概要
- CSSとJavaScriptを使用すると、パワフルなタイムラインを簡単に作成できます。
- まず、タイムラインのHTML構造の概要を説明し、CSSを使用してタイムライン要素のスタイルを設定します。
- JavaScriptを使用してタイムラインにアニメーションを追加し続けます。スクロール時にタイムラインのアイテムをフェードインさせるには、Intersection Observer APIを使用できます。
タイムラインは、ユーザーが年代順のイベントをナビゲートして理解するのに役立つ強力なビジュアルツールです。CSSとJavaScriptのダイナミックなデュオを使用してインタラクティブなタイムラインを作成する方法を学びます。
タイムラインの構造を構築する
このプロジェクトの完全なコードは、GitHubリポジトリから確認できます。
まず、index.htmlでHTML構造の概要を説明します。イベントと日付を個別のコンポーネントとして作成し、インタラクティブなタイムラインの基礎を築きます。
<body> <section> <div> <div> <h2>タイムライン</h2> <br> <br> <p> <br> 今後のイベントで使用する予定の時間の内訳を以下に示します。 <br> <br> </p> <br> </div> <br> <br> <div> <div> <div> <h3>イベント1</h3> <br> <br> <p> <br> Lorem ipsum dolor sit amet consectetur adipisicing elit. <br> Corporis, explicabo. <br> </p> <br> <br> <span>1</span> </div> <br> <br> <h3>12 12月 2023</h3> </div> <br> <br> <div> <div> <h3>イベント2</h3> <br> <br> <p> <br> Lorem ipsum dolor sit amet consectetur adipisicing elit. <br> Corporis, explicabo. <br> </p> <br> <br> <span>2</span> </div> <br> <br> <h3>12 12月 2023</h3> </div> <!-- さらにアイテム --> </div> </div> </div> </section> </body> <br> <br>
現時点では、コンポーネントは次のようになります。

タイムラインのレイアウトを選択: 垂直と水平
インタラクティブなタイムラインをデザインする際には、垂直スタイルと水平スタイルのどちらかを選択できます。垂直タイムラインは、特に携帯電話では使いやすいです。これは、Webサイトがスクロールする典型的な方向だからです。タイムラインにコンテンツが多い場合は、これがおそらく最も便利なレイアウトでしょう。
一方、水平タイムラインはワイドスクリーンで魅力的で、サイドスクロールを最小限に抑え、詳細が少ないクリエイティブなサイトに最適です。それぞれのスタイルには長所があり、さまざまなタイプのWebサイトやユーザーエクスペリエンスに適しています。
CSSでタイムラインのスタイルを設定する
タイムラインのスタイルを設定する視覚要素は3種類あります: 線、ノード、日付マーカーです。
- 線: Timeline__content::after疑似要素を使用して作成された中央の垂直線は、タイムラインのバックボーンとして機能します。特定の幅と色でスタイルが設定され、タイムラインアイテムの中央に揃うように絶対的に配置されます。
.Timeline__content::after { background-color: var(--clr-purple); content: ""; position: absolute; left: calc(50% - 2px); width: 0.4rem; height: 97%; z-index: -5; } - ノード: circleクラスを使用してスタイルが設定された円は、タイムライン上のノードとして機能します。これらは各タイムラインアイテムの中央に絶対的に配置され、背景色が視覚的に区別され、タイムラインに沿った重要なポイントを形成します。
.circle { position: absolute; background: var(--clr-purple); top: 50%; left: 50%; transform: translate(-50%, -50%); max-width: 6.8rem; width: 100%; aspect-ratio: 1/ 1; border-radius: 50%; display: flex; justify-content: center; align-items: center; z-index: 3; font-size: 1.6rem; } - 日付マーカー: Timeline__dateクラスを使用してスタイルが設定された日付は、タイムラインの両側に表示されます。その位置は、タイムラインアイテムごとに左右交互に配置され、タイムラインに沿って段差のあるバランスのとれた外観が作成されます。
.Timeline__text, .Timeline__date { width: 50%; } .Timeline__item:nth-child(even) { flex-direction: row-reverse;} .Timeline_item:nth-child(even) .Timeline_date { text-align: right; padding-right: 8.3rem; } .Timeline_item:nth-child(even) .Timeline_text { padding-left: 8.3rem;} .Timeline_item:nth-child(odd) .Timeline_text { text-align: right; align-items: flex-end; padding-right: 8.3rem; } .Timeline_item:nth-child(odd) .Timeline_date { padding-left: 8.3rem;}
style.cssのGitHubリポジトリから完全なスタイルセットを確認してください。
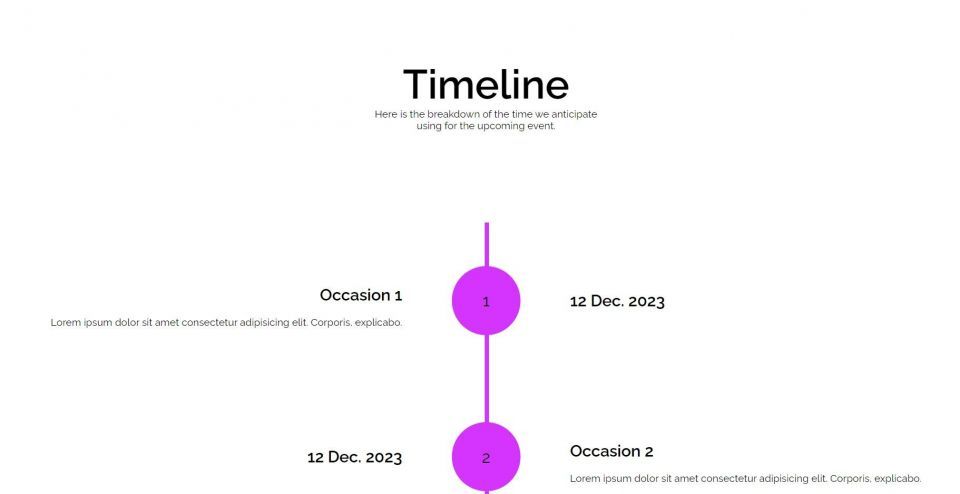
スタイルを設定すると、コンポーネントは次のようになります。

JavaScriptでアニメーション化する
このコンポーネントにアニメーションを追加するには、Intersection Observer APIを使用して、スクロール時にタイムラインのアイテムをアニメーション化します。script.jsに次のコードを追加します。
1. 初期設定
まず、Timeline__itemクラスを持つすべての要素を選択します。
const timelineItems = document.querySelectorAll(".Timeline__item");
2. タイムラインアイテムの初期スタイル設定
各アイテムの初期の不透明度を0(不可視)に設定し、スムーズなフェードインのためにCSSの遷移を適用します。
timelineItems.forEach((item) => {
item.style.opacity = 0;
item.style.transition = "opacity 0.6s ease-out";
});
これらのスタイルはスタイルシートで設定できますが、そうすると危険です。JavaScriptの実行に失敗した場合、そのアプローチではタイムラインが表示されなくなります! この動作をJavaScriptファイルで分離することは、プログレッシブエンハンスメントの良い例です。
3. Intersection Observerのコールバック
fadeInOnScroll関数で、項目がビューポートと交差したときに項目の不透明度を1(可視)に変更します。
const fadeInOnScroll = (entries, observer) => {
entries.forEach((entry) => {
if (entry.isIntersecting) {
entry.target.style.opacity = 1;
}
});
};
4. Intersection Observerのオプション
オブザーバーのオプションを設定します。しきい値を0.1に設定すると、アイテムの10%が表示されたときにアニメーションがトリガーされることを示します。
const options = {
root: null,
rootMargin: "0px",
threshold: 0.1,
};
5. Intersection Observerの作成と使用
最後に、これらのオプションを使用してIntersectionObserverを作成し、それを各タイムラインアイテムに適用します。
const observer = new IntersectionObserver(fadeInOnScroll, options);
timelineItems.forEach((item) => {
observer.observe(item);
});
最終的な結果は次のようになります。
タイムラインコンポーネントのベストプラクティス
遵守すべきプラクティスには以下のようなものがあります。
- さまざまな画面サイズに合わせてタイムラインを最適化します。デバイス間でシームレスなユーザーエクスペリエンスを確保するために、レスポンシブデザインのテクニックを学びます。
- スムーズなアニメーションを確保するために、効率的なコーディングプラクティスを使用します。
- アクセシビリティを向上させるために、セマンティックHTML、適切なコントラスト比、ARIAラベルを使用します。
タイムラインを活気づける: Webデザインの旅
インタラクティブなタイムラインを構築することは、単に情報を提示することではありません。それは、魅力的で有益な体験を生み出すことです。HTML構造、CSSスタイル、JavaScriptアニメーションを組み合わせることで、貴重なコンテンツを提供しながら視聴者を魅了するタイムラインを作成することができます。
コメントする