JavaScript を学ぶための最良の方法は、プロジェクトを構築することです。優れた Web 開発者になりたい場合は、できるだけ早くプロジェクトの作成を開始する必要があります。簡単な電卓、デジタル時計、ストップウォッチなどの初心者レベルのプロジェクトから始めることができます。
HTML、CSS、JavaScript などのコア Web テクノロジーのみを使用して、簡単な電卓を作成できます。この電卓は、加算、減算、乗算、除算などの基本的な算術演算を実行できます。
電卓の機能
このプロジェクトでは、以下の機能を備えた電卓を開発します。
- 加算、減算、除算、乗算などの基本的な算術演算を実行します。
- 10 進演算を実行します。
- 0 で任意の数字を割ろうとすると、電卓に無限大が表示されます。
- 無効な式の結果を一切表示しません。たとえば、5++9 は何も表示しません。
- いつでも表示画面を消去できる画面消去機能。
このプロジェクトで使用されるコードは GitHub リポジトリで入手でき、MIT ライセンスに基づいて無料で使用できます。このプロジェクトのライブ版を確認したい場合は、このデモをご覧ください。
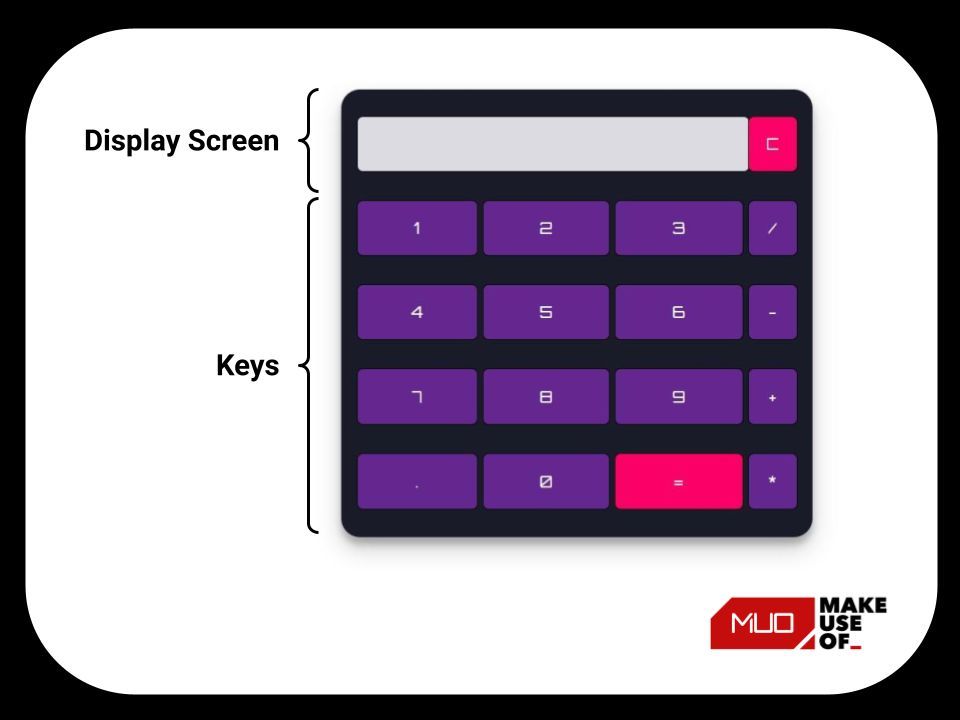
電卓のコンポーネント
電卓は、以下のコンポーネントで構成されています。
- 算術演算子: 加算 (+)、減算 (-)、乗算 (*)、除算 (/)。
- 数字と小数点ボタン: 0、1、2、3、4、5、6、7、8、9、.
- 表示画面: 算術演算式と結果を表示します。
- 画面消去ボタン: すべての算術値を消去します。
- 計算ボタン (=): 算術演算式を評価して結果を返します。

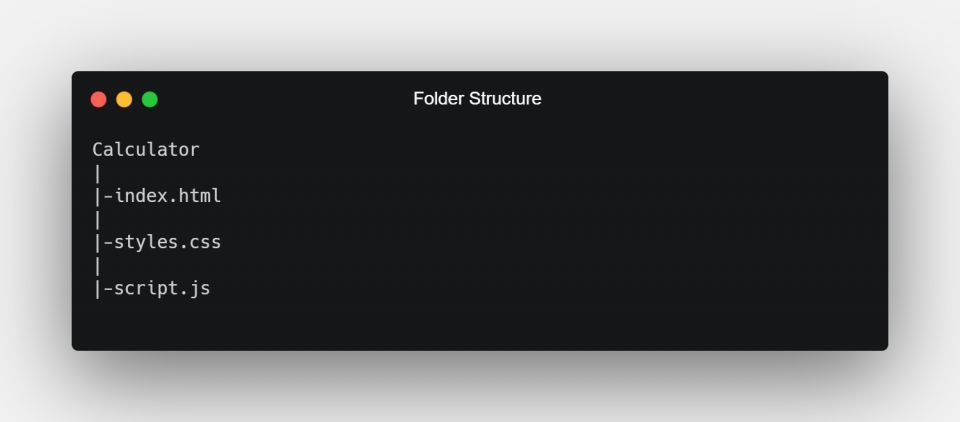
電卓プロジェクトのフォルダ構造
HTML、CSS、JavaScript ファイルを含むルートフォルダを作成します。ファイルには任意の名前を付けることができます。ここでは、ルートフォルダの名前を電卓とします。標準の命名規則に従って、HTML、CSS、JavaScript ファイルの名前はそれぞれindex.html、styles.css、script.jsとなります。開発者として、JavaScript の命名規則と HTML/CSS の命名規則に従うことが望ましいです。

HTML を使用して電卓に構造を追加する
index.htmlファイルを開き、電卓用の以下の HTML コードを貼り付けます。
<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title>HTML、CSS、JavaScript を使用した簡単な電卓</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<table >
<tr>
<td colspan="3"> <input type="text" disabled /> </td>
<!-- clearScreen() 関数はすべての値を消去します -->
<td> <input type="button" value="C" onclick="clearScreen()" /> </td>
</tr>
<tr>
<!-- display() 関数はクリックされたボタンの値を表示します -->
<td> <input type="button" value="1" onclick="display('1')" /> </td>
<td> <input type="button" value="2" onclick="display('2')" /> </td>
<td> <input type="button" value="3" onclick="display('3')" /> </td>
<td> <input type="button" value="/" onclick="display('/')" /> </td>
</tr>
<tr>
<td> <input type="button" value="4" onclick="display('4')" /> </td>
<td> <input type="button" value="5" onclick="display('5')" /> </td>
<td> <input type="button" value="6" onclick="display('6')" /> </td>
<td> <input type="button" value="-" onclick="display('-')" /> </td>
</tr>
<tr>
<td> <input type="button" value="7" onclick="display('7')" /> </td>
<td> <input type="button" value="8" onclick="display('8')" /> </td>
<td> <input type="button" value="9" onclick="display('9')" /> </td>
<td> <input type="button" value="+" onclick="display('+')" /> </td>
</tr>
<tr>
<td> <input type="button" value="." onclick="display('.')" /> </td>
<td> <input type="button" value="0" onclick="display('0')" /> </td>
<!-- calculate() 関数は算術演算式を評価します -->
<td> <input type="button" value="=" onclick="calculate()" /> </td>
<td> <input type="button" value="*" onclick="display('*')" /> </td>
</tr>
</table>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
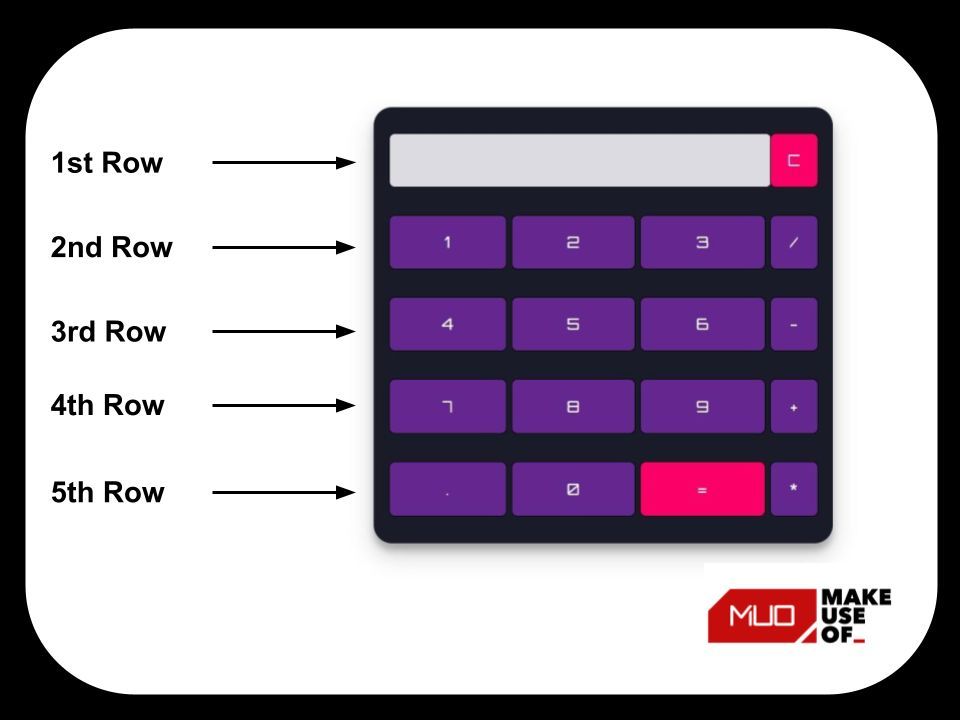
このプロジェクトでは、電卓の全体構造を作成するために<table>タグを使用します。<table>タグには、電卓の 5 つの水平セクションを表す 5 つの行が含まれています。各行には対応する styles.cssファイルを開き、電卓用の以下の CSS コードを貼り付けます。 上記の CSS は電卓のスタイルを設定します。CSS の.classセレクターは、特定のクラス属性を持つ要素を対象とします。.calculatorおよび.display-boxクラスセレクターは、電卓のテーブル構造と表示画面のスタイルをそれぞれ設定します。@importは、Google フォントからOrbitron フォントファミリーをインポートします。 script.jsファイルを開き、以下の JavaScript コードを使用して簡単な電卓に機能を追加します。 clearScreen()、display()、およびcalculate()関数は、電卓に機能を追加します。 clearScreen()関数は、結果の ID を使用して DOM にアクセスし、空の文字列を代入することでその値を消去します。DOM セレクターを使用して、ページのさまざまなコンポーネントをターゲットにすることができます。 display()関数は、結果の ID を使用して DOM にアクセスし、クリックされたボタンの値を結果に追加します。 calculate()関数は、結果の ID を使用して DOM にアクセスし、eval()関数を使用して式を評価します。式の評価された値は、もう一度結果に代入されます。 JavaScript のeval()関数は、渡された式を評価してその式の結果を返します。 初心者であろうと、しばらくコーディングから離れていたとしても、プロジェクトを開発することでコーディングスキルを向上させることができます。シンプルなものであっても、完全に機能するアプリを作成することで、自信がつきます。 ゲーム (チェス、三目並べ、じゃんけん) からシンプルなユーティリティ (TODO リスト、重量変換、カウントダウン時計) まで、さまざまな簡単なプロジェクトを試すことができます。 これらのプロジェクトで実践を重ねて、より優れた開発者になりましょう。タグがあります。各 タグには、電卓の表示画面とボタンを保持する タグが含まれています。

CSS を使用した電卓のスタイル設定
@import url('https://fonts.googleapis.com/css2?family=Orbitron&display=swap');
.calculator {
padding: 10px;
border-radius: 1em;
height: 380px;
width: 400px;
margin: auto;
background-color: #191b28;
box-shadow: rgba(0, 0, 0, 0.19) 0px 10px 20px, rgba(0, 0, 0, 0.23) 0px 6px 6px;
}
.display-box {
font-family: 'Orbitron', sans-serif;
background-color: #dcdbe1;
border: solid black 0.5px;
color: black;
border-radius: 5px;
width: 100%;
height: 65%;
}
#btn {
background-color: #fb0066;
}
input[type=button] {
font-family: 'Orbitron', sans-serif;
background-color: #64278f;
color: white;
border: solid black 0.5px;
width: 100%;
border-radius: 5px;
height: 70%;
outline: none;
}
input:active[type=button] {
background: #e5e5e5;
-webkit-box-shadow: inset 0px 0px 5px #c1c1c1;
-moz-box-shadow: inset 0px 0px 5px #c1c1c1;
box-shadow: inset 0px 0px 5px #c1c1c1;
}
JavaScript を使用した電卓への機能の追加
// この関数はすべての値を消去します
function clearScreen() {
document.getElementById("result").value = "";
}
// この関数は値を表示します
function display(value) {
document.getElementById("result").value += value;
}
// この関数は式を評価して結果を返します
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}
JavaScript コードの理解
値の消去
function clearScreen() {
document.getElementById("result").value = "";
}
値の表示
function display(value) {
document.getElementById("result").value += value;
}
式の評価
function calculate() {
var p = document.getElementById("result").value;
var q = eval(p);
document.getElementById("result").value = q;
}
かっこいいプログラミングプロジェクトを開発する
コメントする