
最近のスタイルに関する議論はほとんどがウェブページとCSSについてですが、スタイルがWordでどのように役立つかを誰もが忘れてしまったようです。
Word 2007でスタイルを使用する方法を紹介しますが、以前のバージョンを使用している場合でも問題ありません。この機能はWord for DOS以降ほとんど変更されていません。そしてそれは議論するにはあまりにも昔のことです。他のほとんどのワープロソフトにも同様の機能があるので、Wordユーザーでなくても絶望しないでください。
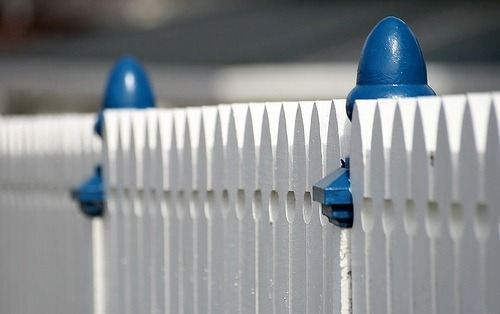
最も単純な方法は例え話です。私と一緒に外に出て、フェンスを見てみましょう。いいえ、本当に。

さて、あなたは塗装業者として働いています。必要な道具はすべてそろっています。ブラシと塗料缶。つなぎ服。残念ながらあなたは自分の会社で働いているわけではありません。上司はいい人ですが、本当に腹立たしいことを一つしています。彼は最後の瞬間に考えを変えるのです。
それでこのフェンスでは、彼はすべての普通の杭を白く塗り、大きな柱を青く塗るようにあなたに言いました。あなたは時間をかけ、素晴らしい結果が出ました。上司が新しい車で飛んできて、フェンスを一瞥し、柱は自分のスポーツカーと同じ赤にする必要があると決めます。

それであなたはすべての青い柱をやすりがけし、準備し、下塗りし、塗装する必要があります。3回塗りです。
柱を青く塗る代わりに、それらが同じであることを示すためにそれらすべてにタグを付け、それらを常識的な名前で呼び、そしてすべての「柱」を青にするように言うことができたらいいと思いませんか?そして、ポルシェに乗った人がやって来たら、システムにすべての「柱」を赤に変更するように伝えることができます。
それがまさにWordでスタイルが行うことです。
これを行う最も簡単な方法は、定義済みのスタイルを使用することです。
まず、ドキュメントにテキストをいくつか入力してみましょう。書式設定はなし。ただ入力するだけです。

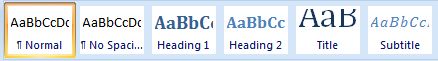
ホームタブのリボンには、多くのスタイルがリストされています。表示されるスタイルは画面の解像度によって異なります。

そこに入力したテキストはすでにスタイルを使用しています。すべてが標準スタイルを使用して設定されています。だからまず最初にしたいことは、見栄えが異なるように見出しを変更することです。簡単です。各見出しを選択し、リボンで[見出し1]オプションをクリックします。

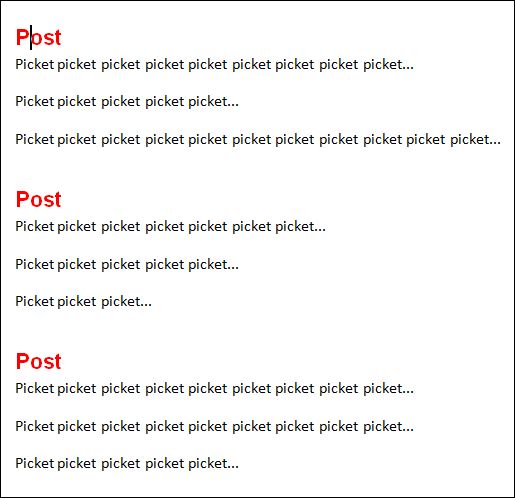
そしてこのようなものになります。

あなたのものと全く同じに見えなくても心配しないでください。スタイルのデフォルトを誰かがいじっていたら、違いがあるかもしれません。
さて、ここがフェンスの場合と同じ状況ですよね?あなたは上司に見せるために文書を持って行き、彼は見出しを赤にする必要があると言いました。彼の車のように。
これがどれだけ時間を節約できるかを理解するには、ここに示したスニペットではなく、150ページもあるレポートについて考える必要があります。各見出しに移動して、それをCambria 14pt Blueに変更し、今それらをすべてArial 15pt bold and redにする必要がある場合、多くの労力がかかります。スタイルを使用すると、見出しがすべて見出し1であることを示すタグを付け、見出し1がどのように見えるかについてデフォルトを受け取るだけです。
だからそれらを赤くするには、見出し1とは何かを再定義するだけで、それらはすべて変わります。
簡単ですよね?とても簡単です。
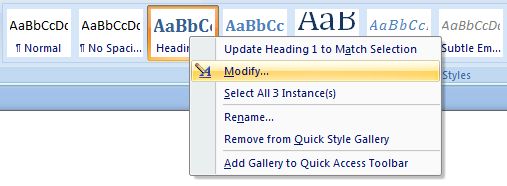
最初にスタイルを設定するために使用したのと同じボックスを右クリックします。

[変更]をクリックします。

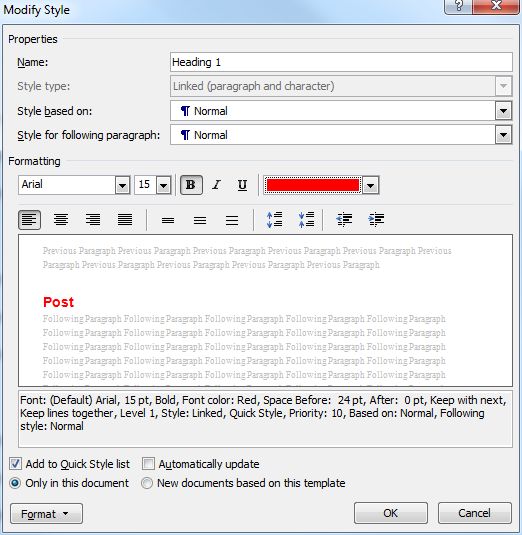
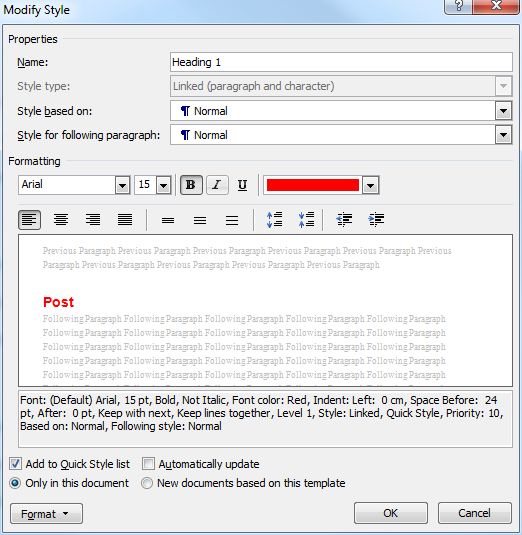
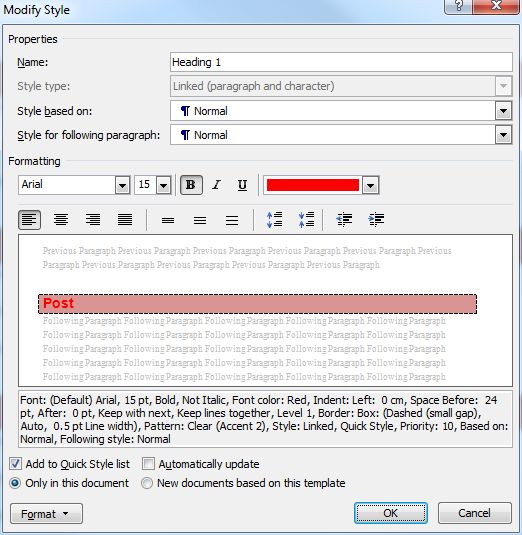
そして必要に応じて設定を変更します。ここでは見出しを上司が望むようにしたことがわかります。結果がどのように見えるかプレビューすることもできます。
[OK]をクリックします。

すべて修正されました。
後で予期しない事態に迅速に対応できるように、最初からスタイルのみをドキュメントで使用できるようにするために、ある程度の労力を費やす価値があります。そして本文テキストもスタイルであることを覚えておいてください。それを変更できます。
だから、あなたのマネージャーには多くの権限があり、スタイルのセンスがまったくありません。次の狂気の要求を適用してみましょう。
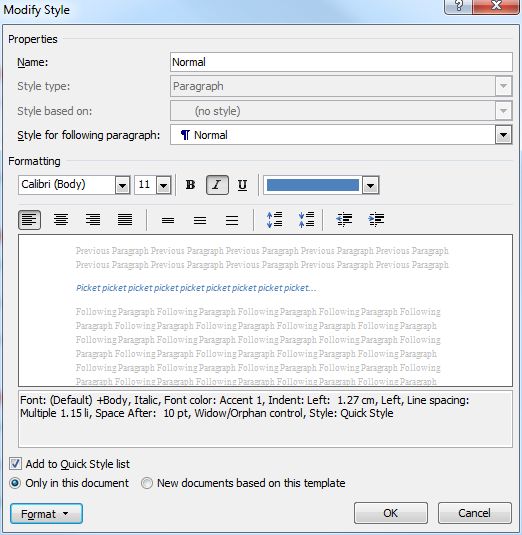
何らかの理由で、本文はインデントされ、青色で、イタリック体にする必要があります。
[標準]ボックスを右クリックします:

簡単ですよね?

しかし、罠があります。一度知ってしまえば、それほど問題ではありませんが、初めての人は戸惑うでしょう。スタイルはカスケードします。ウェブで作業している場合、それで十分な説明になるかもしれませんが、そうでない場合は、このように機能します。ほとんどのデフォルトスタイルは標準スタイルに基づいています。先ほど行った標準スタイルを変更すると、他のスタイルも変更されます。そのため、赤い見出しが本文テキストと一緒にインデントされ、イタリック体になりました。
これを修正するには、いくつかの方法があります。この場合、最も簡単な方法は、見出し1スタイルの設定を元に戻して、必要な方法に戻すことです。すでに変更したもの(赤など)には触れないことに注意してください。
いずれにしても見出しをさらに変更したいので、それに対処しましょう。
Heading1スタイルを右クリックします。[変更]をクリックします。
ポルシェの男は、見出しを網掛けされたボックスの中に収めたいと考えています。だから、最初にフォントを修正してから、その方法を見てみましょう。

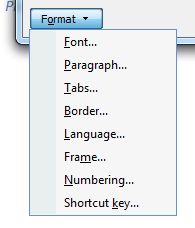
[OK]をクリックする代わりに、[書式]ボタンをクリックします。

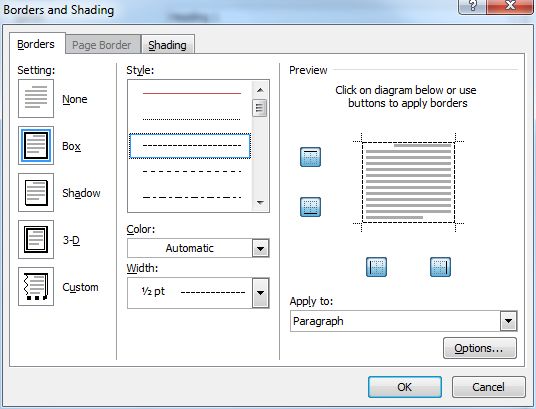
[罫線]をクリックします。

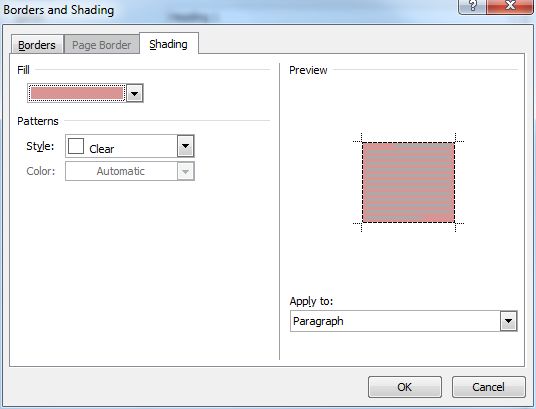
私の例に従うか、好きなようにフォーマットします。[網掛け]タブをクリックします。

あなたと大物も納得できる網掛けの色やパターンを見つけて、[OK]をクリックします。
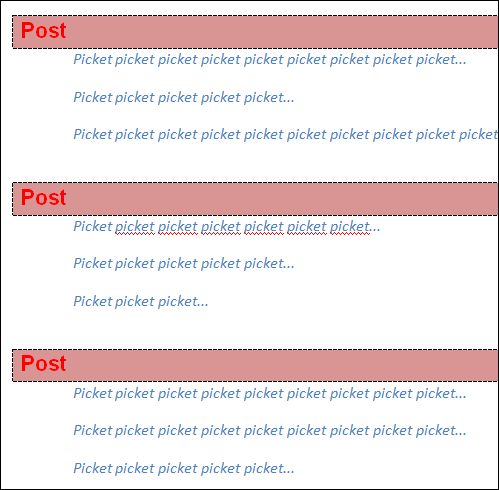
デザインの努力が見出しにどのように影響するかを例で確認できます。

もう一度[OK]をクリックします。

繰り返しになりますが、短い文書ではなく、長い文書について考えてください。
また、完全に新しいスタイルを作成し、スタイルをテンプレートに割り当てて、常に必要な方法で設定することもできますが、それは別の機会まで待たなければならないかもしれません。
では、Wordでスタイルをどのように使用していますか?どのように見つけますか?何か問題がありますか?賢いアイデア?コメントで教えてください。
コメントする