import "vue-awesome-paginate/dist/style.css";createApp(App).use(VueAwesomePaginate).mount("#app");
このコードはパッケージをインポートし、.use()メソッドで登録します。これにより、アプリケーションのどこからでも使用できます。ページネーションパッケージにはCSSファイルが付属しており、コードブロックでもインポートされています。
テストVueアプリケーションの構築
vue-awesome-paginateパッケージの仕組みを説明するために、サンプルデータセットを表示するVueアプリを構築します。このアプリでは、Axiosを使用してAPIからデータを取得します。
以下のコードブロックをApp.vueファイルにコピーします。
import { ref, onBeforeMount } from "vue";import axios from "axios";const comments = ref([]);const loadComments = async () => {try {const response = await axios.get(`https://jsonplaceholder.typicode.com/comments`,);return response.data.map((comment) => comment.body);} catch (error) {console.error(error);}};onBeforeMount(async () => {const loadedComments = await loadComments();comments.value.push(...loadedComments);console.log(comments.value);});Vue 3 Pagination with JSONPlaceholder{{ comment }}Loading comments...
このコードブロックは、Vue Composition APIを使用してコンポーネントを構築します。コンポーネントは、Vueがマウントされる前にJSONPlaceholder APIからコメントを取得するためにAxiosを使用します(onBeforeMountフック)。次に、コメントをcomments配列に格納し、テンプレートを使用してコメントまたはコメントが利用可能になるまで読み込みメッセージを表示します。
Vue-Awesome-PaginateをVueアプリに統合する
これで、APIからデータを取得する単純なVueアプリができました。vue-awesome-paginateパッケージを統合するように変更できます。このページネーション機能を使用して、コメントを異なるページに分割します。
App.vueファイルのscriptセクションをこのコードに置き換えます。
import { ref, computed, onBeforeMount } from 'vue';import axios from 'axios';const perPage = ref(10);const currentPage = ref(1);const comments = ref([]);const onClickHandler = (page) => {console.log(page);};const loadComments = async () => {try {const response = await axios.get(`https://jsonplaceholder.typicode.com/comments`);return response.data.map(comment => comment.body);} catch (error) {console.error(error);}};onBeforeMount(async () => {const loadedComments = await loadComments();comments.value.push(...loadedComments);console.log(comments.value);});const displayedComments = computed(() => {const startIndex = (currentPage.value * perPage.value) - perPage.value;const endIndex = startIndex + perPage.value;return comments.value.slice(startIndex, endIndex);});
このコードブロックは、2つのリアクティブ参照perPageとcurrentPageを追加します。これらの参照は、それぞれページあたりに表示するアイテム数と現在のページ番号を格納します。
また、コードはdisplayedCommentsという計算された参照を作成します。これは、currentPageとperPageの値に基づいてコメントの範囲を計算します。comments配列内のその範囲のスライスを返します。これにより、コメントが異なるページにグループ化されます。
最後に、App.vueファイルのtemplateセクションを以下に置き換えます。
Vue 3 Pagination with JSONPlaceholder{{ comment }}Loading comments...
このテンプレートセクションのリストをレンダリングするためのv-for属性はdisplayedComments配列を指しています。テンプレートはvue-awesome-paginateコンポーネントを追加し、上記のコードスニペットがpropsに渡されます。これらのpropsと追加のpropsの詳細については、GitHubの公式ドキュメントで確認できます。
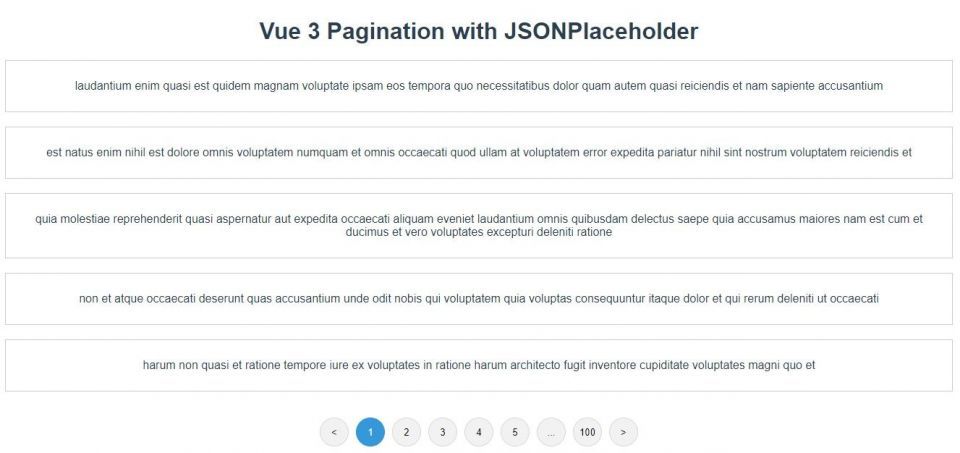
アプリケーションのスタイルを整えると、次のようなページが表示されます。

番号付きの各ボタンをクリックすると、別のコメントセットが表示されます。
より良いデータブラウジングのためには、ページネーションまたは無限スクロールを使用する
これで、データを効率的にページネーションする方法を説明する非常に基本的なVueアプリが完成しました。アプリケーションで長いデータセットを処理するために、無限スクロールを使用することもできます。ページネーションと無限スクロールには長所と短所があるため、選択する前にアプリのニーズを必ず考慮してください。
コメントする