カスタムCSSでアプリケーションのスタイルを指定するのは、プロジェクトの複雑さが増すまでは楽しいものです。課題は、アプリケーション全体で一貫したデザインのスタイルを指定して維持することです。
CSSを使用することもできますが、Chakra UIのようなUIスタイリングライブラリを使用する方が効果的な場合があります。このライブラリは、定義済みのUIコンポーネントとユーティリティプロパティを使用して、アプリのスタイルを迅速かつ簡単に指定する方法を提供します。
ReactアプリケーションでChakra UIを使い始める
Chakra UIを使い始めるには、create-react-appコマンドを使用して基本的なReactアプリケーションを足場として作成します。または、Viteを使用してReactプロジェクトを作成することもできます。
次に、次の依存関係をインストールします:
npm install @chakra-ui/react @emotion/react @emotion/styled framer-motion
このプロジェクトのコードは、GitHubリポジトリにあります。
Chakraのテーマプロバイダーを追加する
これらの依存関係をインストールしたら、アプリケーションをChakraProviderでラップする必要があります。プロバイダーは、index.jsx、main.jsx、またはApp.jsxのいずれかに次のように追加できます:
import React from 'react'import ReactDOM from 'react-dom/client'import App from './App.jsx'import { ChakraProvider } from '@chakra-ui/react'ReactDOM.createRoot(document.getElementById('root')).render(,)
アプリケーションをChakraProviderでラップすることは、アプリケーション全体でChakra UIのコンポーネントとスタイルプロパティにアクセスするために必要です。
さまざまなテーマを切り替える
Chakra UIは、ライト、ダーク、システムカラーモードをサポートするデフォルトのプリビルドされたテーマを提供しています。ただし、Chakraのドキュメントに指定されているように、テーマオブジェクト内でアプリケーションのUIテーマやその他のスタイルプロパティをさらにカスタマイズできます。
ダークテーマとライトテーマを切り替えるには、srcディレクトリにcomponents/ThemeToggler.jsxファイルを作成し、次のコードを含めます。
import React from 'react'import { useColorMode, Box, IconButton} from '@chakra-ui/react';import { SunIcon, MoonIcon } from '@chakra-ui/icons'export default function ThemeToggler() {const { colorMode, toggleColorMode } = useColorMode();return (Toggle Theme);}
次に、アイコンパッケージをインポートします:
npm i @chakra-ui/icons
ThemeTogglerコンポーネントは、アプリでライトテーマとダークテーマを切り替えることができるボタンをレンダリングします。
このコンポーネントは、useColorModeフックを使用して現在のカラモードにアクセスし、toggleColorMode関数を使用してモードを切り替えます。
IconButtonコンポーネントは、ボタンのクリック機能を持ちながら、アイコンの特性も備えています。
ログインフォームUIを作成する
componentsディレクトリに新しいLogin.jsxファイルを作成し、次のコードを追加します:
まず、これらのインポートを追加します。
import React, { useState } from 'react';import {Box,Button,Card,CardBody,Center,Flex,FormControl,FormLabel,Heading,HStack,Input,Stack,VStack,useColorMode,} from '@chakra-ui/react';
これらのUIコンポーネントをインポートしたら、ログインユーザーインターフェイスのすべての要素を保持するReact関数コンポーネントとメインコンテナーコンポーネントを定義します。
function Login() {const { colorMode } = useColorMode();return ();}export default Login;
Boxコンポーネントはdiv要素をレンダリングします。これは、他のすべてのChakra UIコンポーネントを構築する基盤となるビルディングブロックとして機能します。一方、Flexは、displayプロパティがflexに設定されたBoxコンポーネントです。これは、flexプロパティを使用してコンポーネントのスタイルを指定できることを意味します。
CenterとStackの両方のコンポーネントはレイアウトコンポーネントですが、機能にわずかな違いがあります。centerコンポーネントは、すべての子コンポーネントを中央に配置する役割を担い、StackはUI要素をグループ化してその間にスペースを追加します。
それでは、フォームのヘッダーセクションを作成しましょう。Headerコンポーネントはこの部分に非常に役立ちます。Stackコンポーネント内に、このコードを追加します。
Login
VStackコンポーネントは、その子要素を垂直方向に積み重ねます。次に、ログインフォームとその要素を格納するカードコンポーネントを作成します。
Email AddressPasswordForgot password?Sign in
次に、App.jsxファイルを更新して、LoginとThemeTogglerコンポーネントをインポートします。
import React from 'react'import Login from './components/login'import ThemeToggler from './components/ThemeToggler'export default function App() {return ()}
素晴らしい!開発サーバーを起動して変更を更新します。
npm run dev
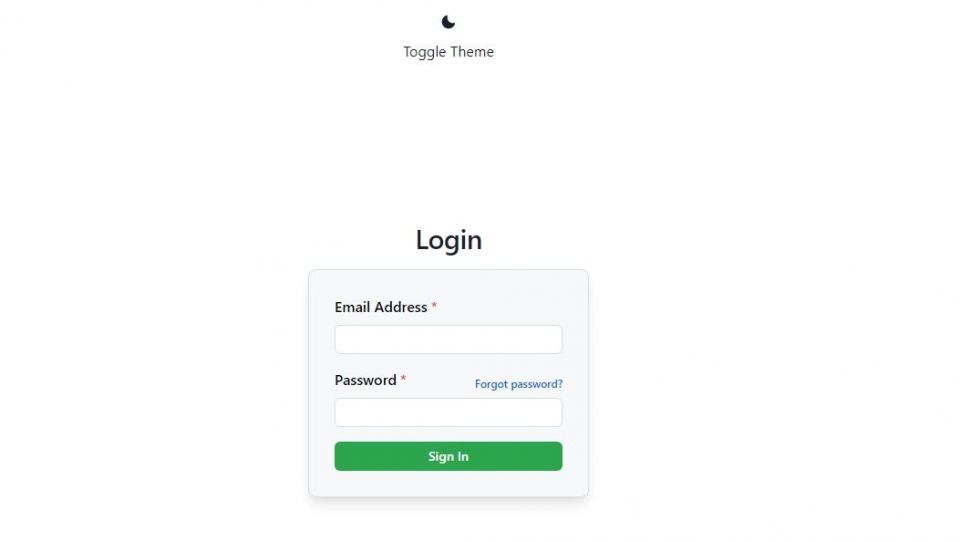
これで、ブラウザにページが読み込まれると、最初はデフォルトのライトモードテーマが表示されます。

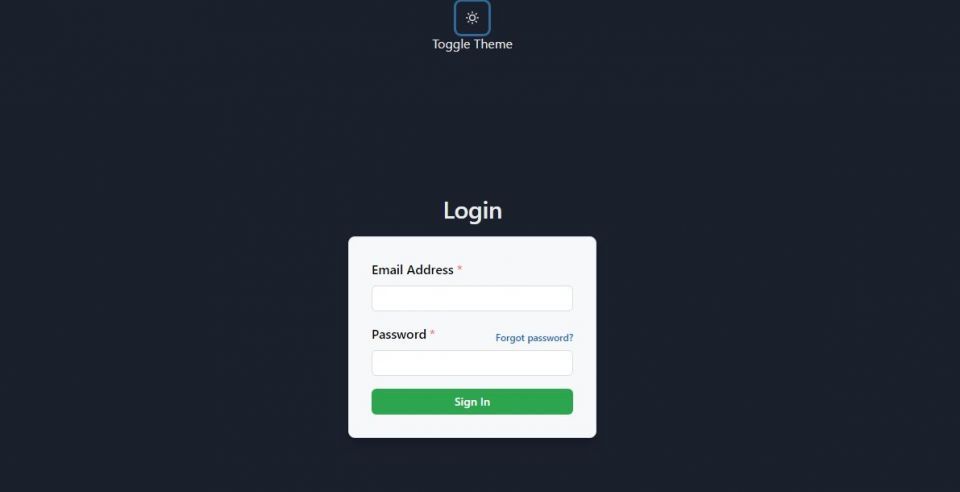
次に、テーマの切り替えアイコンボタンをクリックして、テーマモードを切り替えます。

Reactフックを使用したフォーム状態の管理
現時点では、ログインフォームには2つの入力フィールドとサインインボタンしかありません。機能させるには、Reactフックを使用して状態管理ロジックを実装することから始めましょう。
Login関数コンポーネント内に次の状態を定義します。
const [email, setEmail] = useState('');const [password, setPassword] = useState('');const [success, setSuccess] = useState('');const [error, setError] = useState('');const [isLoading, setIsLoading] = useState(false);const [isLoggedIn, setIsLoggedIn] = useState(false);
次に、入力フィールドの変更をリッスンし、入力をキャプチャして、emailとpasswordの状態を適切に更新するonChangeハンドラー関数を追加します。
これらのコードステートメントを入力フィールドに追加します。
onChange={(e)=> { setEmail(e.target.value)}}onChange={(e)=> { setPassword(e.target.value)}}
これらの変更により、ユーザー入力をキャプチャできるようになりました。
Chakra UIの組み込み機能を使用したフォームの検証とエラー処理の実装
次に、入力を処理して適切な結果を返すハンドラー関数を追加します。form要素の開始タグで、onSubmitハンドラー関数を次のように追加します。
次に、handleSubmit関数を定義します。定義した状態のすぐ下に、次のコードを含めます。
const handleSubmit = async event => {event.preventDefault();setIsLoading(true);try {await userLogin({ email, password });setSuccess('Logged in successfully!');setIsLoading(false);setIsLoggedIn(true);} catch (error) {setError('Invalid username or password!');setIsLoading(false);setEmail('');setPassword('');}};
この非同期handleSubmit関数は、誰かがフォームを送信したときにトリガーされます。この関数は、ロード状態をtrueに設定し、処理アクションをシミュレートします。視覚的な合図をユーザーに提供するために、Chakra UIのロードスピナーをレンダリングできます。
さらに、handleSubmit関数は、emailとpasswordをパラメータとして受け取って検証するuserLogin関数を呼び出します。
認証APIリクエストをシミュレートする
ユーザーが提供した入力が有効であることを確認するために、emailとpasswordをパラメータとして受け取り、バックエンドAPIと同様にログイン資格情報を検証するuserLogin関数を定義することで、API呼び出しをシミュレートできます。
handleSubmit関数のすぐ下に、このコードを追加します:
const userLogin = async ({ email, password }) => {return new Promise((resolve, reject) => {setTimeout(() => {if (email === '[email protected]' && password === 'password') {resolve();} else {reject();}}, 1000);});};
このコードは、単純なロジック検証ロジックを実行する非同期関数を定義しています。
Chakraのエラー処理UI機能
Chakraのフィードバックコンポーネントを使用することで、フォームでのユーザーの操作に基づいて適切な視覚的フィードバックをユーザーに提供できます。それを行うには、まずこれらのコンポーネントをChakraのUIライブラリからインポートします。
Alert, AlertIcon, AlertTitle, CircularProgress
次に、フォーム要素の開始タグのすぐ下に次のコードを追加します。
{error && !isLoggedIn &&{error}}{isLoggedIn && ({success})}
最後に、ロードスピナー、CircularProgress、コンポーネントを含めるように送信ボタンを更新します。
{isLoading? (): ('Sign In')}
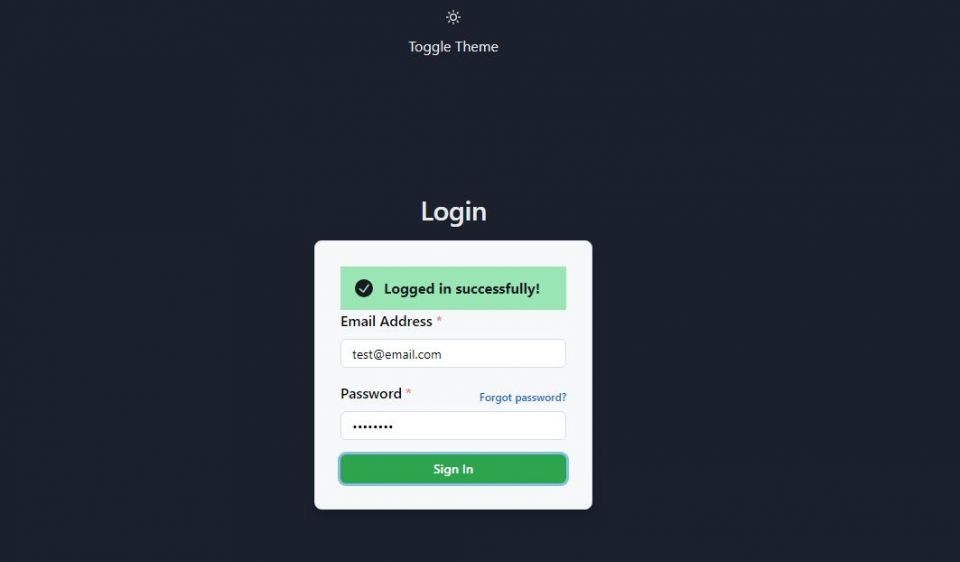
ユーザーがログインに成功すると、次のような画面が表示されます。

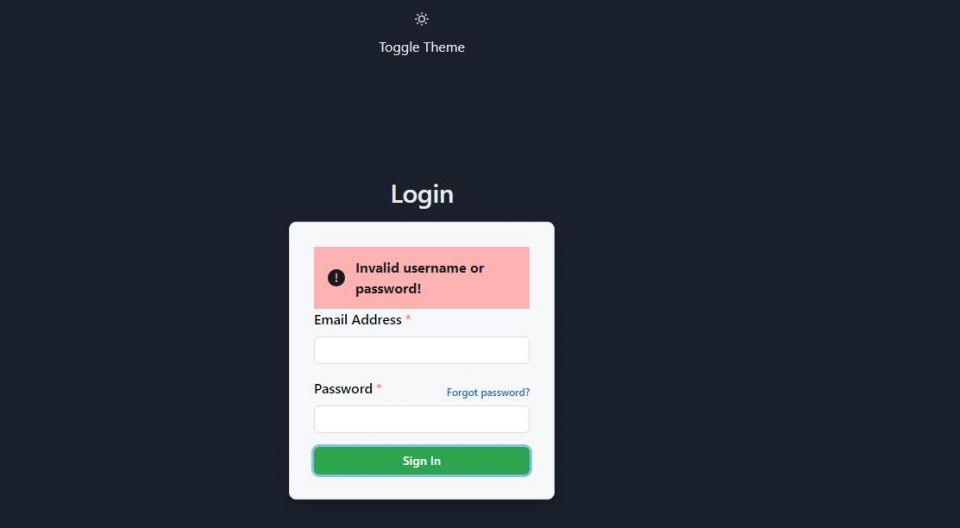
ログインプロセスにエラーがある場合は、次のような応答が表示されます。

コメントする