ウェブアプリケーションにダークテーマを実装することは、ぜいたくから必要性へと変わりました。デバイスユーザーは、美的な好みや実用的な理由から、ライトテーマからダークテーマに切り替えたり、その逆を行ったりするようになりました。
ダークテーマは、ユーザーインターフェースに暗いカラーパレットを提供し、暗い環境でインターフェースを目に優しくします。また、ダークテーマは、OLEDまたはAMOLEDスクリーンを搭載したデバイスのバッテリー寿命を節約するのにも役立ちます。
これらの利点に加え、ユーザーにダークテーマに切り替える選択肢を与えることがより合理的になりました。
テストアプリケーションの設定
Vueにダークテーマを追加する方法をより深く理解するには、開発をテスト実行するためのシンプルなVueアプリを作成する必要があります。
新しいVueアプリを初期化するには、ターミナルから次のコマンドを実行します。
npm init vue@latest
このコマンドは、新しいVueアプリを初期化するためのパッケージであるcreate-vueパッケージの最新バージョンをインストールします。また、特定の機能セットから選択するように求められます。このチュートリアルの範囲では必要ないので、何も選択する必要はありません。
アプリケーションのsrcディレクトリにあるApp.vueファイルに、次のテンプレートを追加します。
<!-- App.vue --> <template> <div> <h1>Welcome to My Vue App</h1> <p>This is a simple Vue app with some text and styles.</p> <div> <p>Styled Text</p> </div> <button>Toggle Dark Mode</button> </div> </template>
上記のコードブロックは、スクリプトブロックやスタイルブロックを使用せずに、通常のHTMLでアプリケーション全体を記述しています。スタイルを設定するには、上記のテンプレートのクラスを使用します。ダークテーマを実装すると、アプリの構造が変化します。
CSS変数を使用したテストアプリケーションのスタイル設定
CSS変数、またはCSSカスタムプロパティは、スタイルシートで定義できる動的な値です。CSS変数は、色やフォントサイズなどの値を1か所で定義して管理できるため、テーマ設定に最適なツールです。
CSS変数とCSS擬似クラスセレクタを使用して、Vueアプリケーションに通常モードとダークモードのテーマを追加します。src/assetsディレクトリにstyles.cssファイルを作成します。
このstyles.cssファイルに、次のスタイルを追加します。
/* styles.css */
:root {
--background-color: #ffffff; /* White */
--text-color: #333333; /* Dark Gray */
--box-background: #007bff; /* Royal Blue */
--box-text-color: #ffffff; /* White */
--toggle-button: #007bff; /* Royal Blue */
}
[data-theme='true'] {
--background-color: #333333; /* Dark Gray */
--text-color: #ffffff; /* White */
--box-background: #000000; /* Black */
--box-text-color: #ffffff; /* White */
--toggle-button: #000000; /* Black */
}
これらの宣言には、特別な擬似クラスセレクタ(:root)と属性セレクタ([data-theme='true'])が含まれています。ルートセレクタに含めるスタイルは、最も上位の親要素を対象とします。ウェブページのデフォルトのスタイルとして機能します。
data-themeセレクタは、その属性がtrueに設定されているHTML要素を対象とします。この属性セレクタでは、デフォルトのライトテーマをオーバーライドするために、ダークモードテーマのスタイルを定義できます。
これらの宣言はどちらも--プレフィックスを使用してCSS変数を定義しています。これらは、アプリケーションをライトテーマとダークテーマでスタイル設定するために使用できる色の値を格納します。
src/main.jsファイルを編集して、styles.cssファイルをインポートします。
// main.js
import './assets/styles.css'
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app')
次に、data-themeセレクタの下のstyles.cssにもう少しスタイルを追加します。これらの定義の一部では、varキーワードを使用して色の変数を参照します。これにより、最初のスタイルで行ったように、各変数の値を切り替えるだけで、使用中の色を変更できます。
* {
background-color: var(--background-color);
text-align: center;
color: var(--text-color);
padding: 20px;
font-family: Arial, sans-serif;
transition: background-color 0.3s, color 0.3s;
}
.header {
font-size: 24px;
margin-bottom: 20px;
}
.styled-box {
background-color: var(--box-background);
color: var(--box-text-color);
padding: 10px;
border-radius: 5px;
margin: 20px 0;
}
.styled-text {
font-size: 18px;
font-weight: bold;
}
.toggle-button {
background-color: var(--toggle-button);
color: #fff;
border: none;
border-radius: 3px;
cursor: pointer;
padding: 5px 10px;
}
ユニバーサルCSSセレクタ()を使用して、すべての要素に遷移プロパティを設定することで、モードを切り替えるときに滑らかなアニメーションを作成できます。
* {
/* Add more transitions as needed */
transition: background-color 0.3s, color 0.3s;
}
これらの遷移により、ダークモードが切り替えられたときに背景色とテキスト色が徐々に変化し、心地よい効果が得られます。
ダークモードロジックの実装
ダークテーマモードを実装するには、ライトテーマとダークテーマを切り替えるためのJavaScriptロジックが必要です。App.vueファイルで、VueのComposition APIで記述されたテンプレートブロックの下に、次のスクリプトブロックを貼り付けます。
<!-- App.vue -->
<script setup>
import { ref } from 'vue';
// Function to get the initial dark mode preference from local storage
const getInitialDarkMode = () => {
const userPreference = localStorage.getItem('darkMode');
return userPreference === 'true' ? true : false;
};
// Define the ref for darkMode and initialize it with the user preference
// or false
const darkMode = ref(getInitialDarkMode());
// Function to save the dark mode preference to local storage
const saveDarkModePreference = (isDarkMode) => {
localStorage.setItem('darkMode', isDarkMode);
};
// Function to toggle dark mode and update the local storage preference
const toggleDarkMode = () => {
darkMode.value = !darkMode.value;
saveDarkModePreference(darkMode.value);
};
</script>
上記のスクリプトには、ウェブアプリのライトモードとダークモードを切り替えるためのすべてのJavaScriptロジックが含まれています。スクリプトは、Vueでリアクティブデータ(動的データ)を扱うためのref関数をインポートするimportステートメントから始まります。
次に、ブラウザのLocalStorageからユーザーのダークモード設定を取得するgetInitialDarkMode関数を定義します。darkModerefを宣言し、getInitialDarkMode関数で取得したユーザー設定で初期化します。
saveDarkModePreference関数は、setItemメソッドを使用してブラウザのLocalStorageにユーザーのダークモード設定を更新します。最後に、toggleDarkMode関数はユーザーがダークモードを切り替え、ブラウザのLocalStorageのダークモードの値を更新できるようにします。
ダークモードテーマの適用とアプリケーションのテスト
次に、App.vueファイルのテンプレートブロックで、ロジックに基づいてダークモードテーマを条件付きで適用するために、ルート要素にdata-theme属性セレクタを追加します。
<!-- App.vue --> <template> <!-- added the data theme attribute selector to apply the dark theme conditionally --> <div :data-theme="darkMode"> <h1>Welcome to My Vue App</h1> <p>This is a simple Vue app with some text and styles.</p> <div> <p>Styled Text</p> </div> <!--added the dark mode switch button--> <button @click="toggleDarkMode"> Toggle Dark Mode </button> </div> </template>
ここでは、data-themeセレクタをdarkMode refにバインドしています。これにより、darkModeがtrueの場合、ダークテーマが有効になります。ボタンのクリックイベントリスナーは、ライトモードとダークモードを切り替えます。
ターミナルで次のコマンドを実行してアプリケーションをプレビューします。
npm run dev
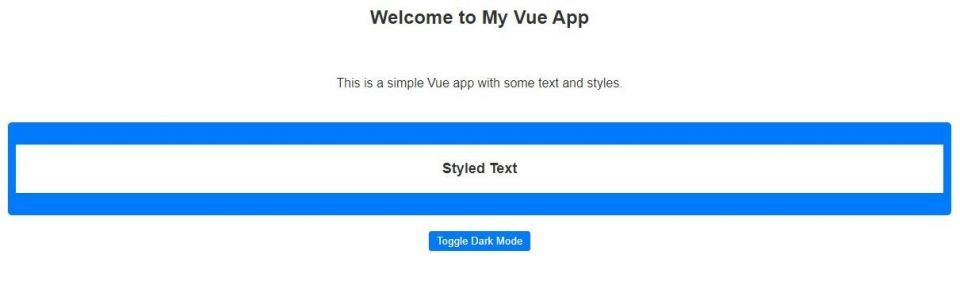
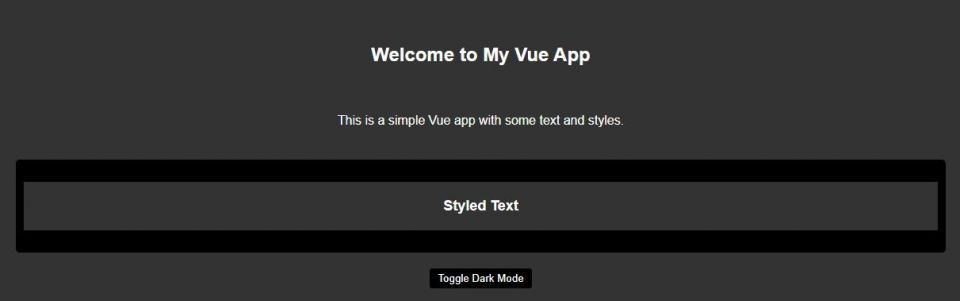
次のような画面が表示されます。

ボタンをクリックすると、アプリはライトテーマとダークテーマを切り替えます。

Vueアプリケーションに他のパッケージを統合する方法を学ぶ
CSS変数とLocalStorage APIを使用すると、簡単にVueアプリにダークテーマを追加できます。
ウェブアプリをカスタマイズしたり、追加の機能を使用したりできるサードパーティのライブラリやVueの組み込みのエクストラが数多くあります。
コメントする